七牛云存储配置教程
七牛配置教程
建议购买官方七牛云存储插件,此次以官方云存储插件为例;建议按顺序操作,尤其是在二级域名配置这里,如果第七步的自定义域名这里是七牛开启之后申请再修改的,就会容易导致网站的URL很乱,体现为图片出现多种URL形式,影响网站的美观。
第一步,在后台-》扩展-》云市场,下载安装官方七牛云存储插件http://os.opensns.cn/appstore/plugindetail_225.html;
第二步,在后台-》系统-》网站信息-》上传配置处,选择七牛云存储

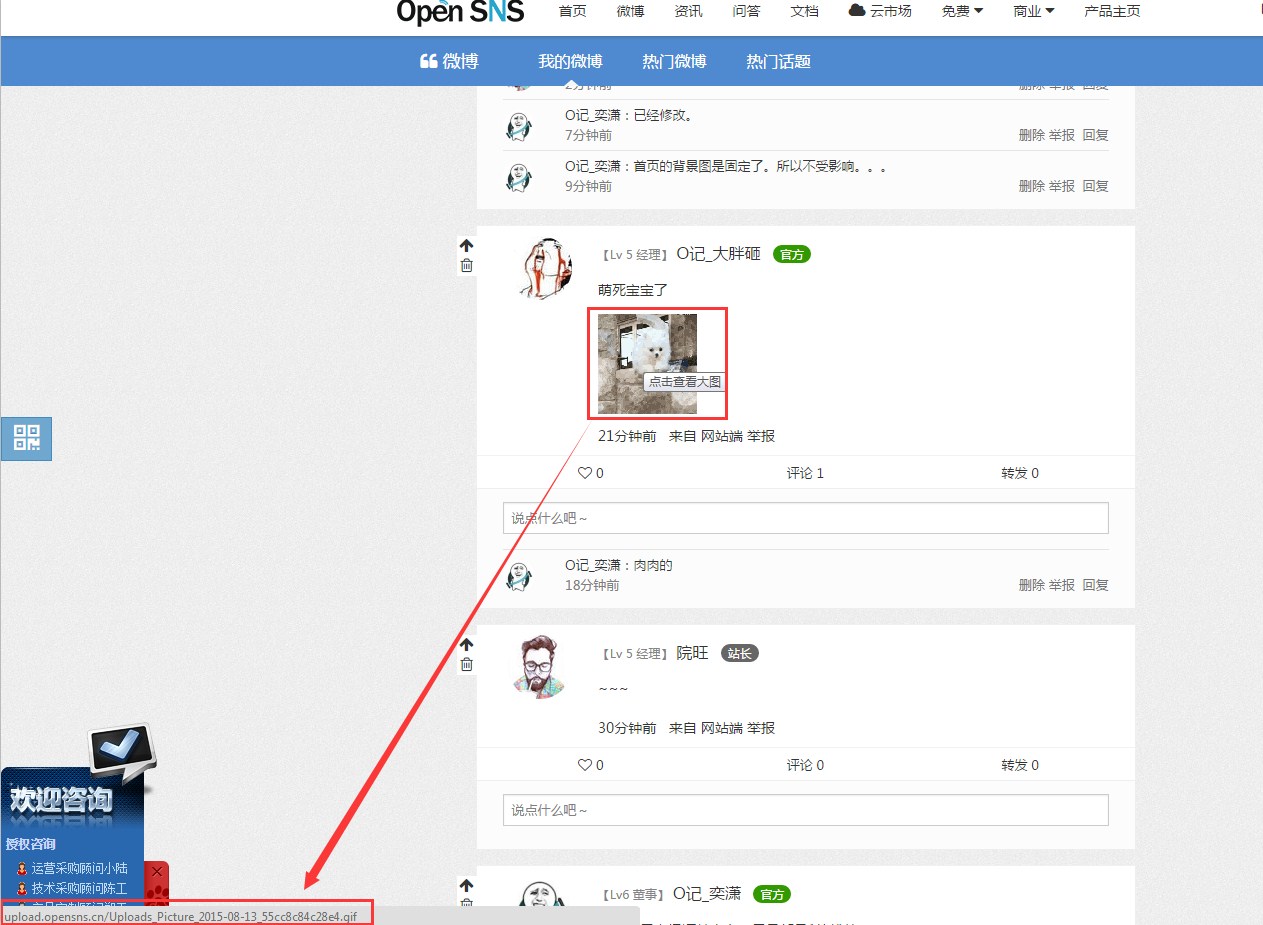
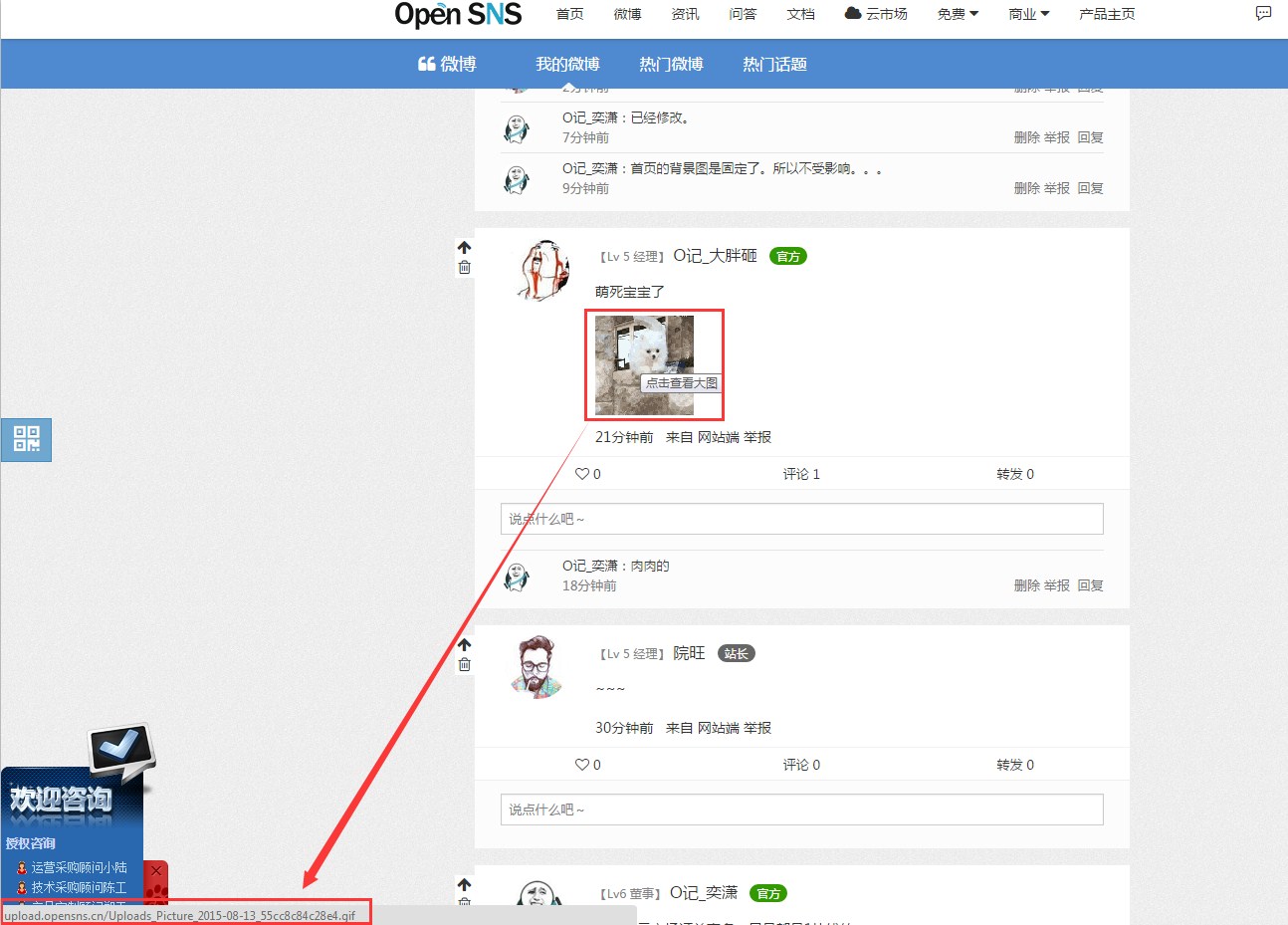
第三步,(该步骤是可以跳过的。)一般情况是创建一个二级域名来作为附件的域名,这样能保持图片的域名美观,像官方社区一样(如下图),需要创建一个二级域名,如os.opensns.cn官方社区,开启了一个二级域名upload.opensn.cn。用途在下面会提到。

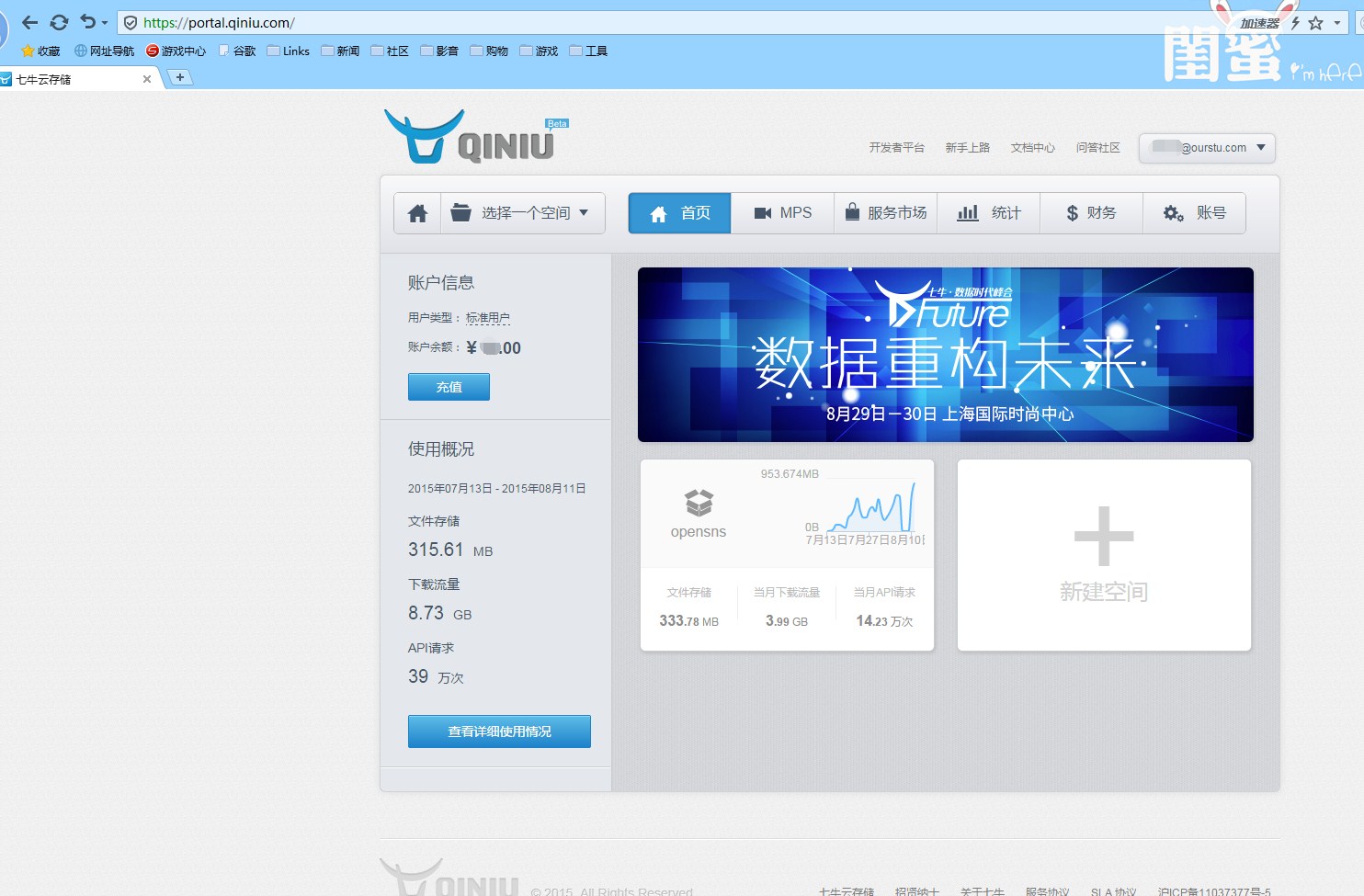
