
鸿蒙OS 使用预览器查看应用效果
DevEco Studio仅针对Lite Wearable提供预览器的功能。预览器支持代码热加载,在开发应用的同时,只要将开发的代码保存到源码中,即可在预览器中实时查看应用效果,方便开发者随时调整代码。
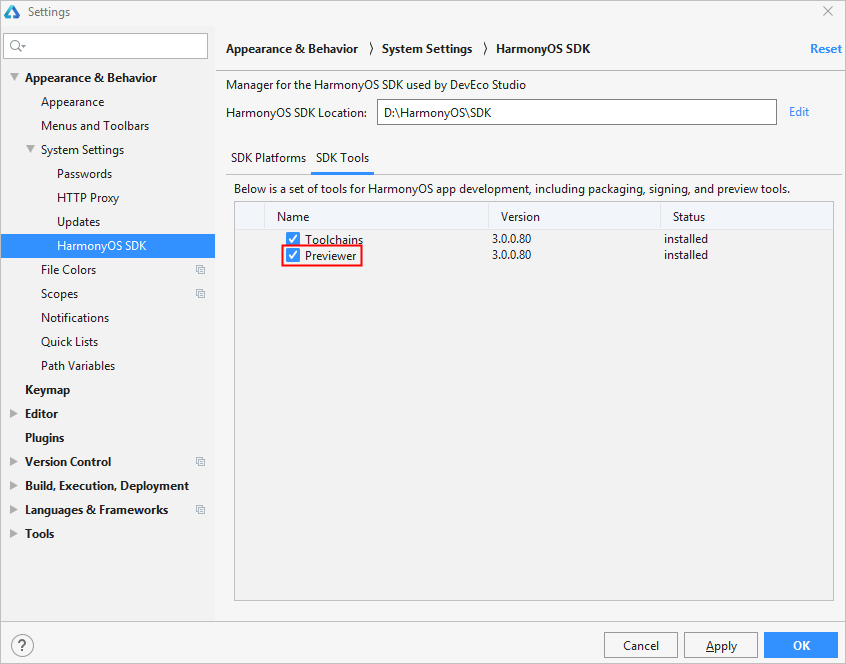
在使用预览器查看应用界面的UI效果前,需要确保 HarmonyOS SDK > SDK Tool**s** 中,已下载 Previewer 资源,详情请参考 下载HarmonyOS SDK。

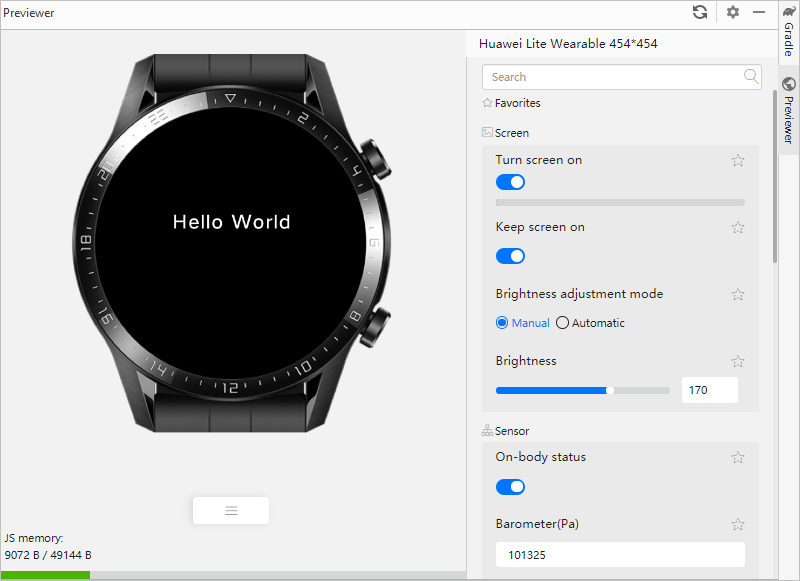
打开预览器有两种方式,显示效果如下图所示。
- 通过菜单栏,点击 View>Tool Windows>Previewer,打开预览器。
- 在编辑窗口右上角的侧边工具栏,点击 Previewer,打开预览器。

预览器还提供 Lite Wearable 的场景化数据注入功能,如点亮/关闭屏幕,调节屏幕亮度,向应用注入步数、心率、经纬度等信息,可以在开发阶段模拟真实的使用场景,便于开发者验证应用使用体验。