
将控制器添加到 ASP.NET Core MVC 应用
模型-视图-控制器 (MVC) 体系结构模式将应用分成 3 个主要组件:模型 (M)、视图 (V) 和控制器 (C)。MVC 模式有助于创建比传统单片应用更易于测试和更新的应用。 基于 MVC 的应用包含:
- 模型 (M):表示应用数据的类。 模型类使用验证逻辑来对该数据强制实施业务规则。 通常,模型对象检索模型状态并将其存储在数据库中。 本教程中,Movie 模型将从数据库中检索电影数据,并将其提供给视图或对其进行更新。 更新后的数据将写入到数据库。
- 视图 (V):视图是显示应用用户界面 (UI) 的组件。 此 UI 通常会显示模型数据。
- 控制器 (C):处理浏览器请求的类。 它们检索模型数据并调用返回响应的视图模板。 在 MVC 应用中,视图仅显示信息;控制器处理并响应用户输入和交互。 例如,控制器处理路由数据和查询字符串值,并将这些值传递给模型。 该模型可使用这些值查询数据库。 例如,https://localhost:1234/Home/About 具有 Home(控制器)的路由数据和 About(在 Home 控制器上调用的操作方法)。 https://localhost:1234/Movies/Edit/5 是一个请求,用于通过电影控制器编辑 ID 为 5 的电影。 本教程的后续部分中将介绍路由数据。
MVC 模式可帮助创建分隔不同应用特性(输入逻辑、业务逻辑和 UI 逻辑)的应用,同时让这些元素之间实现松散耦合。 该模式可指定应用中每种逻辑的位置。 UI 逻辑位于视图中。 输入逻辑位于控制器中。 业务逻辑位于模型中。 这种隔离有助于控制构建应用时的复杂程度,因为它可用于一次处理一个实现特性,而不影响其他特性的代码。 例如,处理视图代码时不必依赖业务逻辑代码。
本教程系列中介绍了这些概念,并展示了如何使用它们构建电影应用。 MVC 项目包含“控制器”和“视图”文件夹。
添加控制器
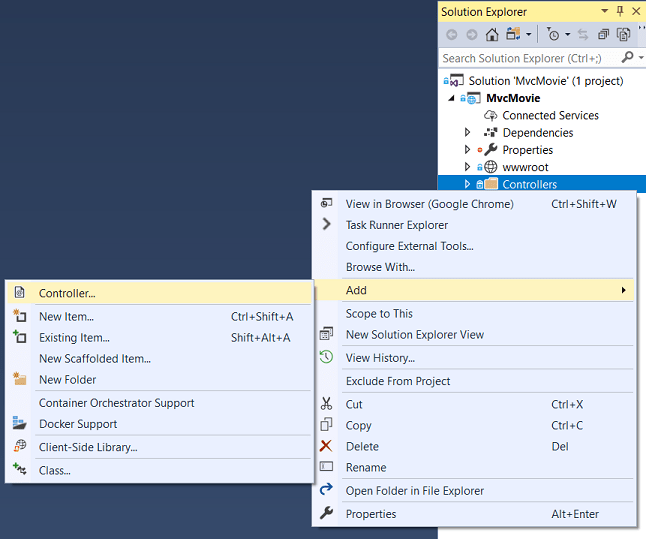
在“解决方案资源管理器”中,右键单击“控制器”,然后单击“添加”>“控制器”

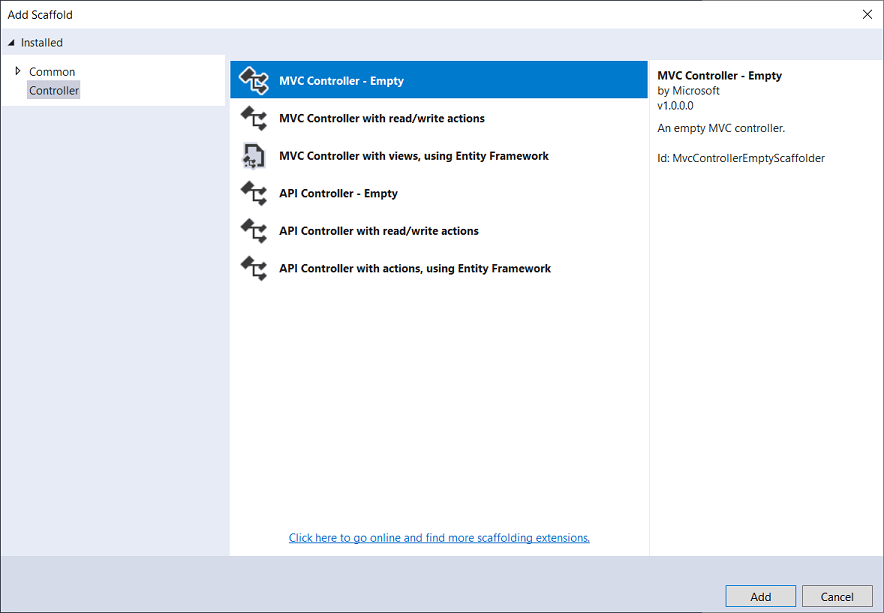
在“添加基架”对话框中,选择“MVC 控制器 - 空”

在“添加空 MVC 控制器”对话框中,输入 HelloWorldController 并选择“ADD”。
将“Controllers/HelloWorldController.cs”的内容替换为以下内容:
C#
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my default action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
}
控制器中的每个 public 方法均可作为 HTTP 终结点调用。 上述示例中,两种方法均返回一个字符串。 请注意每个方法前面的注释。
HTTP 终结点是 Web 应用程序中可定向的 URL(例如 https://localhost:5001/HelloWorld),其中结合了所用的协议 HTTPS、TCP 端口等 Web 服务器的网络位置 localhost:5001,以及目标 URI HelloWorld。
第一条注释指出这是一个 HTTP GET 方法,它通过向基 URL 追加 /HelloWorld/ 进行调用。 第二条注释指定一个 HTTP GET 方法,它通过向 URL 追加 /HelloWorld/Welcome/ 进行调用。 本教程稍后将使用基架引擎生成 HTTP POST 方法,用于更新数据。
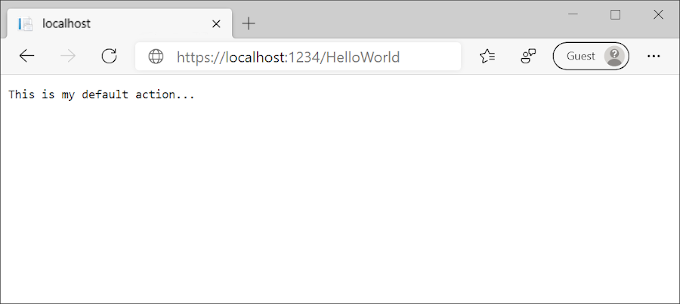
在非调试模式下运行应用,并将“HelloWorld”追加到地址栏中的路径。 Index 方法返回一个字符串。

MVC 根据入站 URL 调用控制器类(及其中的操作方法)。 MVC 所用的默认 URL 路由逻辑使用如下格式来确定调用的代码:
/[Controller]/[ActionName]/[Parameters]
在 Startup.cs 文件的 Configure 方法中设置路由格式。
C#
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
如果浏览到应用且不提供任何 URL 段,它将默认为上面突出显示的模板行中指定的“Home”控制器和“Index”方法。
第一个 URL 段决定要运行的控制器类。 因此 localhost:xxxx/HelloWorld 映射到 HelloWorldController 类。 该 URL 段的第二部分决定类上的操作方法。 因此 localhost:xxxx/HelloWorld/Index 将触发 HelloWorldController 类的 Index 运行。 请注意,只需浏览到 localhost:xxxx/HelloWorld,而 Index 方法默认调用。 原因是 Index 是默认方法,如果未显式指定方法名称,则将在控制器上调用它。 URL 段的第三部分 (id) 针对的是路由数据。 本教程的后续部分中将介绍路由数据。
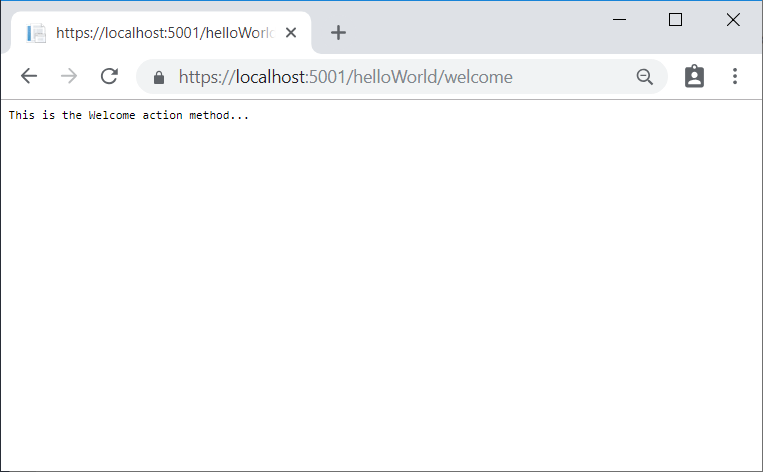
浏览到 https://localhost:xxxx/HelloWorld/Welcome。 Welcome 方法将运行并返回字符串 This is the Welcome action method...。 对于此 URL,采用 HelloWorld 控制器和 Welcome 操作方法。 目前尚未使用 URL 的 [Parameters] 部分。

修改代码,将一些参数信息从 URL 传递到控制器。 例如 /HelloWorld/Welcome?name=Rick&numtimes=4。 更改 Welcome 方法以包括以下代码中显示的两个参数:
C#
// GET: /HelloWorld/Welcome/
// Requires using System.Text.Encodings.Web;
public string Welcome(string name, int numTimes = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, NumTimes is: {numTimes}");
}
前面的代码:
- 使用 C# 可选参数功能指示,未为 numTimes 参数传递值时该参数默认为 1。
- 使用 HtmlEncoder.Default.Encode 防止恶意输入(即 JavaScript)损害应用。
- 在 $"Hello {name}, NumTimes is: {numTimes}" 中使用内插字符串。
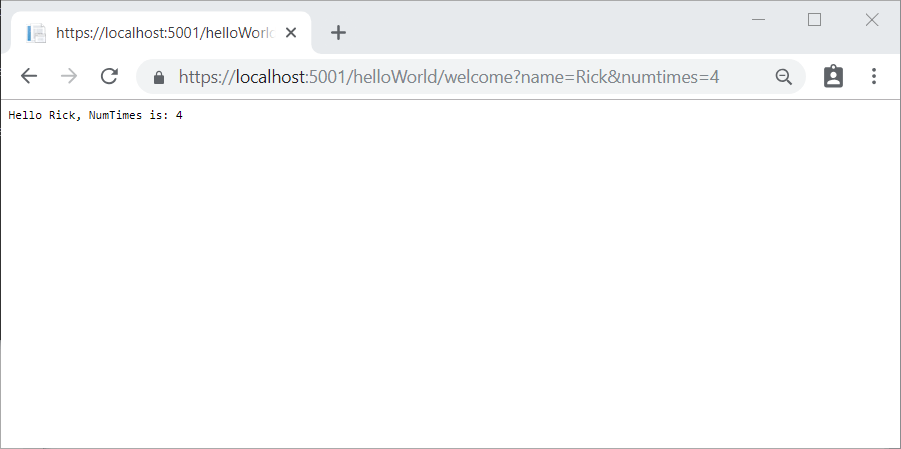
运行应用并浏览到:
https://localhost:xxxx/HelloWorld/Welcome?name=Rick&numtimes=4
(将 xxxx 替换为端口号。)可在 URL 中对 name 和 numtimes 使用其他值。 MVC 模型绑定系统可将命名参数从地址栏中的查询字符串自动映射到方法中的参数。 有关详细信息,请参阅模型绑定。

在上图中,未使用 URL 段 (Parameters),且 name 和 numTimes 参数作为查询字符串进行传递。 上述 URL 中的 ?(问号)为分隔符,后接查询字符串。 & 字符用于分隔查询字符串。
将 Welcome 方法替换为以下代码:
C#
public string Welcome(string name, int ID = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, ID: {ID}");
}
运行应用并输入以下 URL:https://localhost:xxx/HelloWorld/Welcome/3?name=Rick
此时,第三个 URL 段与路由参数 id 相匹配。 Welcome 方法包含 MapRoute 方法中匹配 URL 模板的参数 id。 后面的 ?(id? 中)表示 id 参数可选。
C#
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
上述示例中,控制器始终执行 MVC 的“VC”部分,即视图和控制器工作。 控制器将直接返回 HTML。通常不希望控制器直接返回 HTML,因为编码和维护非常繁琐。 通常,需使用单独的 Razor 视图模板文件来帮助生成 HTML 响应。 可在下一教程中执行该操作。