
入门
本教程演示如何使用 .NET Core 命令行接口创建 ASP.NET Core Web 应用。
你将了解如何:
- 创建 Web 应用项目。
- 启用本地 HTTPS。
- 运行应用。
- 编辑 Razor 页面。
最后,在本地计算机上运行工作 Web 应用。

系统必备
创建 Web 应用项目
打开命令行界面,然后输入以下命令:
console
dotnet new webapp -o aspnetcoreapp
启用本地 HTTPS
信任 HTTPS 开发证书:
console
dotnet dev-certs https --trust
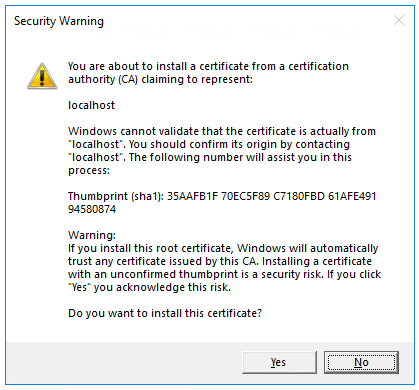
以上命令会显示以下对话:

如果你同意信任开发证书,请选择“是”。
有关详细信息,请参阅信任 ASP.NET Core HTTPS 开发证书
运行应用
运行以下命令:
console
cd aspnetcoreapp
dotnet run
在命令行界面指明应用已启动后,转到 https://localhost:5001。 单击“接受”,接受隐私和 cookie 政策。 此应用不保留个人信息。
编辑 Razor 页面
打开 Pages/About.cshtml,并使用以下突出显示标记修改页面:
CSHTML
@page
@model IndexModel
@{
ViewData["Title"] = "Home page";
}
<div class="text-center">
<h1 class="display-4">Welcome</h1>
<p>Hello, world! The time on the server is @DateTime.Now</p>
</div>
转到 https://localhost:5001,并验证更改是否显示。