第四步,登陆七牛官方,http://www.qiniu.com/

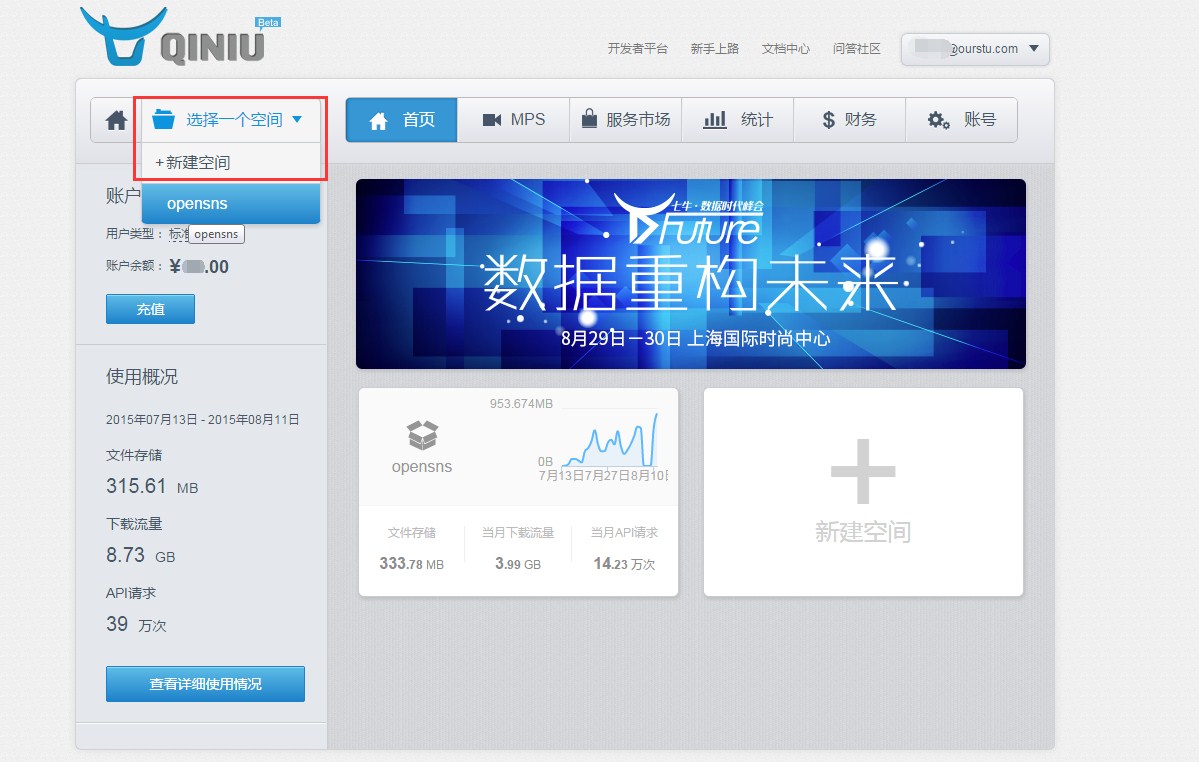
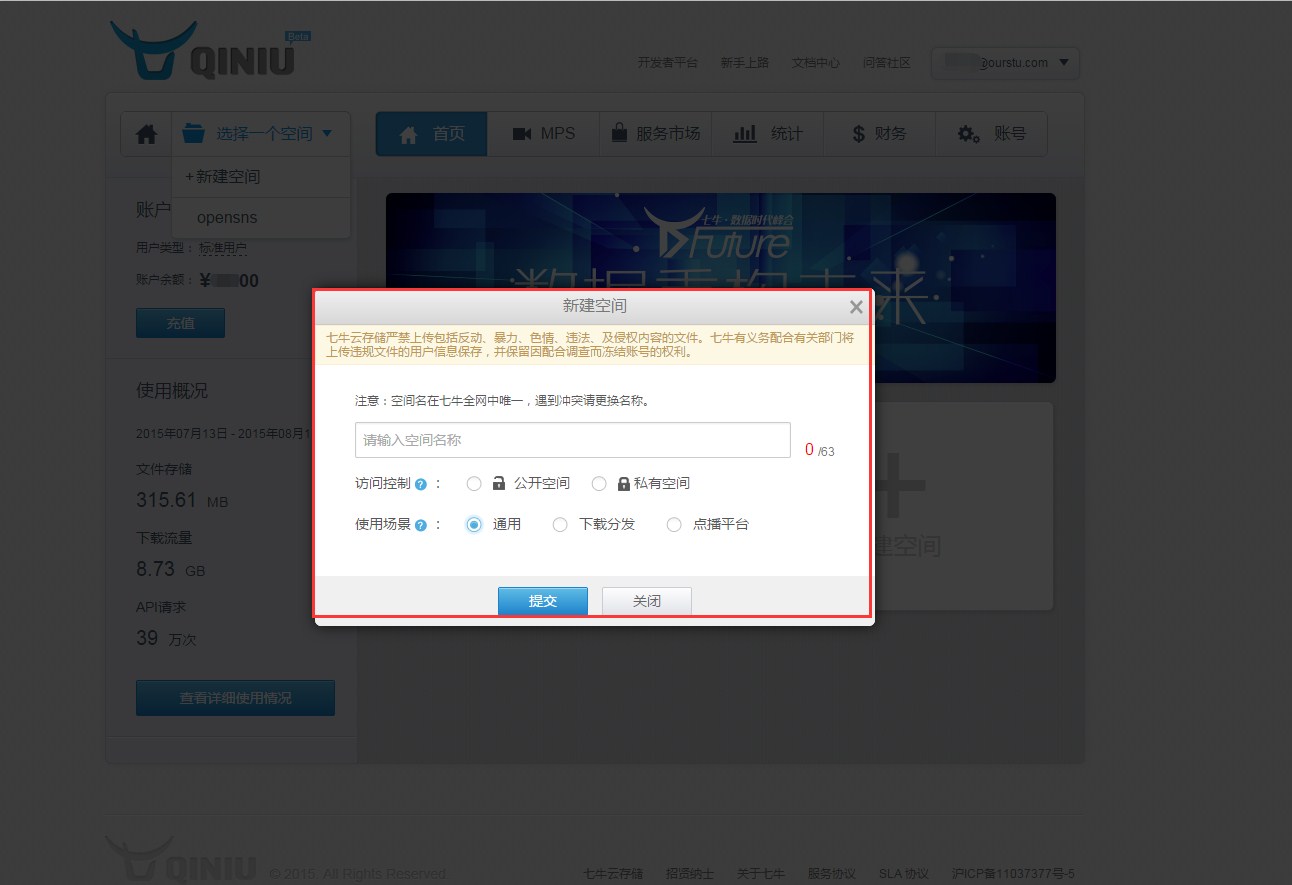
第五步,点击【选择一个空间】选择【新建空间】。出现新建空间页,

创建新空间页:

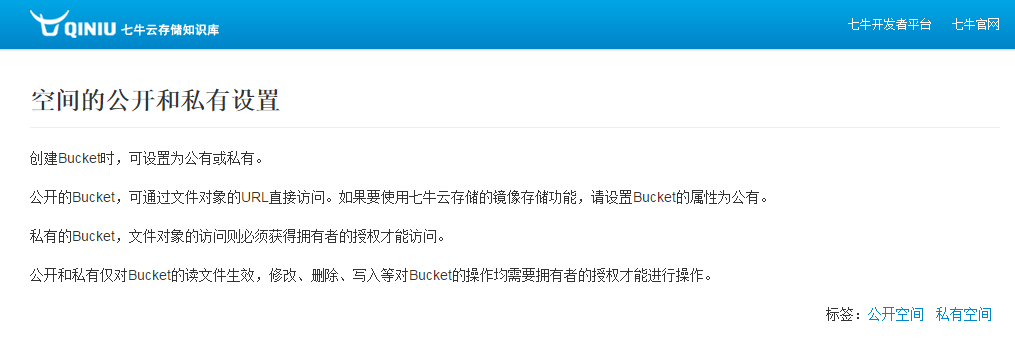
访问控制的说明,一般来说选择公有。

使用场景的说明,根据实际情况选择。

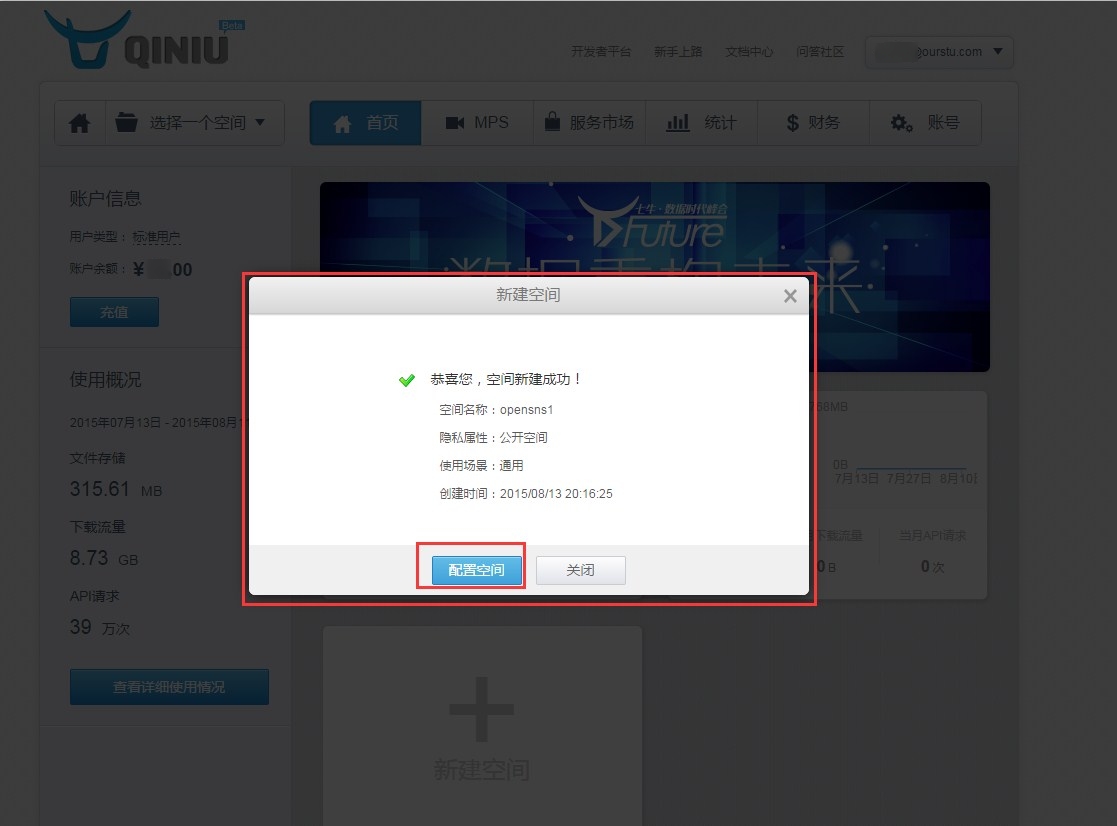
第六步,空间创建成功,(此处由于OpenSNS空间已经创建,创建一个OpenSNS1作为例子),创建成功后,选择配置空间进入。


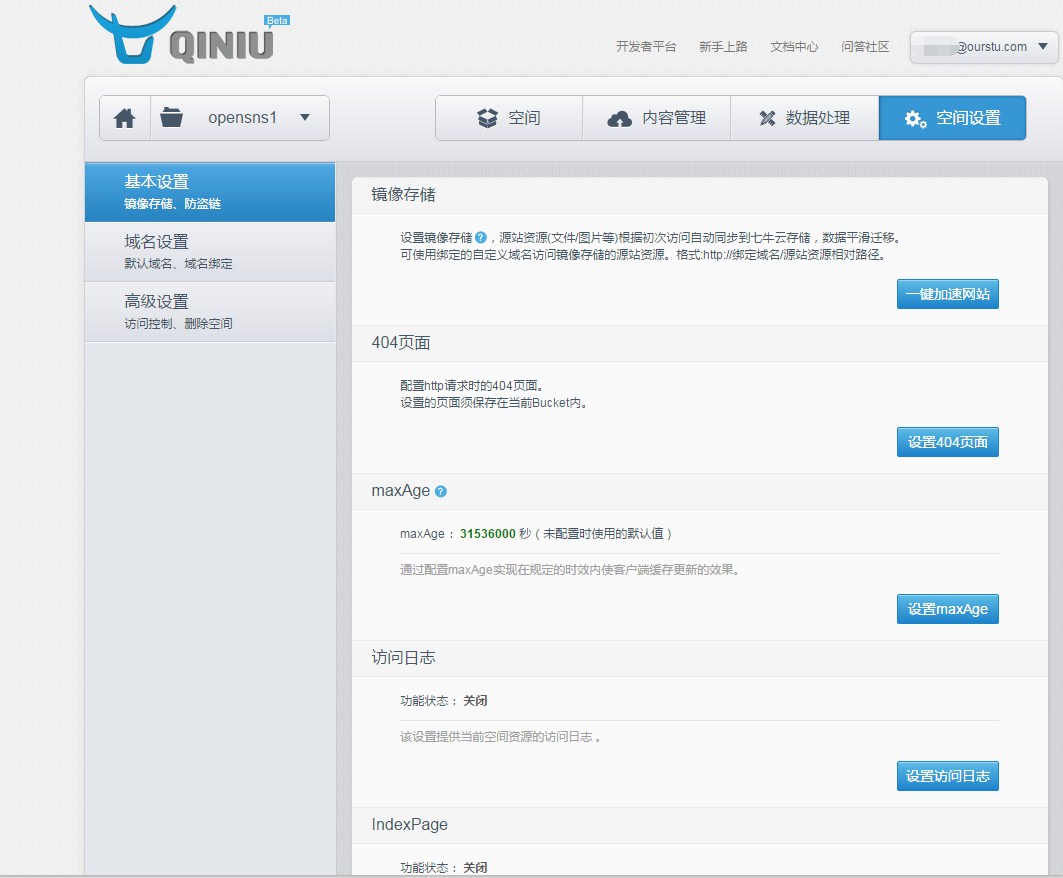
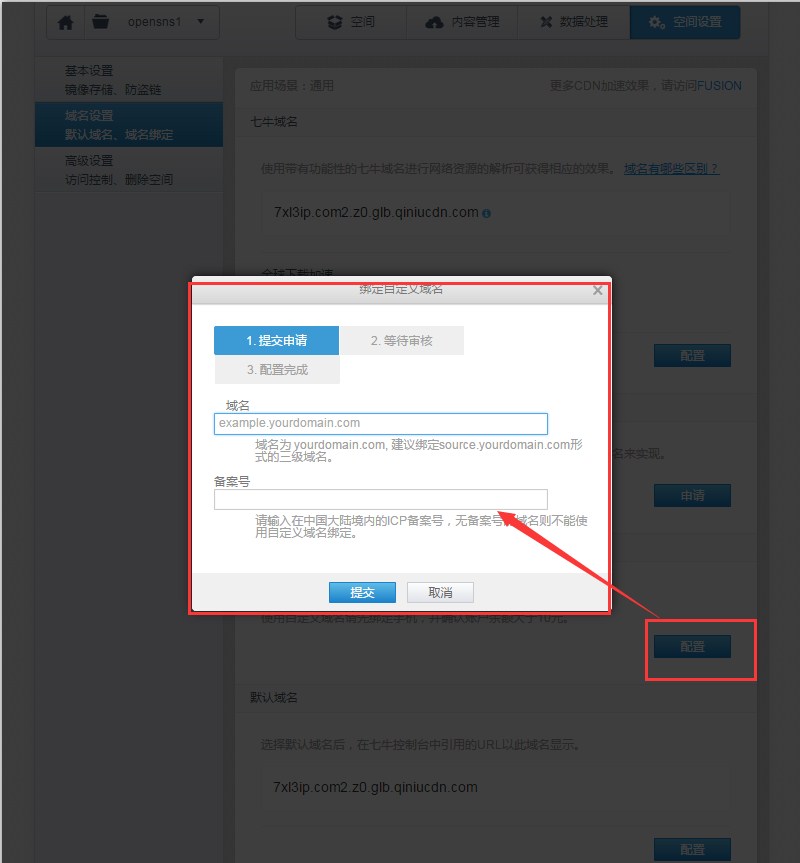
第七步,点击配置空间进入七牛的空间设置,然后点击进入域名设置。此处就需要用到前面第三步绑定的二级域名了。

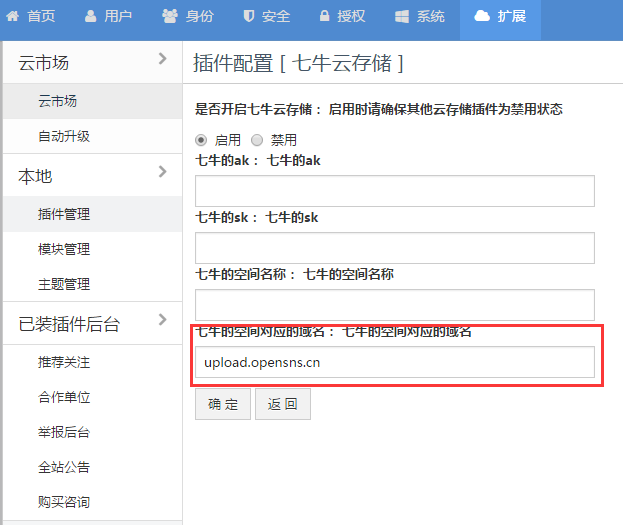
