
OpenSNS-新增广告位教程
2.6.0版简易添加广告位教程
新版本支持一句代码增加广告位,调用方式如下
{:hook('Advs',array('pos'=>'[参数1 广告位置英文名]','title'=>'[参数2 广告位中文名]','type'=>'[参数3 广告类型]','width'=>'[参数4 广告位宽度]','height'=>'[参数5 广告位高度]','theme'=>'[参数6 主题名]'))}
参数1必须为英文
参数2必须为中文
参数3必须为数字 1代表单图广告 2代表多图广告 3代表文字广告 4代表代码广告
参数4可以为各种计量单位的数值,如100px 10% 1.2em 等
参数5同参数4
参数6为主题名,可选,只有部分主题中运用的广告位才需要填写此参数,如小清新风格,填Light,参数为主题的英文名,如果运用在全部主题,则写all,默认为all
例:
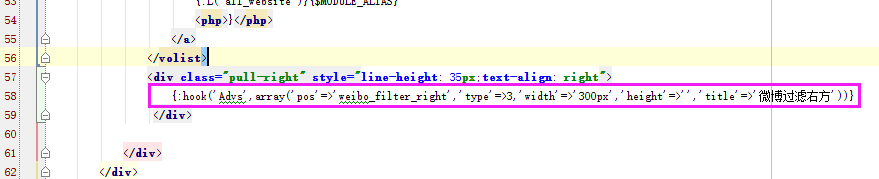
{:hook('Advs',array('pos'=>'weibo_filter_right','title'=>'微博过滤右方','type'=>'1','width'=>'200px','height'=>'200px','theme'=>'all'))}

添加代码之后,清空缓存,刷新当前页面,系统就会自动添加一个广告位。
下一讲,我们将学习友情链接的配置