ASP.NET Core MVC 入门
本教程介绍具有控制器和视图的 ASP.NET Core MVC Web 开发。 如果你是初次接触 ASP.NET Core Web 开发,请考虑本教程的 Razor Pages 版本,此版本提供了更简单的起点。
本教程介绍构建 ASP.NET Core MVC Web 应用的基础知识。
该应用管理电影标题的数据库。 您将学习如何:
- 创建 Web 应用。
- 添加和构架模型。
- 使用数据库。
- 添加搜索和验证。
在结束时,你会获得可以管理和显示电影数据的应用。
系统必备
- 已安装“ASP.NET 和 Web 开发”工作负载的 Visual Studio 2017 版本 15.9 或更高版本
- .NET Core SDK 2.2 或更高版本
创建 Web 应用
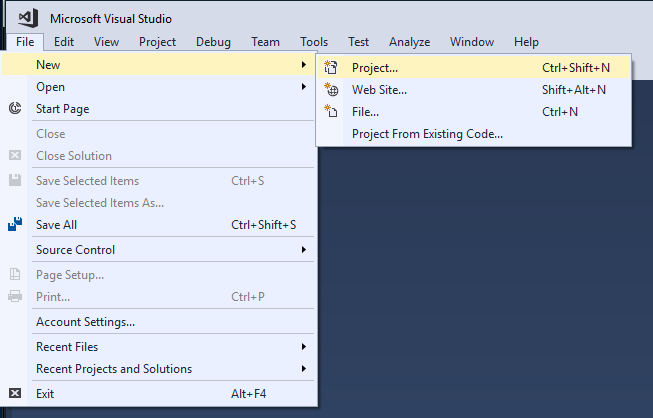
在 Visual Studio 中,选择“文件”>“新建”>“项目”。

填写“新建项目”对话框:
- 在左侧窗格中,选择“.NET Core”
- 在中间窗格中,选择“ASP.NET Core Web 应用程序(.NET Core)”
- 将项目命名为“MvcMovie”(请务必将项目命名为“MvcMovie”,以便在复制代码时可以与命名空间匹配。)
- 选择“确定”

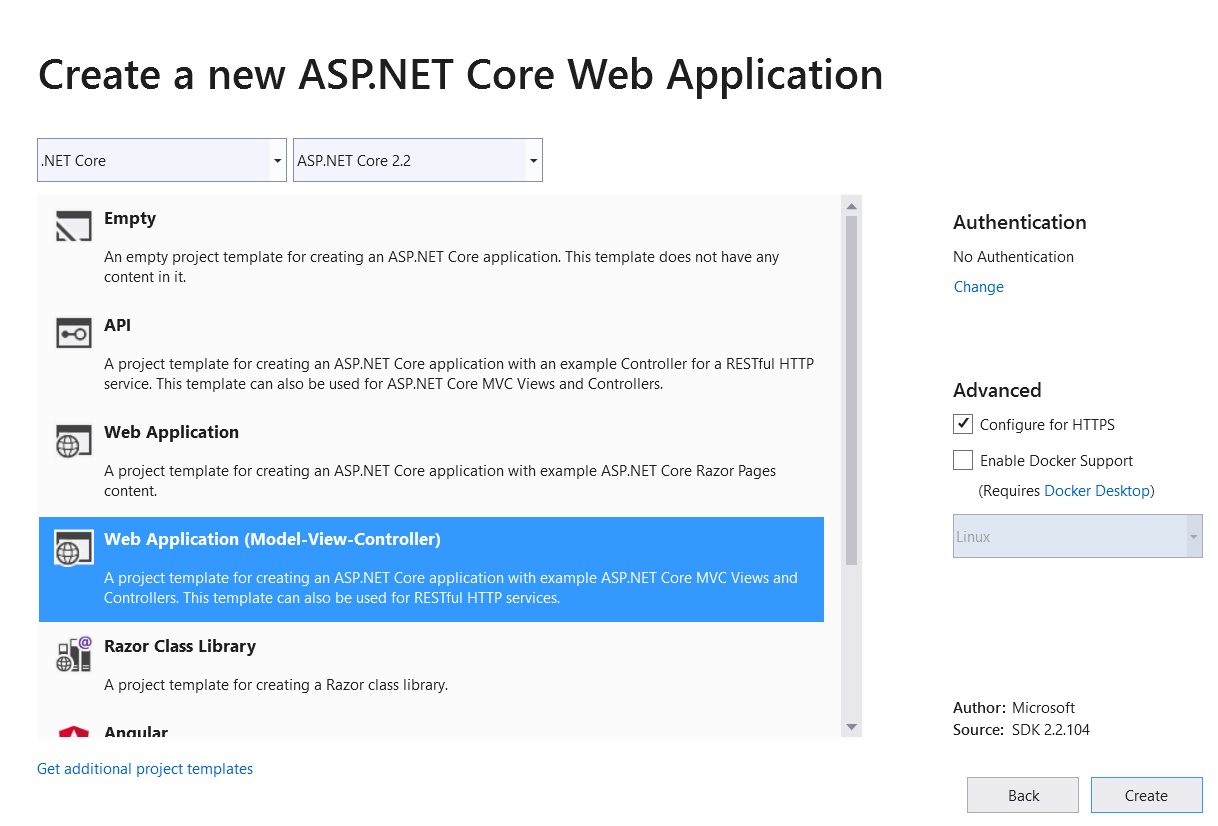
完成“新建 ASP.NET Core Web 应用程序(.NET Core) - MvcMovie”对话框:
- 在版本选择器下拉框中选择“ASP.NET Core 2.2”
- 选择“Web 应用(模型-视图-控制器)”
- 选择“确定”。

