网站主页展示设置
OpenSNS的聚合主页支持设置各个模块的展示内容。
默认安装完系统之后,是没有设置挂载块的。
开启挂载块
管理员可以进入
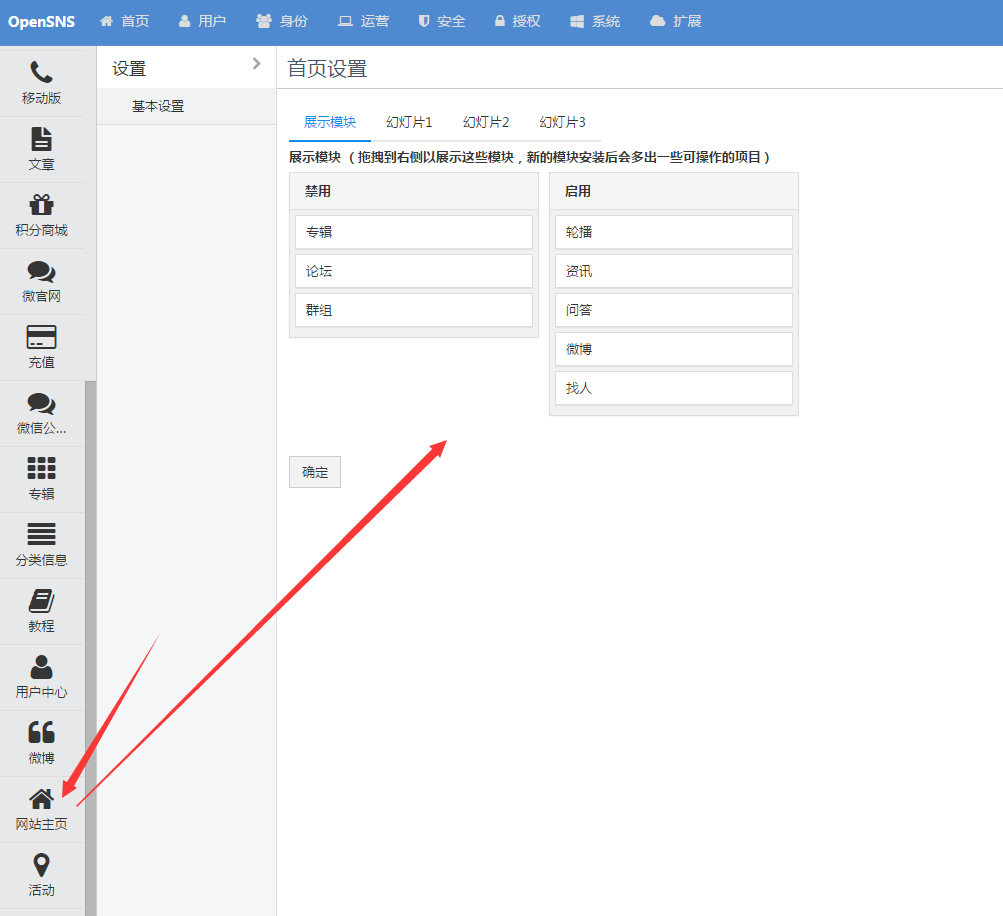
【后台】-【网站主页】-【展示模块】设置

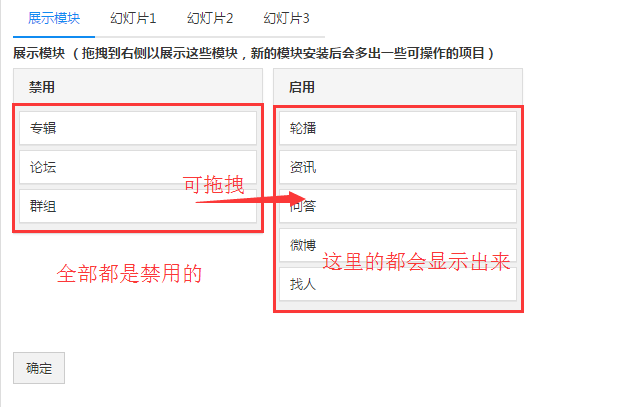
如图所示,默认情况下,大部分的可挂载块都被禁用了。
启用挂载块只需将禁用挂载块里的内容拖拽到启用。同时可以根据上下的排列来确定挂载块的所在位置。

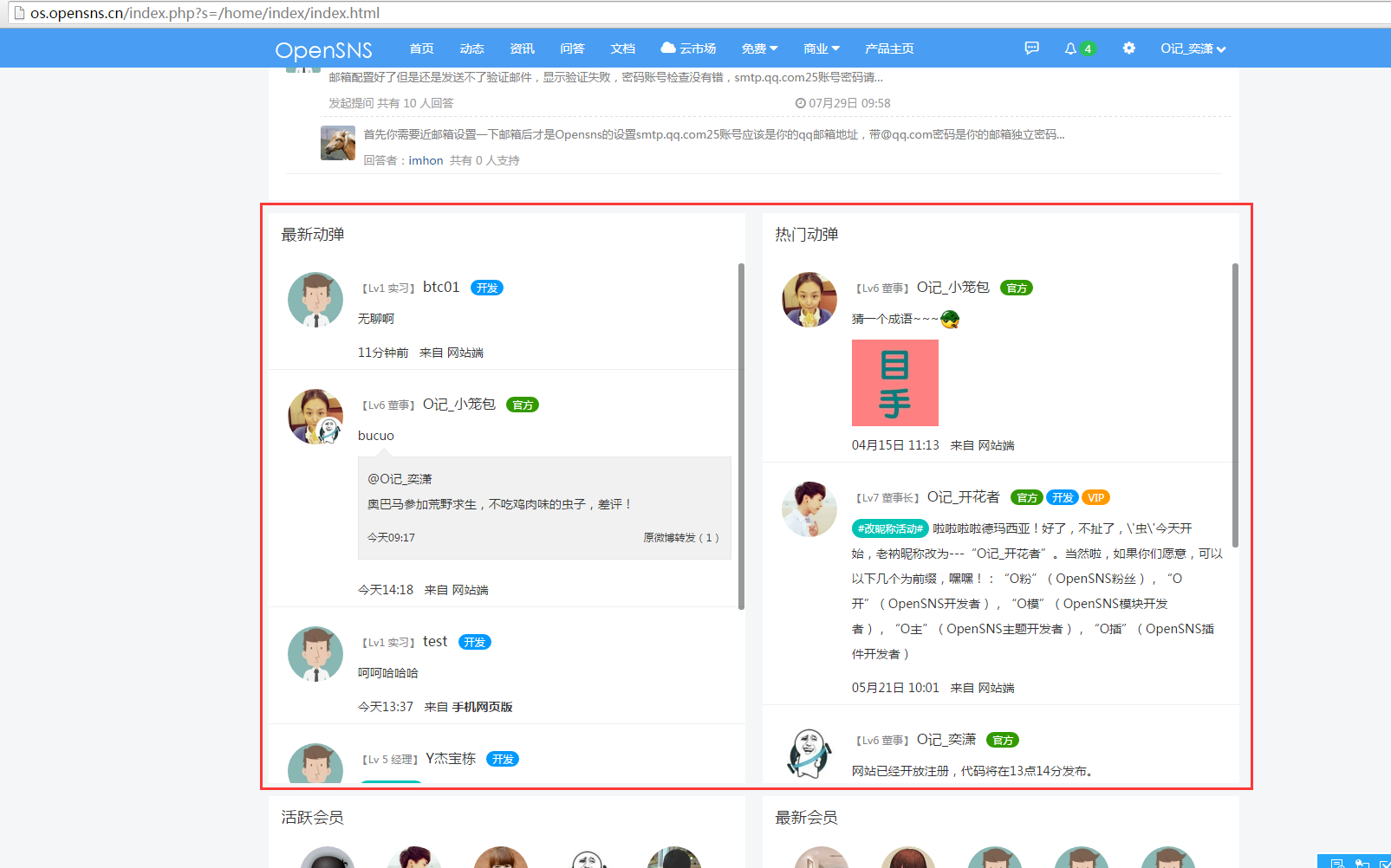
拖拽之后,网站首页就会显示对应的挂载块。
注:大家可能会发现自己的网站挂载块没有截图中那么多,是因为没有安装对应的模块的原因。OpenSNS大部分的官方模块都有挂载块。只需在后台安装对应的模块就会刷出来挂载块。
挂载块的内容设置:
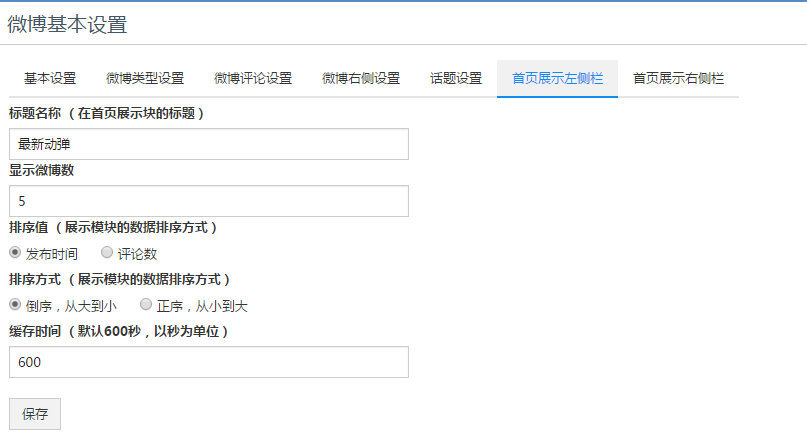
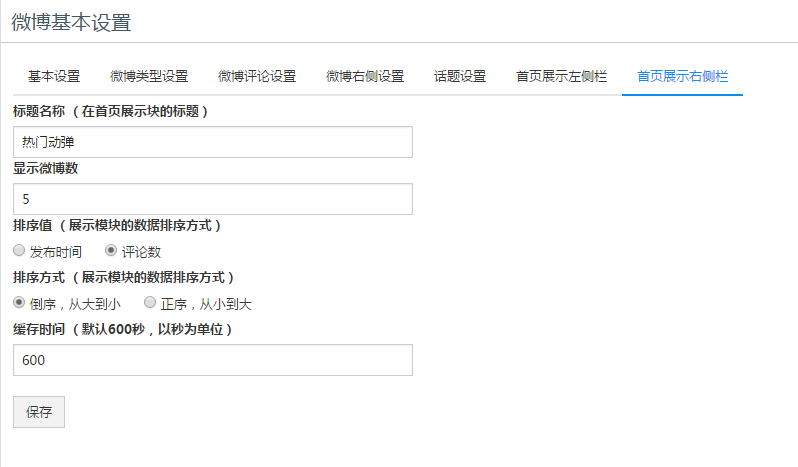
以微博为例
一般挂载块的设置都会是在各自的模块中,因为这个没有一个统一的标准,都是开发者自行定义的,所以一般会放在模块的设置中。比如微博的首页挂载块的设置。
【后台】-【微博】-【微博设置】