
OpenSNS-QQ同步登陆
QQ互联操作教程:
QQ互联配置文案:
QQ互联申请地址:http://connect.qq.com
第一步,在网站后台安装同步登陆插件http://v2.opensns.cn/appstore/plugindetail_224.html
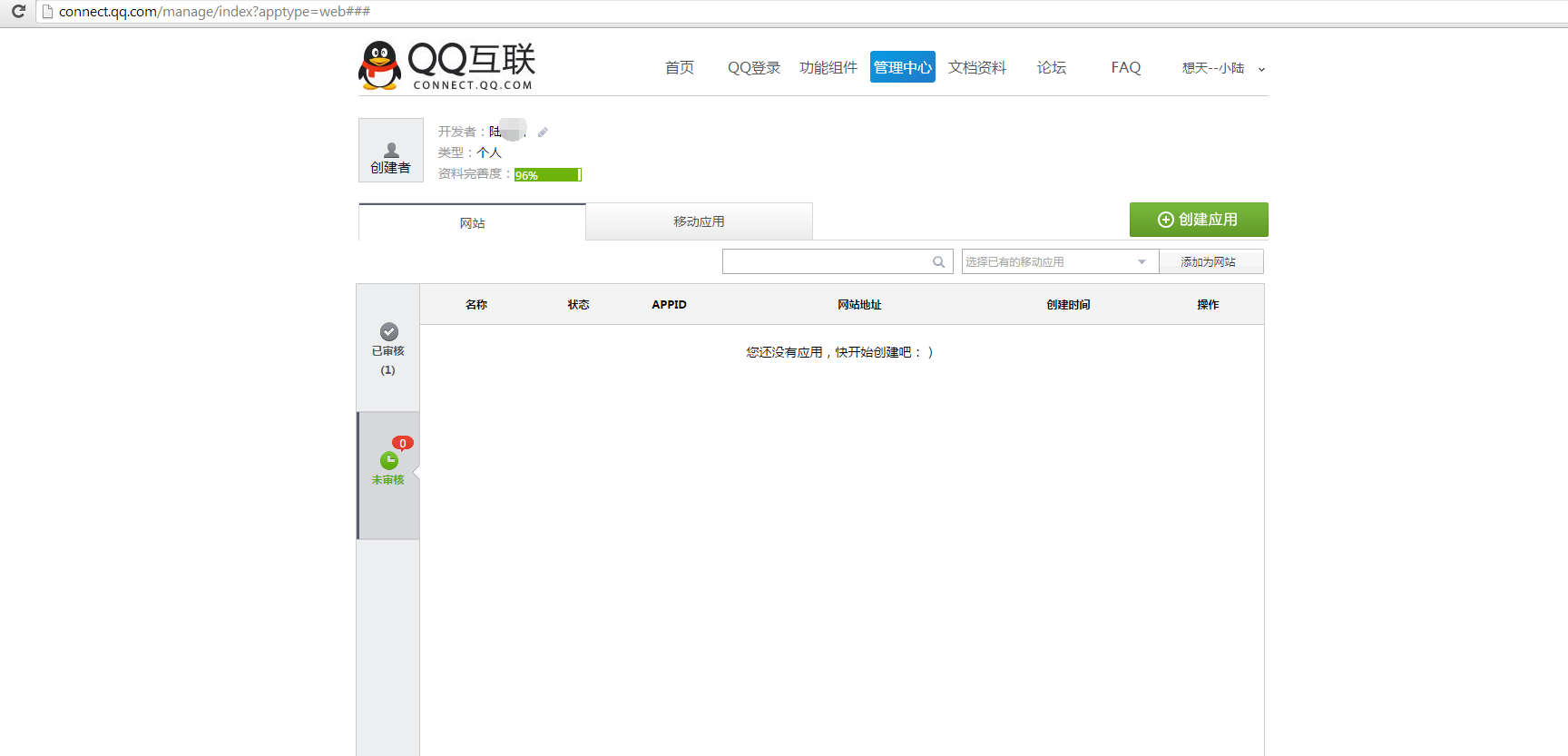
第二步,登陆OO互联网站,然后点击网站接入。

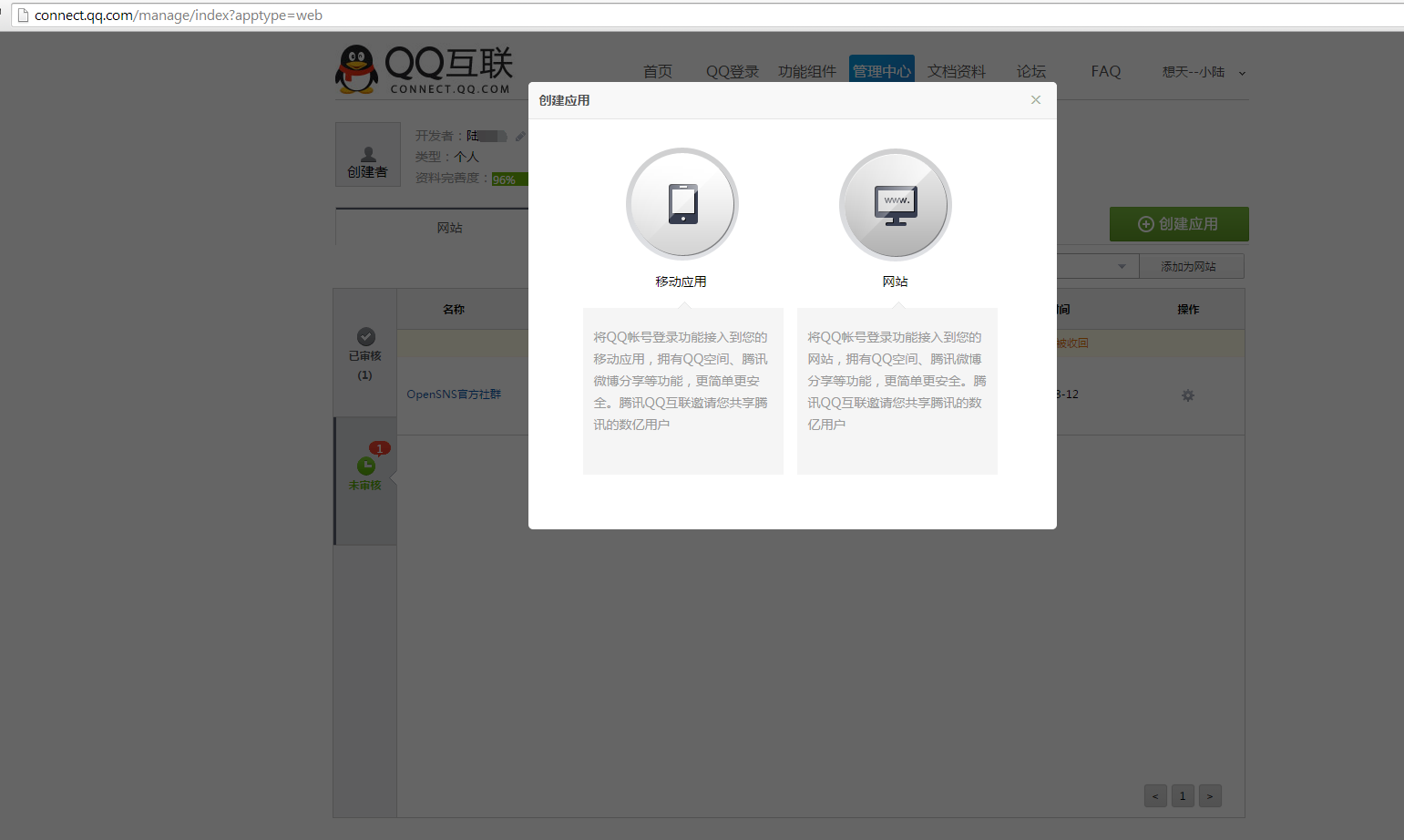
第三步:在QQ互联中,创建应用,选择接入网站


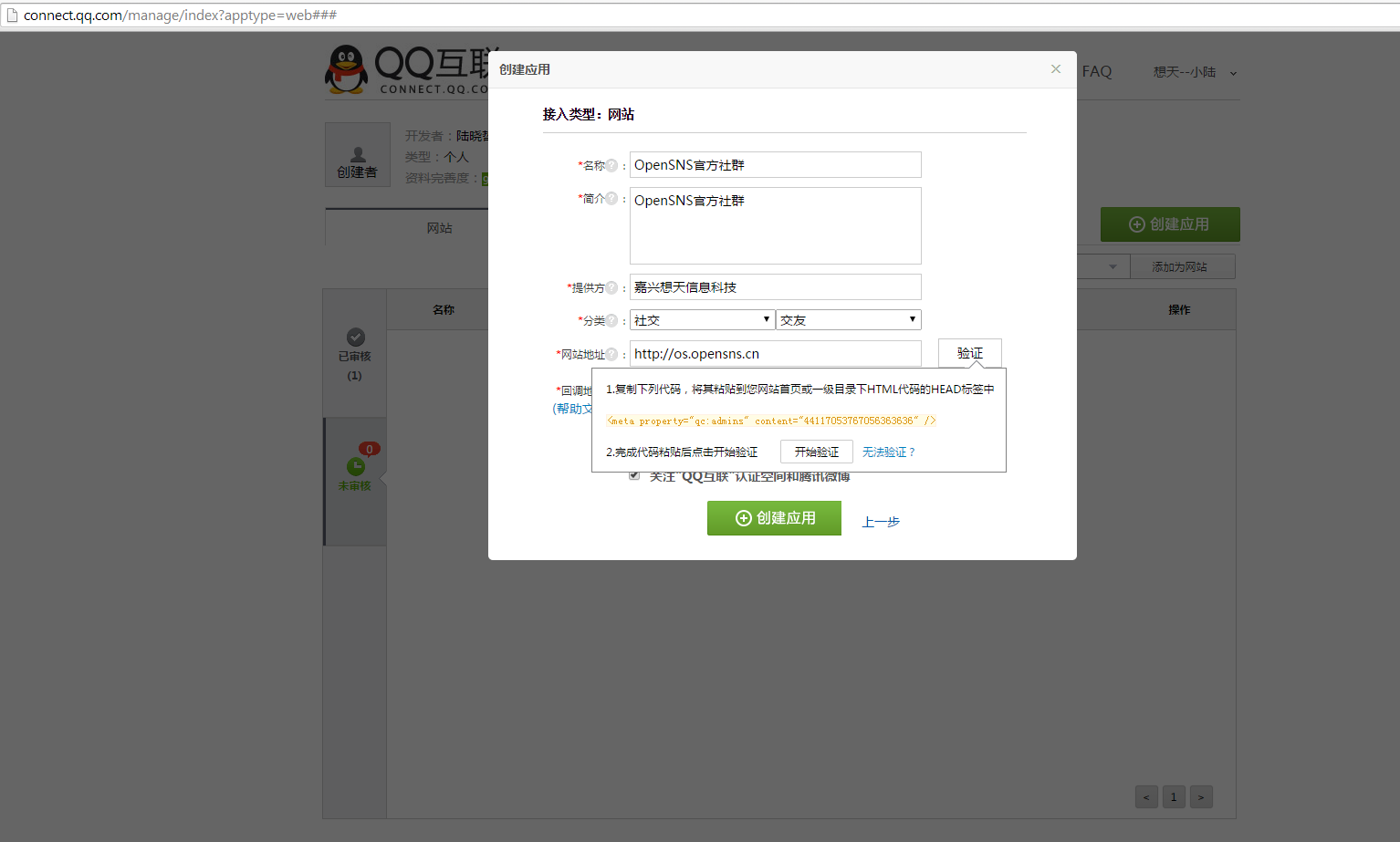
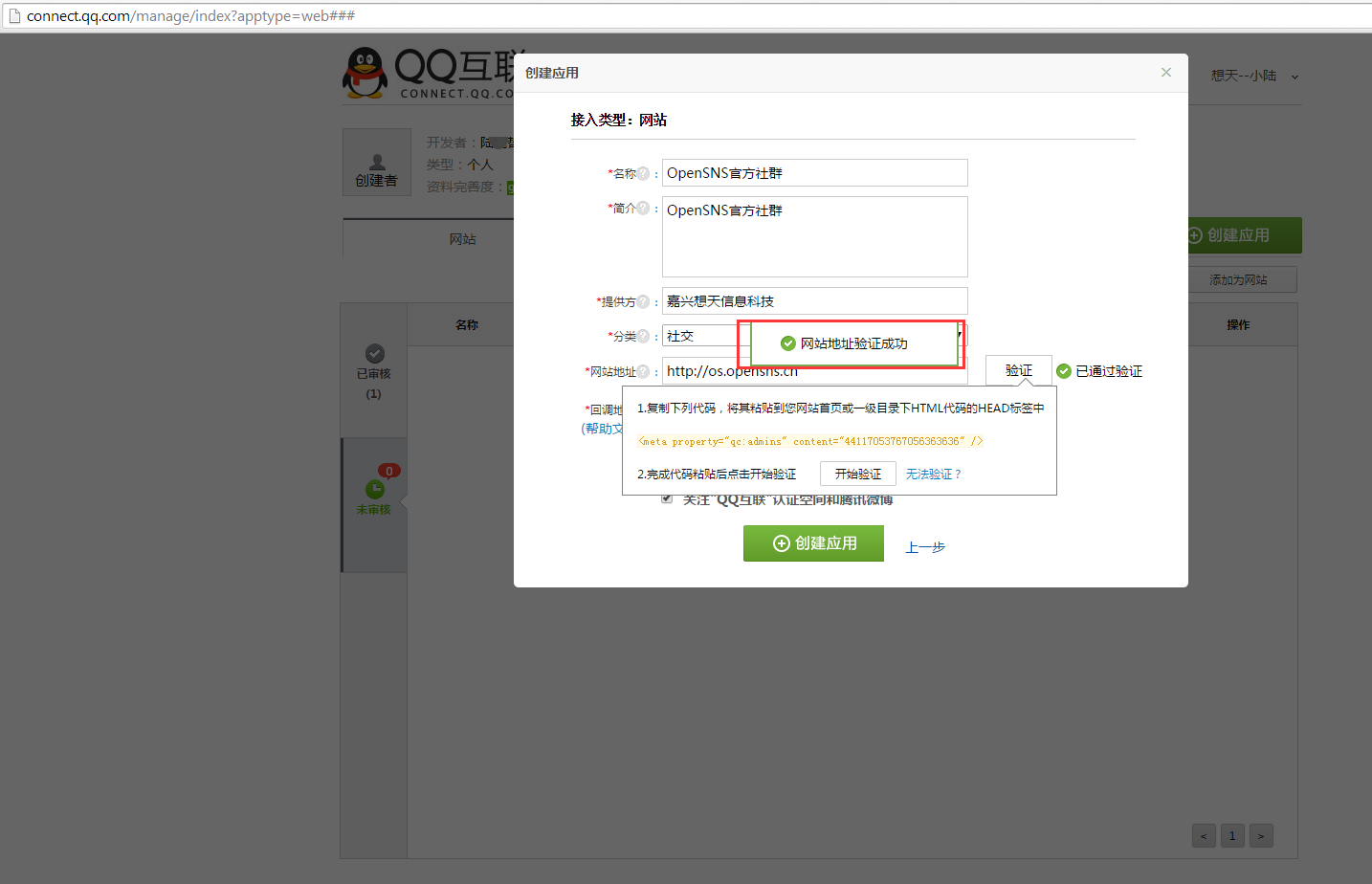
第四步:填写信息,输入名称,简介、提供方、分类、网站网址,然后对网站进行验证,点击【验证】按键,把验证代码复制,输入到QQ同步登陆插件中,写在接口验证代码框中,并且勾选开启QQ同步登陆;然后在QQ互联度网站进行验证。
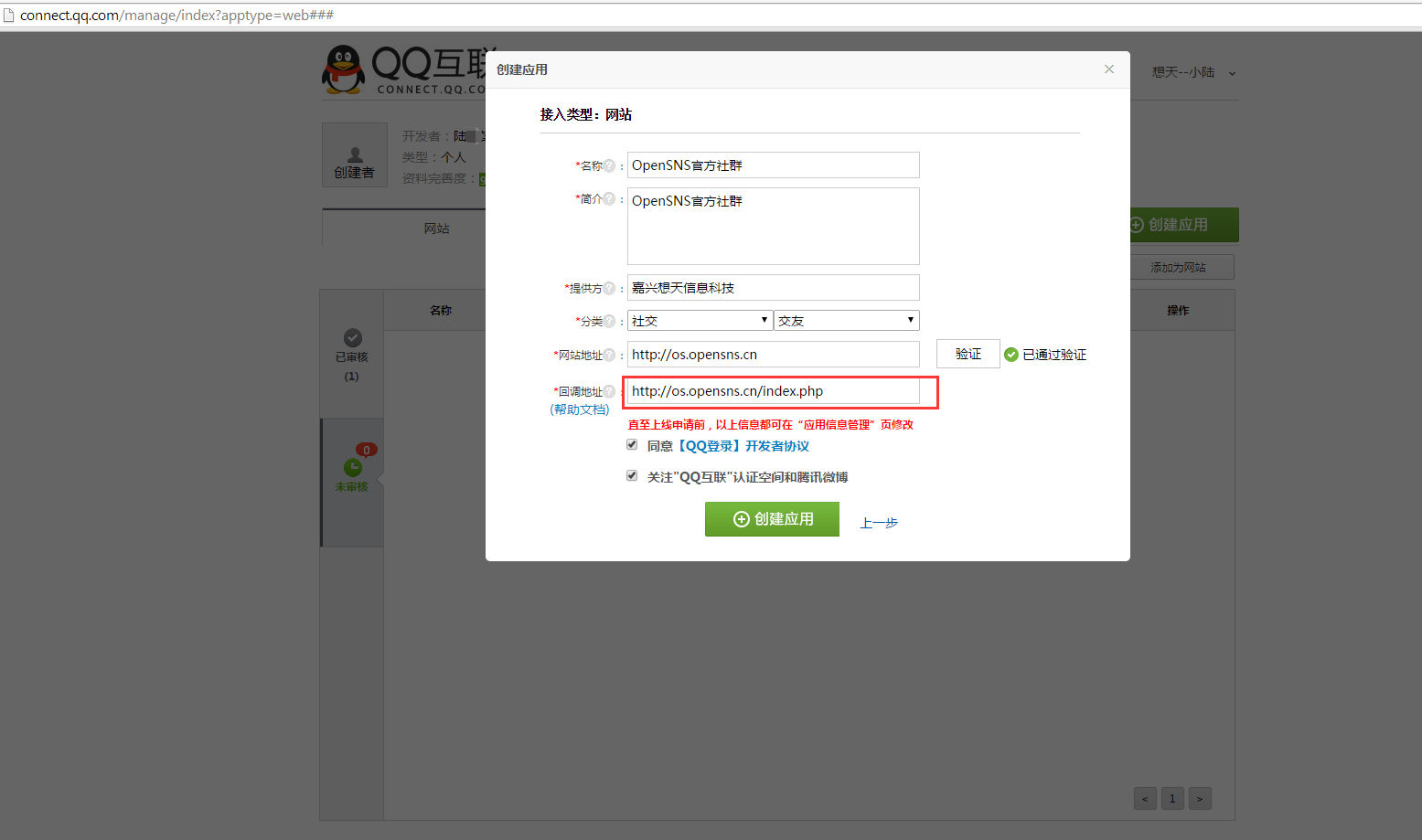
QQ互联信息填写页:

OpenSNS网站后台同步登陆插件设置页:

网站信息验证成功页:

第五步,填写回调地址。
回调地址写法:网站域名/index.php; (注意,需要安装最新版的同步登陆插件,http://os.opensns.cn/appstore/plugindetail_224.html)

第六步,确认信息无误后,创建应用,然后应用的APP ID和APP KEY复制到网站后台-》插件管理-》同步登陆设置中。
创建应用后的页面:

同步登陆设置页:

第七步,配置成功,在网站前台尝试QQ同步登陆。