Visual Studio 为刚刚创建的 MVC 项目使用默认模板。 输入项目名称并选择几个选项后,就拥有了一个可正常运行的应用。 这是一个基本的初学者项目,适合入门使用。
运行应用
选择 Ctrl+F5 以在非调试模式下运行应用。
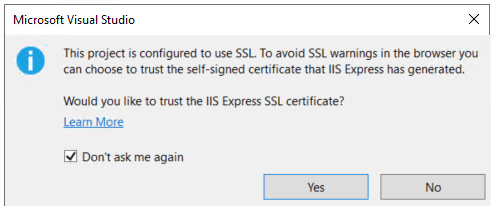
Visual Studio 会显示以下对话框:

如果信任 IIS Express SSL 证书,请选择“是”。
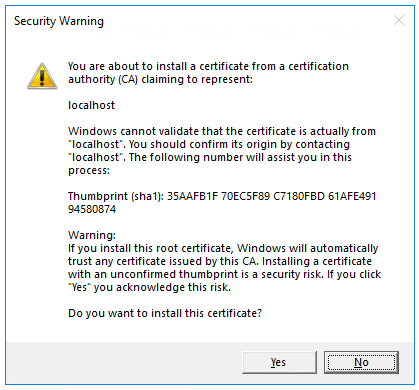
将显示以下对话框:

如果你同意信任开发证书,请选择“是”。
有关详细信息,请参阅信任 ASP.NET Core HTTPS 开发证书。
Visual Studio 启动 IIS Express 并运行应用。 请注意,地址栏显示
localhost:port#,而不显示example.com之类的内容。 这是因为localhost是本地计算机的标准主机名。Visual Studio 创建 Web 项目时,Web 服务器使用的是随机端口。使用 Ctrl+F5 启动应用(非调试模式)后,可执行代码更改、保存文件、刷新浏览器和查看代码更改等操作。 许多开发人员更喜欢使用非调试模式快速启动应用并查看更改。
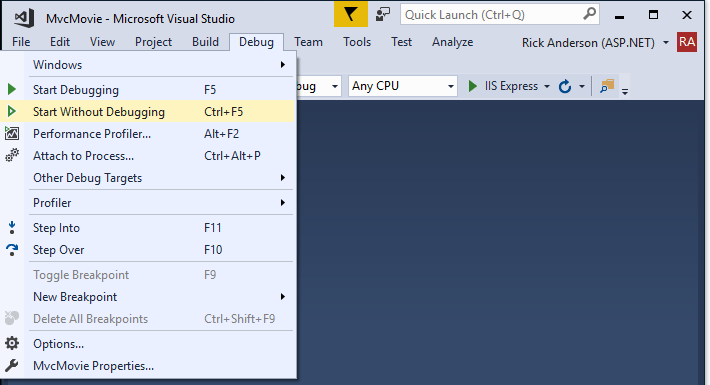
可以从“调试”菜单项中以调试或非调试模式启动应用:

可以通过选择“IIS Express”按钮来调试应用

- 选择“接受”以同意跟踪。 此应用不会跟踪个人信息。 模板生成的代码包含有助于符合一般数据保护条例 (GDPR) 的资产。
 下图展示了接受跟踪后的应用:
下图展示了接受跟踪后的应用: