1.2.4 视口区域
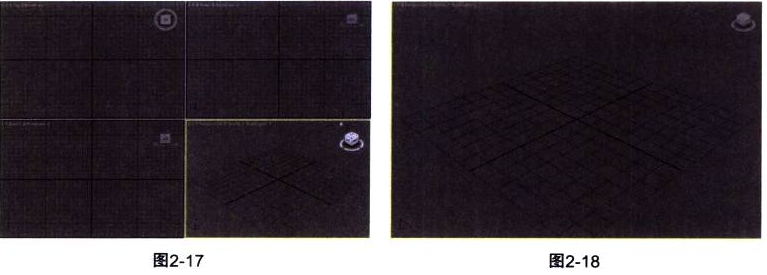
视口是3ds max 2012的主要操作区域,所有对象的变换和编辑都在视口中进行,默认界面主要显示Top (顶)、front(前)、left(左)以及Perspective(透视)4个视口,用户可以从这4个视口中以不同的角度观察场景,默认视口布局如图2-17所示。每个视口都包含垂直和水平线,这些线组成了3ds max 的主栅格。顶视图、前视图和左视图显示的场景每天透视效果,这就意味着在这些视图中同一方向的栅格线总是平行的,不能相交。透视视图类似于人的眼睛和摄像机观察时看到的效果,视口中的栅格线是可以相交的,如图2-18所示。