
1.2.7 状态栏
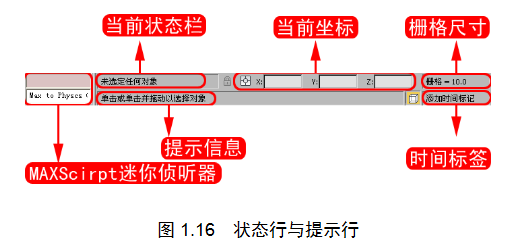
状态行位于视图区的下方,分为当前状态行和提示信息行两部分,用于显示当前状态及选择锁定方式,如图1.16所示。

当前状态栏:显示当前选择对象的数目和类型。如果是同一类型的对象,可以显示出对象的类别。图1.16中显示为“未选定任何对象”,表示当前没有物体被选择,如果场景中还有灯光等多个不同类型的对象被选择,则显示为“选择了实体”。
提示信息:针对当前选择的工具和程序,提示下一步的操作指导。如图1.16所示,提示信息为“单击或单击并拖动以选择对象”。
当前指标:显示的是当前鼠标指针的世界坐标值或变换操作时的数值。当鼠标指针不操作物体,只在视图上移动时,它会显示当前的世界坐标值:如果使用变换工具,将根据工具、轴向的不同而显示不同的信息。例如使用移动工具时它是依据当前的坐标系统显示位置的数值;使用旋转工具时显示当前活动轴上的旋转角度;使用缩放工具时显示当前缩放轴上的缩放比例。
栅格尺寸:显示当前栅格中一个方格的边长尺寸,它的值会随视图显示的缩放而变化。例如放大显示时,栅格尺寸会缩小,因为总的栅格数是不变的。
MAXScirpt迷你侦听器:分为粉色和白色上下两个窗格,粉色窗格是“宏录制器”窗格,用于显示最后记录的信息;白色窗格是脚本编写窗格,用于显示最后编写的脚本命令,MAX会自动执行直接输入到白色窗格中的脚本语言。
时间标签:这是一个非常快捷的方式,即通过文字符号指定特定的帧标记,使你能够迅速跳到想去的帧。未设定时它是个空白框,当单击或右击此处时,会弹出一个小菜单,有“添加标记”和“编辑标记”两个命令。选择“添加标记”命令,可以打开“添加时间标记”对话框,将当前帧加入标签中,如图1.17所示。
时间:显示标记要指定的当前帧。
名称:在此文本框中可以输入一个文字串,即标签名称,它将与当前的帧号一起显示。
相对于:指定其他的标记,当前标记将保存与该标记的相对偏移。例如,在10帧指定一个标记,在30帧指定第二个标记,将第一个标记指定相对于第二个标记。这样,如果第一个标记移至第30帧,则第二个标记自动移动到第50帧,以使两个标记之间保持20帧。这个相对关系是一种单方面的偏移,系统不允许建立循环的从属关系,如果第二个标记的位置发生变化,第一个标记不会受影响。
锁定时间:选中此复选框可以将标签锁定到一个特殊的帧上。
编辑时间标记:对话框中的各选项与“添加时间标记”对话框中的选项相同,这里不再介绍。如图1.18所示为在“编辑时间标记”对话框中添加标记。
