
1.2.5 命令面板
命令面板提供了丰富的命令资源,利用该面板不仅可以创建各种几何体、图形、灯光和摄影机等对象,还可以对他们进行修改、建立层次关系、创建动画以及控制对象的显示、隐藏和冻结等。
命令面板位于操作界面的右侧,主要由Create(创建) 、Modify(修改)
、Modify(修改) 、Hierarchy(层次)
、Hierarchy(层次) 、Motion(运动)
、Motion(运动) 、Display(显示)
、Display(显示) 以及Utilities(工具)
以及Utilities(工具) 6个命令面板组成,用户通过命令面板顶端的按钮
6个命令面板组成,用户通过命令面板顶端的按钮 可以在这几种类型之间进行切换。如果命令面板中所包含的卷展栏较多,可以按住命令面板的左侧边缘进行拖动展开命令面板,如图2-10所示。
可以在这几种类型之间进行切换。如果命令面板中所包含的卷展栏较多,可以按住命令面板的左侧边缘进行拖动展开命令面板,如图2-10所示。

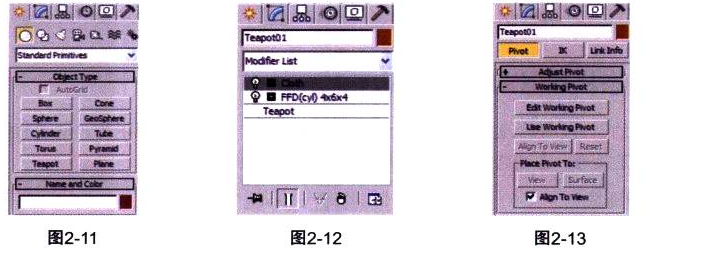
Create(创建)命令面板主要用于场景对象的创建,通过该面板可以访问3dsmax中所有的对象类型创建,包括几何体、灯光、摄像机、粒子、骨骼等,如图2-11所示为Create(创建)命令面板。当创建了物体后可以通过Modify(修改)面板来查看对象的参数以及添加修改器。图2-12所示为Modify(修改)面板。
Hierarchy(层次)命令面板主要用来控制对象的层级关系以及对象之间的链接关系,图2-13所示为Hierarchy(层次)命令面板中所包含的内容。Motion(运动)命令面板用来设置对象的运动信息,制作动画时所需要的控制器就在该面板中进行设置。图2-14所示为Motion(运动)命令面板中所包含的内容。

Display(显示)命令面板用于控制3ds max的视口显示,通过访问该面板可以查看场景中各种对象的颜色信息,显示或者隐藏指定类型的物体。图2-15所示为Display(显示)命令面板中所包含的信息。Utilities(工具)命令面板中包含了一些实用的工具程序,单击面板顶部的MORE(更多)按钮 ,可以打开显示其他实用工具的列表,如图2-16所示。
,可以打开显示其他实用工具的列表,如图2-16所示。