如果不进行第三步操作就把这里的七牛模块域名复制到网站后台-》扩展-》插件管理-》七牛云存储配置插件中,如下图。

如果有进行绑定域名操作,则在自定义域名处配置域名。提交申请等待,成功后把二级域名复制到网站后台-》扩展-》插件管理-》七牛云存储配置插件中,如下图。


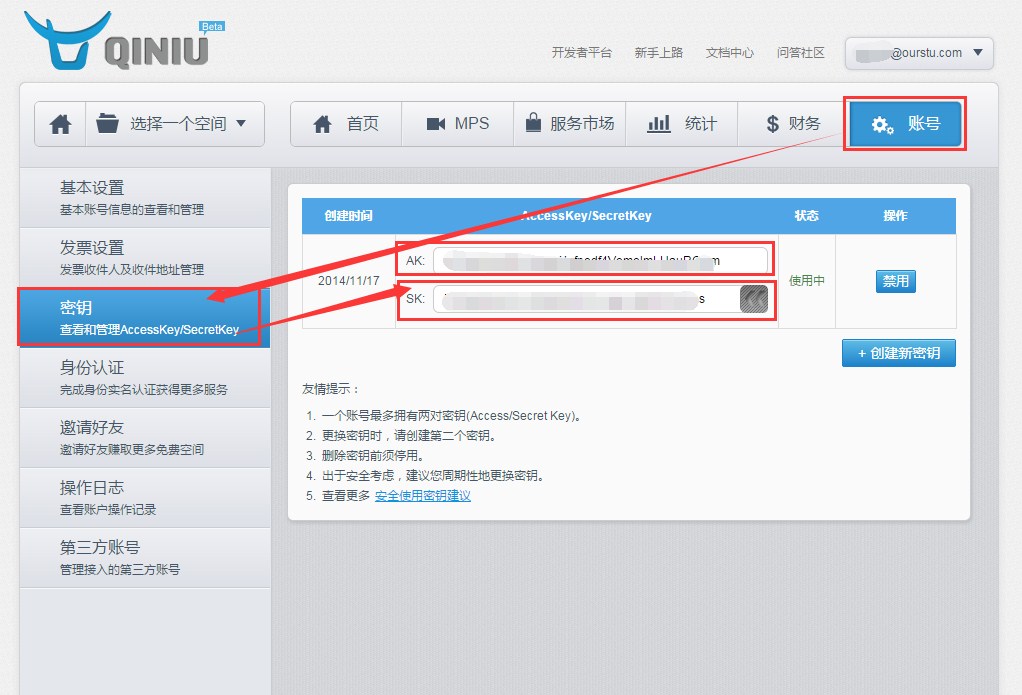
