
SEO规则配置教程
SEO设置教程
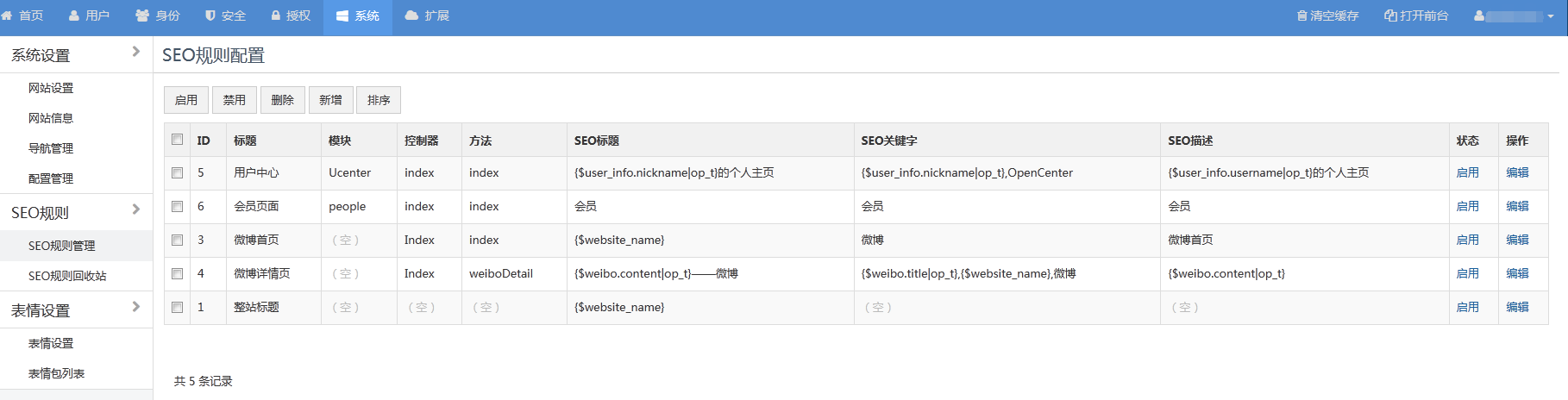
规则配置页面
可看到页面的标题,所属模块,控制器,方法,SEO标题,SEO关键字,SEO描述,状态等操作;此页面请谨慎修改;

记录的新增与编辑
以资讯首页和资讯文章详情页为例
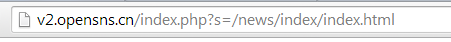
资讯首页的地址:

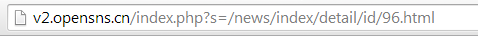
资讯文章详情页的地址:

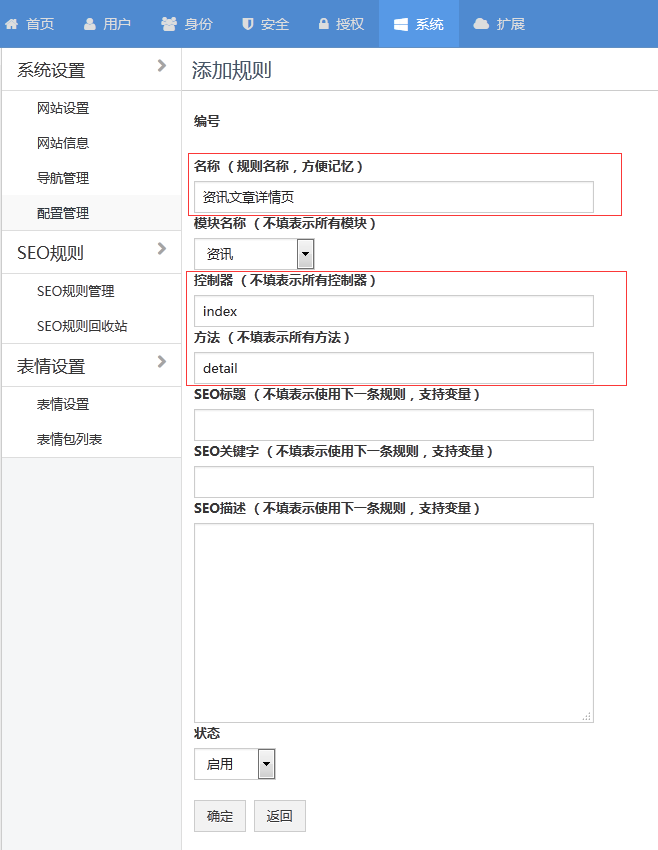
给资讯文章详情页添加一个SEO规则。
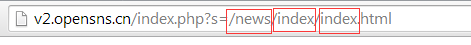
上面的两条URL中,
资讯首页的地址:

资讯文章详情页的地址:
从左到右,依次是 应用名称,控制器,方法名称;
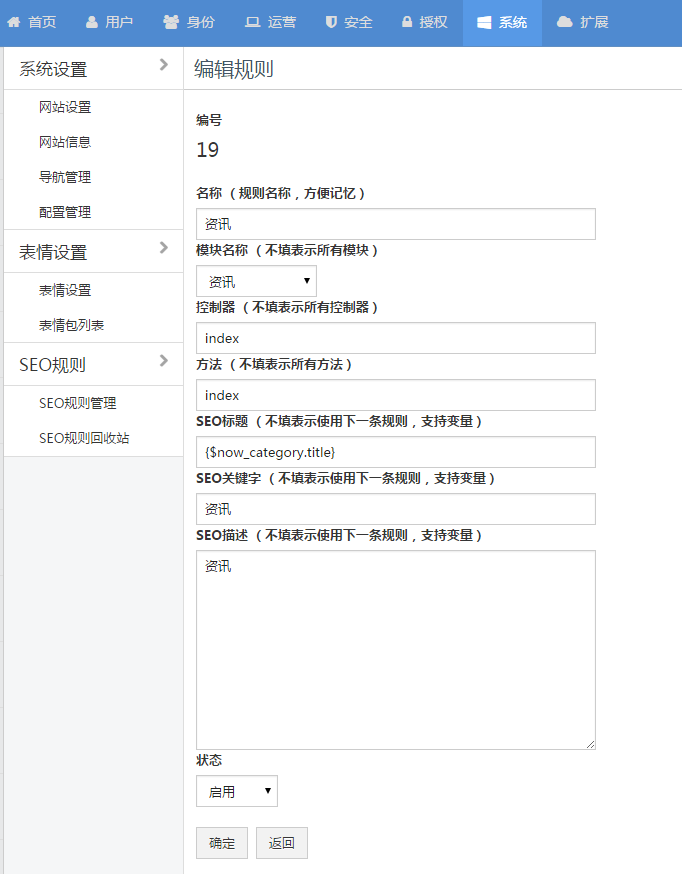
如果内容是Index或者index (如资讯首页地址一样),视为默认页面,可不填,最终结果如图所示。
资讯首页的地址SEO:

资讯文章详情页的地址SEO:

变量的支持
需要程序支持,就是说不同的页面需要询问开发该模块的人。
变量使用如下:
资讯首页的地址SEO规则:

资讯文章详情页的地址SEO规则:

以资讯文章详情页为例,需要调用到文章标题的变量,则可输入;
{$info.title|text}
$info代表实体变量。此处为资讯模块;(官方模块的变量参考官方提供的SEO附件)
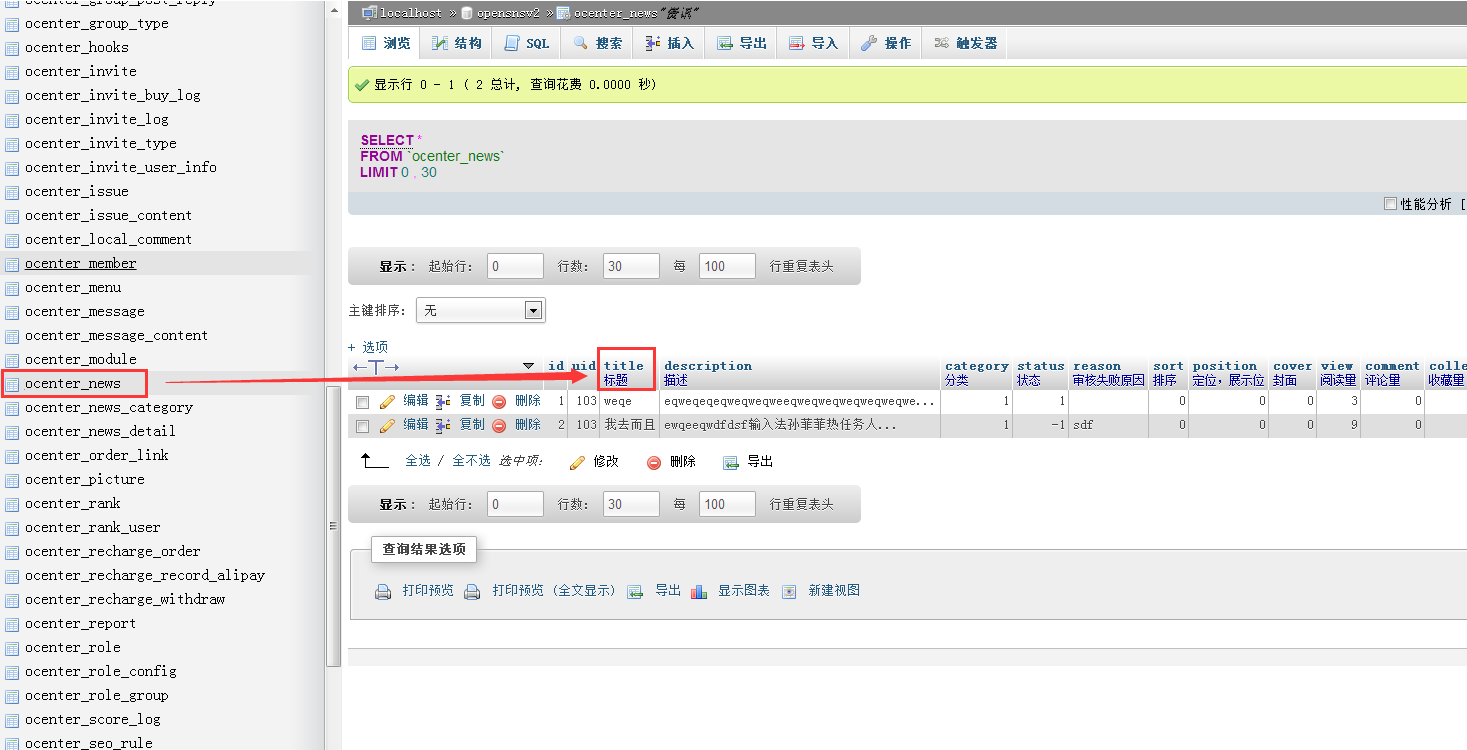
title代表该实体变量下面的属性名称。此处为标题;这个是需要在数据库中找到对应的字段,并不能随意填写。

text是用于过滤文本的,得到最终的纯文本,防止标签被破坏。一般带上即可;
举例:
{$info.title|text}-OpenSNS官方资讯
此规则所在文章名称为
“OpenSNS开发手册第一版开放下载”
在此规则生效后,结果应为
“OpenSNS开发手册第一版开放下载-OpenSNS官方资讯”
截取内容中的一部分文字
{$post.content|text|mb_substr=0,30,'utf-8'} //取前面30个字
保存后无需清理缓存。即时生效,如果发现前台未生效,在确保不是浏览器缓存的前提下检查配置。
SEO变量: