
开始使用ASP.NET Core中的Razor Pages
在本教程中,你将了解:
- 创建 Razor Pages Web 应用。
- 运行应用。
- 检查项目文件。
在本教程结束时,你将有一个工作的 Razor Pages Web 应用。在后续教程中,你可以在其基础上进行构建。

系统必备
- 已安装“ASP.NET 和 Web 开发”工作负载的 Visual Studio 2017 版本 15.9 或更高版本
- .NET Core SDK 2.2 或更高版本
创建 Razor Pages Web 应用
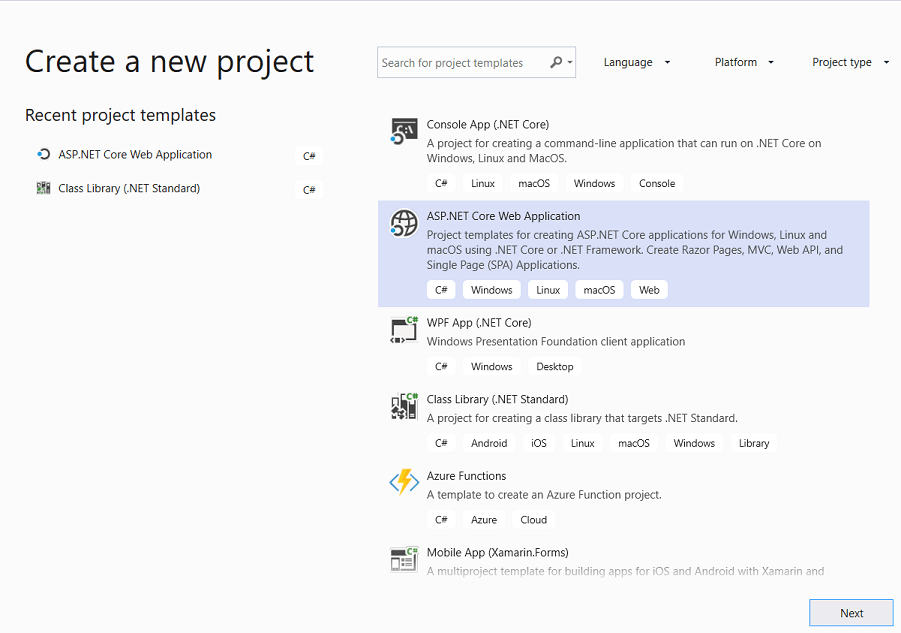
从 Visual Studio“文件”菜单中选择“新建” > “项目”。
创建新的 ASP.NET Core Web 应用呈现。 将项目命名为“RazorPagesMovie”。 将项目命名为“RazorPagesMovie”非常重要,这样在复制和粘贴代码时命名空间就会匹配。

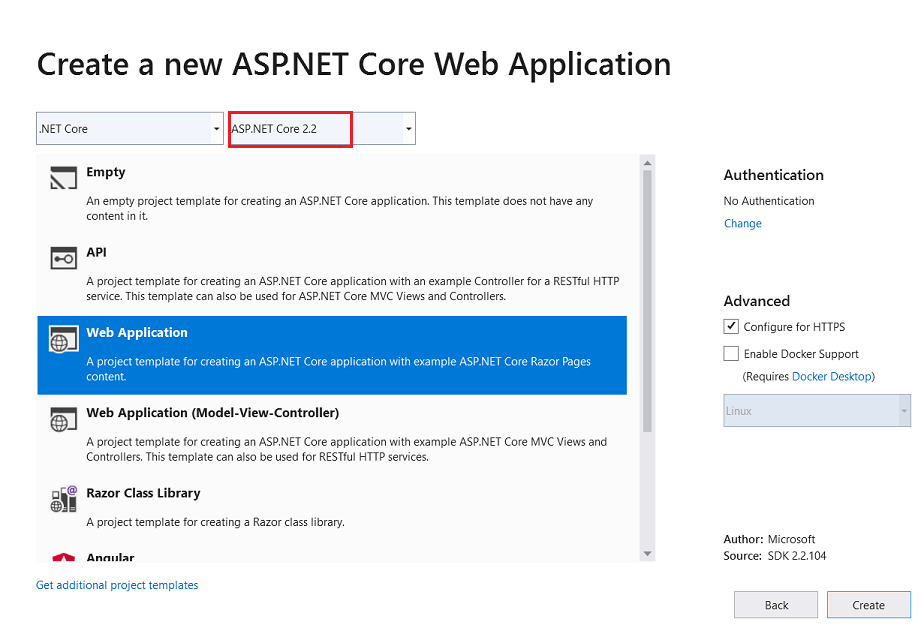
在下拉列表中选择“ASP.NET Core 2.2”,然后选择“Web 应用程序”。

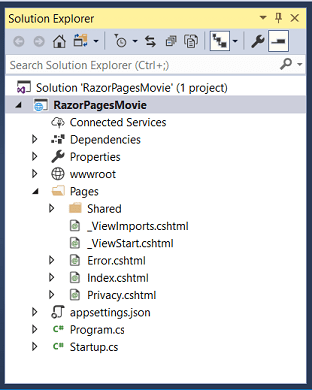
创建以下初学者项目:

运行应用
按 Ctrl+F5 以在不使用调试程序的情况下运行。
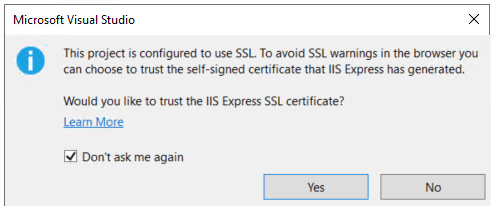
Visual Studio 会显示以下对话框:

如果信任 IIS Express SSL 证书,请选择“是”。
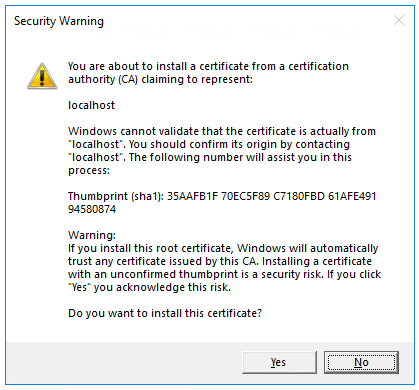
将显示以下对话框:

如果你同意信任开发证书,请选择“是”。
有关详细信息,请参阅信任 ASP.NET Core HTTPS 开发证书。
Visual Studio 启动 IIS Express 并运行应用。 地址栏显示
localhost:port#,而不是显示example.com。 这是因为localhost是本地计算机的标准主机名。 Localhost 仅为来自本地计算机的 Web 请求提供服务。 Visual Studio 创建 Web 项目时,Web 服务器使用的是随机端口。
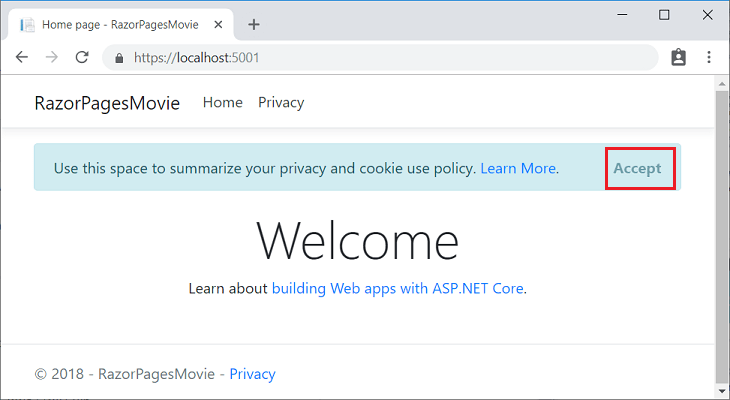
- 在应用的主页上,选择“接受”以同意跟踪。此应用不会跟踪个人信息,但项目模板包括许可功能,以防需要它来符合欧盟的一般数据保护条例 (GDPR)。
 下图展示了同意跟踪后的应用:
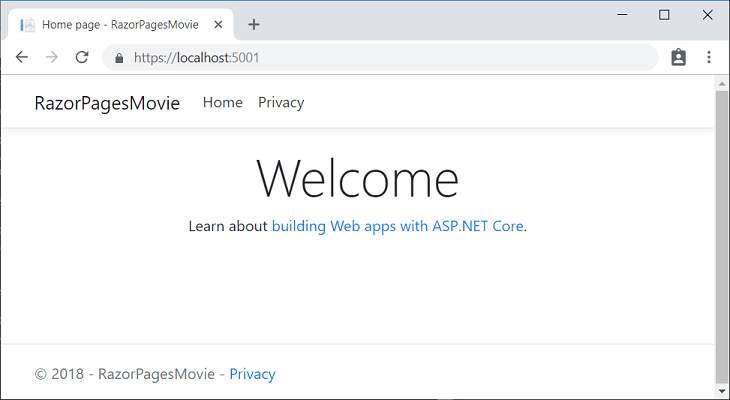
下图展示了同意跟踪后的应用:
检查项目文件
下面是主项目文件夹和文件的概述,将在后续教程中使用。
Pages 文件夹
包含 Razor 页面和支持文件。 每个 Razor 页面都是一对文件:
- 一个 .cshtml 文件,其中包含使用 Razor 语法的 C# 代码的 HTML 标记。
- 一个 .cshtml.cs 文件,其中包含处理页面事件的 C# 代码。
支持文件的名称以下划线开头。 例如,_Layout.cshtml 文件可配置所有页面通用的 UI 元素。 此文件设置页面顶部的导航菜单和页面底部的版权声明。 有关更多信息,请参见ASP.NET Core 中的布局。
wwwroot 文件夹
包含静态文件,如 HTML 文件、JavaScript 文件和 CSS 文件。 有关更多信息,请参见ASP.NET Core 中的静态文件。
appSettings.json
包含配置数据,如连接字符串。 有关更多信息,请参见ASP.NET Core 中的配置。
Program.cs
包含程序的入口点。 有关更多信息,请参见ASP.NET Core Web 主机。
Startup.cs
包含配置应用行为的代码,例如,是否需要同意 cookie。 有关更多信息,请参见ASP.NET Core 中的应用启动。