OpenSNS微信公众号
1.准备
微信公众平台的网址:https://mp.weixin.qq.com
首先到公众平台注册公众号,订阅号或者服务号均可。
注册好之后,登陆,到【设置】【微信认证】中进行认证(如果不进行认证,将无法使用微信菜单功能)
认证流程:【填写表格】 【转账】 【人工审核】 快的话,当天就能审核。
认证完成之后,即可具备微信公众号的接口自定义菜单权限。可在
【开发者中心】【接口权限表】中进行确认:界面丰富-自定义菜单

此时,可以在后台设置对应的自定义菜单。
2.实施
在云市场购买并安装《微信公众号模块》。进入模块后台管理,见到如下图所示的界面。
另外还可以购买《 微官网》快速 搭建微信官网。
如果需要获得完整的微信社区体验,建议购买《手机网页专业版模块》或者免费的《手机网页免费版模块》并下载免费的《移动端入口插件》搭配使用。

我们在微信公众平台登陆认证后的微信公众号。
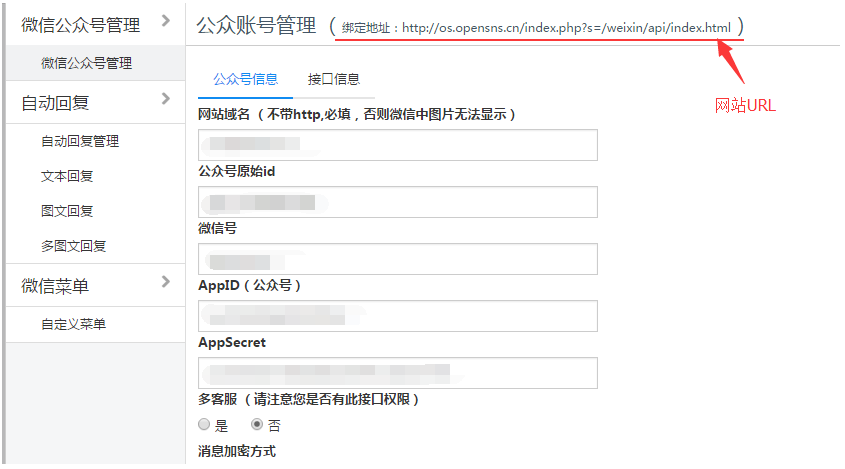
进入【开发者中心】找到配置项。此处的配置项和我们《微信公众号》模块后台的微信公众号管理是对应的,可以填写进相应的设置。此处要注意消息【加密方式】和【公众号类型】必须相对应。
【Token】配置项没有特别要求,只要两边填写的一致即可。
特别注意,【服务器配置中的URL(服务器地址)】填写微信模块后台显示的地址。如图所示

设置完成点击启用。

启用后,可以在模块后台进行自动回复设置。
设置关注自动回复:
1.模块后台创建一条文字微博,关键词任意填写。设置回复内容。
例如:
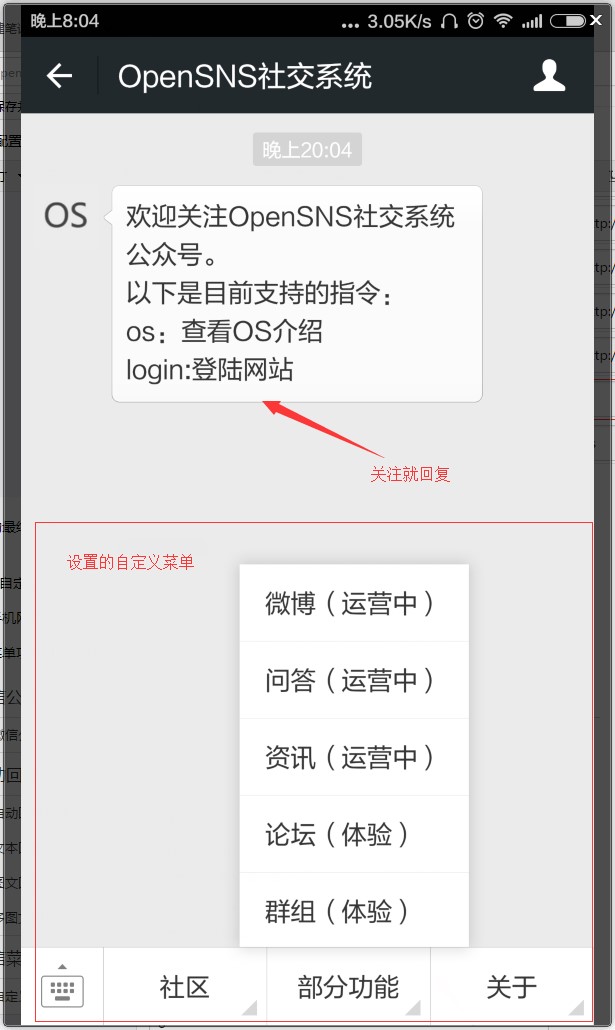
欢迎关注OpenSNS公众号,回复以下内容:
os:查看介绍
……

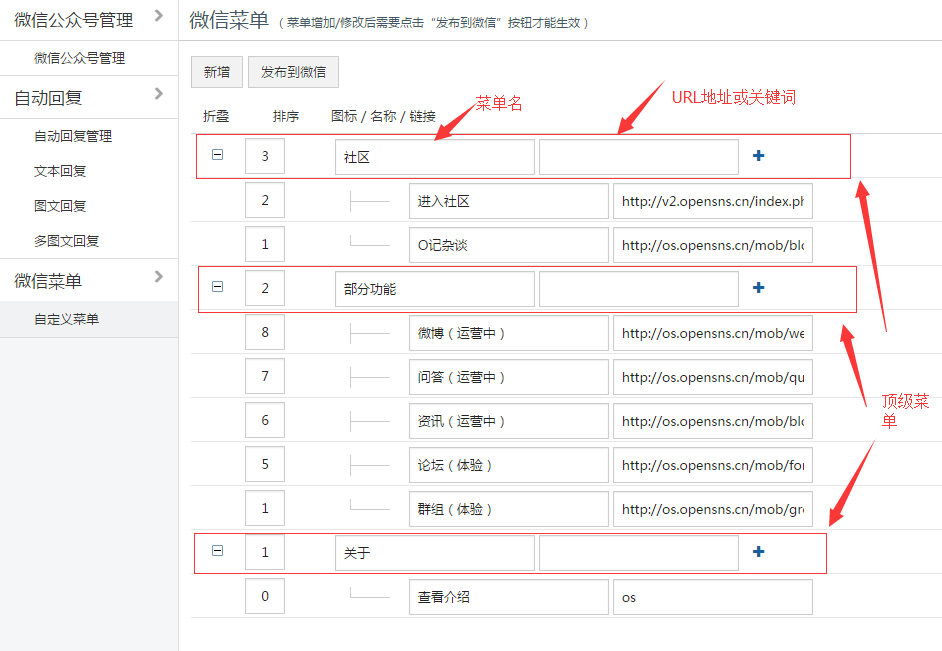
2.设置菜单
注意:
1、自定义菜单最多包括3个一级菜单,每个一级菜单最多包含5个二级菜单。
2、一级菜单最多4个汉字,二级菜单最多7个汉字,多出来的部分将会以“...”代替。
3、创建自定义菜单后,由于微信客户端缓存,需要24小时微信客户端才会展现出来。测试时可以尝试取消关注公众账号后再次关注,则可以看到创建后的效果。

上图的最终效果

3.通过自定义菜单完成一些功能:
>进入手机网页版的某个页面。
设置菜单项的【链接地址(或关键词)】为手机网页版的某个网页的url,如下面的官网微博

具体某个页面的url可以直接访问你的手机网页版来找到

>自动回复内容
自动回复支持 文本回复 图文回复 多图文回复
只需新增一条回复,设置对应的关键词例如XXX,然后在菜单的【链接地址(或关键词)】中填入XXX,即可直接触发回复,而不需要用户手动输入指令。
通过微信浏览器访问手机网页版时,可以实现微信授权登陆。
实现以上功能需要认证微信服务号。认证微信服务号,具体请了解微信公众号平台。
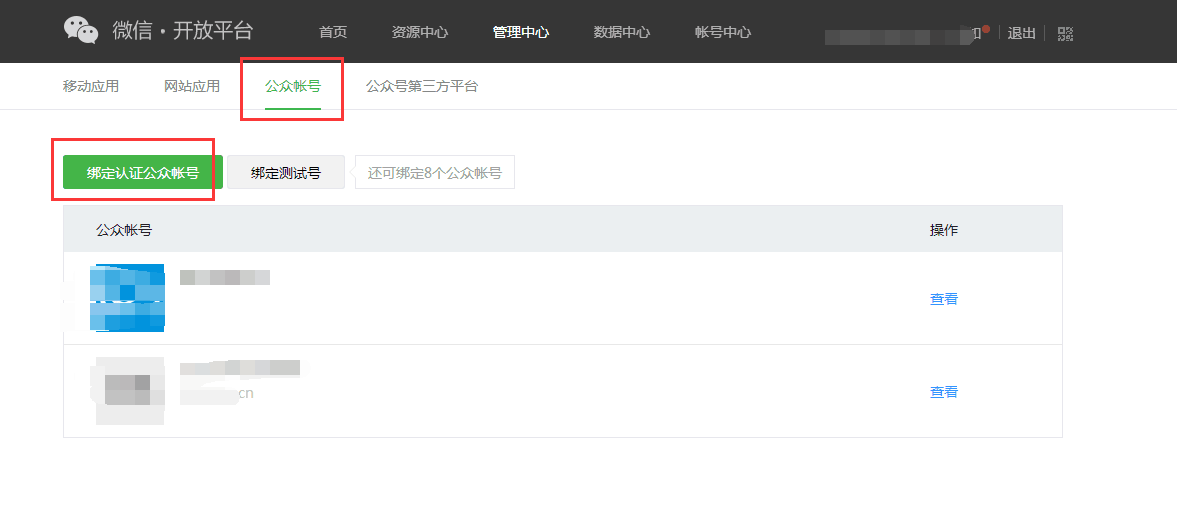
完成以上索要配置并且通过后,且微信服务号认证通过,需要到微信开放平台中,绑定下微信公众号