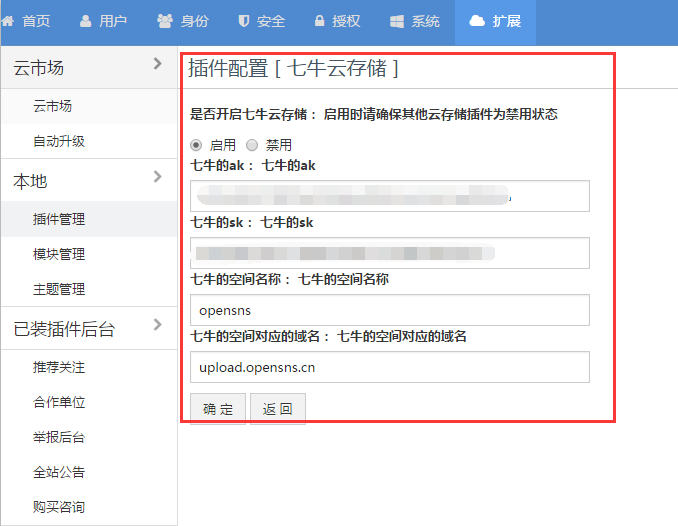
第八步,在七牛网站的首页-》账号-》密钥,找到AK和SK密钥(如果没有密钥请先创建密钥);将AK和SK密钥复制放置到网站后台-》扩展-》插件管理-》七牛云存储配置插件中,如图。空间名称是创建时的空间名称。


第九步,在官方前台可以看到上传的图片路径如图所示: