
鸿蒙OS DependentLayout
DependentLayout 是 Java UI 系统里的一种常见布局。与 DirectionalLayout 相比,拥有更多的排布方式,每个组件可以指定相对于其他同级元素的位置,或者指定相对于父组件的位置。
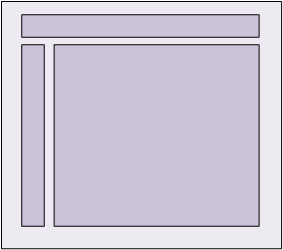
图1 DependentLayout 示意图

排列方式
DependentLayout 的排列方式是相对于其他同级组件或者父组件的位置进行布局。
- 相对于同级组件
相对于同级组件的位置布局见[表1]。
| 位置布局 | 描述 |
|---|---|
| above | 处于同级组件的上侧。 |
| below | 处于同级组件的下侧。 |
| start_of | 处于同级组件的起始侧。 |
| end_of | 处于同级组件的结束侧。 |
| left_of | 处于同级组件的左侧。 |
| right_of | 处于同级组件的右侧。 |
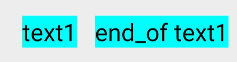
end_of:

<?xml version="1.0" encoding="utf-8"?>
<DependentLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:width="match_content"
ohos:height="match_content"
ohos:background_element="$graphic:color_light_gray_element">
<Text
ohos:id="$+id:text1"
ohos:width="match_content"
ohos:height="match_content"
ohos:left_margin="15vp"
ohos:top_margin="15vp"
ohos:bottom_margin="15vp"
ohos:text="text1"
ohos:text_size="20fp"
ohos:background_element="$graphic:color_cyan_element"/>
<Text
ohos:id="$+id:text2"
ohos:width="match_content"
ohos:height="match_content"
ohos:left_margin="15vp"
ohos:top_margin="15vp"
ohos:right_margin="15vp"
ohos:bottom_margin="15vp"
ohos:text="end_of text1"
ohos:text_size="20fp"
ohos:background_element="$graphic:color_cyan_element"
ohos:end_of="$id:text1"/>
</DependentLayout>color_light_gray_element.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<solid
ohos:color="#ffeeeeee"/>
</shape>color_cyan_element.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<solid
ohos:color="#ff00ffff"/>
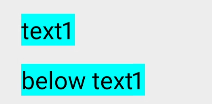
</shape>below:

<?xml version="1.0" encoding="utf-8"?>
<DependentLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:width="match_content"
ohos:height="match_content"
ohos:background_element="$graphic:color_light_gray_element">
<Text
ohos:id="$+id:text1"
ohos:width="match_content"
ohos:height="match_content"
ohos:left_margin="15vp"
ohos:top_margin="15vp"
ohos:right_margin="40vp"
ohos:text="text1"
ohos:text_size="20fp"
ohos:background_element="$graphic:color_cyan_element"/>
<Text
ohos:id="$+id:text3"
ohos:width="match_content"
ohos:height="match_content"
ohos:left_margin="15vp"
ohos:top_margin="15vp"
ohos:right_margin="40vp"
ohos:bottom_margin="15vp"
ohos:text="below text1"
ohos:text_size="20fp"
ohos:background_element="$graphic:color_cyan_element"
ohos:below="$id:text1"/>
</DependentLayout>color_light_gray_element.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<solid
ohos:color="#ffeeeeee"/>
</shape>color_cyan_element.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<solid
ohos:color="#ff00ffff"/>
</shape>其他的 above、start_of、left_of、right_of 等参数可分别实现类似的布局。
- 相对于父组件
相对于父组件的位置布局见[表2]。
| 位置布局 | 描述 |
|---|---|
| align_parent_left | 处于父组件的左侧。 |
| align_parent_right | 处于父组件的右侧。 |
| align_parent_start | 处于父组件的起始侧。 |
| align_parent_end | 处于父组件的结束侧。 |
| align_parent_top | 处于父组件的上侧。 |
| align_parent_bottom | 处于父组件的下侧。 |
| center_in_parent | 处于父组件的中间。 |
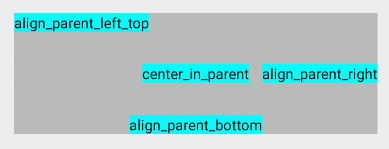
以上位置布局可以组合,形成处于左上角、左下角、右上角、右下角的布局。

<?xml version="1.0" encoding="utf-8"?>
<DependentLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:width="300vp"
ohos:height="100vp"
ohos:background_element="$graphic:color_background_gray_element">
<Text
ohos:id="$+id:text6"
ohos:width="match_content"
ohos:height="match_content"
ohos:text="align_parent_right"
ohos:text_size="12fp"
ohos:background_element="$graphic:color_cyan_element"
ohos:align_parent_right="true"
ohos:center_in_parent="true"/>
<Text
ohos:id="$+id:text7"
ohos:width="match_content"
ohos:height="match_content"
ohos:text="align_parent_bottom"
ohos:text_size="12fp"
ohos:background_element="$graphic:color_cyan_element"
ohos:align_parent_bottom="true"
ohos:center_in_parent="true"/>
<Text
ohos:id="$+id:text8"
ohos:width="match_content"
ohos:height="match_content"
ohos:text="center_in_parent"
ohos:text_size="12fp"
ohos:background_element="$graphic:color_cyan_element"
ohos:center_in_parent="true"/>
<Text
ohos:id="$+id:text9"
ohos:width="match_content"
ohos:height="match_content"
ohos:text="align_parent_left_top"
ohos:text_size="12fp"
ohos:background_element="$graphic:color_cyan_element"
ohos:align_parent_left="true"
ohos:align_parent_top="true"/>
</DependentLayout>color_background_gray_element.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<solid
ohos:color="#ffbbbbbb"/>
</shape>color_cyan_element.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<solid
ohos:color="#ff00ffff"/>
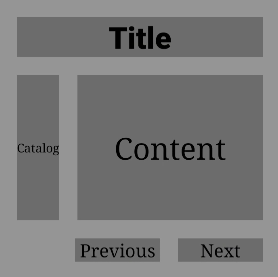
</shape>场景示例
使用 DependentLayout 可以轻松实现内容丰富的布局。

<?xml version="1.0" encoding="utf-8"?>
<DependentLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:width="match_parent"
ohos:height="match_content"
ohos:background_element="$graphic:color_background_gray_element">
<Text
ohos:id="$+id:text1"
ohos:width="match_parent"
ohos:height="match_content"
ohos:text_size="25fp"
ohos:top_margin="15vp"
ohos:left_margin="15vp"
ohos:right_margin="15vp"
ohos:background_element="$graphic:color_gray_element"
ohos:text="Title"
ohos:text_weight="1000"
ohos:text_alignment="horizontal_center"
/>
<Text
ohos:id="$+id:text2"
ohos:width="match_content"
ohos:height="120vp"
ohos:text_size="10vp"
ohos:background_element="$graphic:color_gray_element"
ohos:text="Catalog"
ohos:top_margin="15vp"
ohos:left_margin="15vp"
ohos:right_margin="15vp"
ohos:bottom_margin="15vp"
ohos:align_parent_left="true"
ohos:text_alignment="center"
ohos:multiple_lines="true"
ohos:below="$id:text1"
ohos:text_font="serif"/>
<Text
ohos:id="$+id:text3"
ohos:width="match_parent"
ohos:height="120vp"
ohos:text_size="25fp"
ohos:background_element="$graphic:color_gray_element"
ohos:text="Content"
ohos:top_margin="15vp"
ohos:right_margin="15vp"
ohos:bottom_margin="15vp"
ohos:text_alignment="center"
ohos:below="$id:text1"
ohos:end_of="$id:text2"
ohos:text_font="serif"/>
<Button
ohos:id="$+id:button1"
ohos:width="70vp"
ohos:height="match_content"
ohos:text_size="15fp"
ohos:background_element="$graphic:color_gray_element"
ohos:text="Previous"
ohos:right_margin="15vp"
ohos:bottom_margin="15vp"
ohos:below="$id:text3"
ohos:left_of="$id:button2"
ohos:italic="false"
ohos:text_weight="5"
ohos:text_font="serif"/>
<Button
ohos:id="$+id:button2"
ohos:width="70vp"
ohos:height="match_content"
ohos:text_size="15fp"
ohos:background_element="$graphic:color_gray_element"
ohos:text="Next"
ohos:right_margin="15vp"
ohos:bottom_margin="15vp"
ohos:align_parent_end="true"
ohos:below="$id:text3"
ohos:italic="false"
ohos:text_weight="5"
ohos:text_font="serif"/>
</DependentLayout>color_background_gray_element.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<solid
ohos:color="#ffbbbbbb"/>
</shape>color_gray_element.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<solid
ohos:color="#ff888888"/>
</shape>