
焦点逻辑
焦点移动是智慧屏的主要交互方式,本节将介绍焦点逻辑的主要规则。
- 容器组件焦点分发逻辑: 容器组件在第一次获焦时焦点一般都落在第一个可获焦的子组件上,再次获焦时焦点落在上一次失去焦点时获焦的子组件上。容器组件一般都有特定的焦点分发逻辑,以下分别说明常用容器组件的焦点分发逻辑。
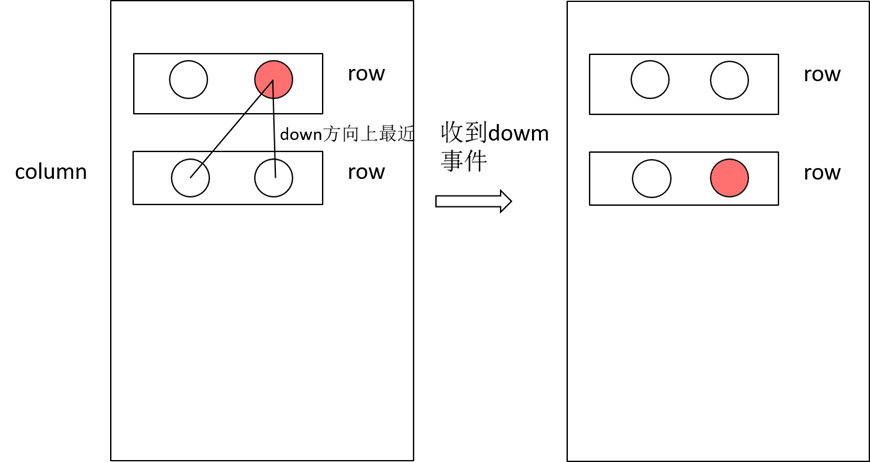
- div 组件通过按键移动获焦时,焦点会移动到在移动方向上与当前获焦组件布局中心距离最近的可获焦叶子节点上。如图 1 中焦点在上方的横向 div 的第二个子组件上,当点击 down 按键时,焦点要移动到下方的横向 div 中。这时下方的横向 div 中的子组件会与当前焦点所在的组件进行布局中心距离的计算,其中距离最近的子组件获焦。
图1 div 焦点移动时距离计算示例

- list 组件包含 list-item 与 list-item-group,list 组件每次获焦时会使第一个可获焦的 item 获焦。list-item-group 为特殊的 list-item,且两者都与 div 的焦点逻辑相同。
- stack 组件只能由自顶而下的第一个可获焦的子组件获焦。
- swiper 的每个页面和 refresh 的页面的焦点逻辑都与 div 的相同。
- tabs 组件包含 tab-bar 与 tab-content,tab-bar 中的子组件默认都能获焦,与是否有可获焦的叶子结点无关。tab-bar 与 tab-content 的每个页面都与 div 的焦点逻辑相同。
- dialog 的 button 可获焦,若有多个 button,默认初始焦点落在第二个 button 上。
- popup 无法获焦。
- focusable 属性使用
通用属性 focusable 主要用于控制组件能否获焦,本身不支持焦点的组件在设置此属性后可以拥有获取焦点的能力。如 text 组件本身不能获焦,焦点无法移动到它上面,设置 text 的 focusable 属性为 true 后,text 组件便可以获焦。特别的是,如果在没有使用 focusable 属性的情况下,使用了 focus,blur 或 key 事件,会默认添加 focusable 属性为 true。
容器组件是否可获焦依赖于是否拥有可获焦的子组件。如果容器组件内没有可以获焦的子组件,即使设置了 focusable 为 true,依然不能获焦。当容器组件 focusable 属性设置为 false,则它本身和它所包含的所有组件都不可获焦。