
鸿蒙OS 将SVG文件转换为XML文件
SVG(Scalable Vector Graphics)可缩放矢量图形,是一种图像文件格式。目前由于 HarmonyOS 图形渲染引擎不支持 SVG 格式图片的渲染,开发者需要将 SVG 格式的图片文件转为为 XML 格式的文件,然后在布局文件中引用转换后的 XML 文件。这样,就可以在模拟器/预览器或者设备上运行应用时,正常的渲染该图像文件。转换方法如下:
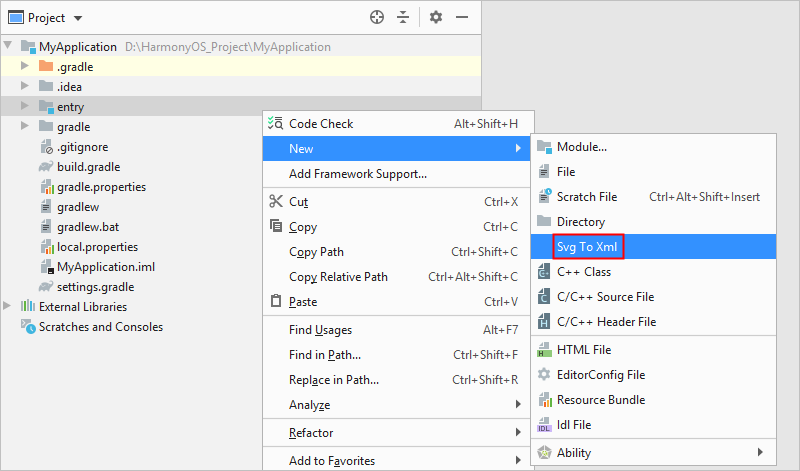
- 选中应用模块,点击鼠标右键,选择 New>Svg To Xml。

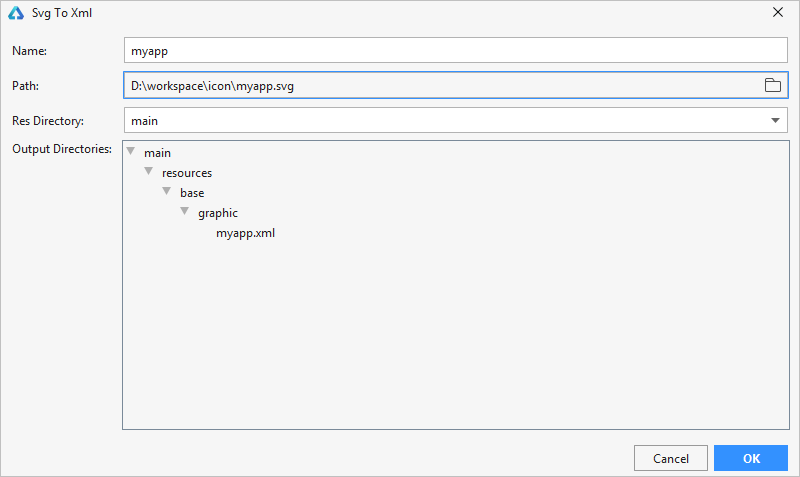
- 选择需要转换的 svg 文件,并命名,点击 OK 按钮开始转换。

- 转换成功后,可以在 resources > base > graphic 文件下找到转换后的 xml 文件,并在布局文件中,引用该 xml 文件名即可完成对图标文件的引用。