
鸿蒙OS 定义HarmonyOS IDL接口
HarmonyOS IDL 简介
HarmonyOS Interface Definition Language(简称 HarmonyOS IDL)是 HarmonyOS 的接口描述语言。HarmonyOS IDL 与其他接口语言类似,通过 HarmonyOS IDL 定义客户端与服务端均认可的编程接口,可以实现在二者间的跨进程通信(IPC,Inter-Process Communication)。跨进程通信意味着我们可以在一个进程访问另一个进程的数据,或调用另一个进程的方法。
通常我们把应用接口提供方(供调用)称为服务端,调用方称为客户端。客户端通过绑定服务端的 Ability 来与之进行交互,类似于绑定服务。关于 DevEco Studio 接口语言的详细描述请参考HarmonyOS IDL 接口使用规范。
说明
只能使用 Java 或 C++ 语言构建 .idl 文件,因此仅 Java、Java+JS、C/C++ 工程支持IDL。
创建 .idl 文件
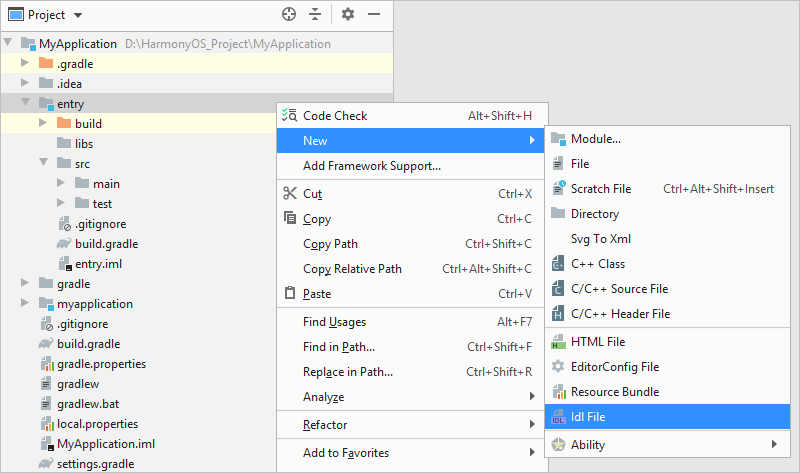
- 在已经创建/打开的 HarmonyOS 工程中,选择 module 目录或其子目录,点击鼠标右键,选择 New>Idl File。

- 创建 IDL File。可以直接输入 IDL 接口名称,也可以通过包名格式定义 idl 接口名称。两种方式的差异仅在于 .idl 文件的文件目录结构。
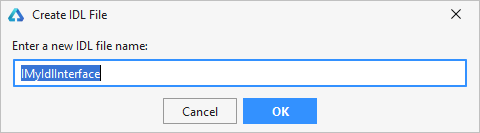
- 按名称创建,创建 IDL File 时,输入接口名称,直接点击 OK。

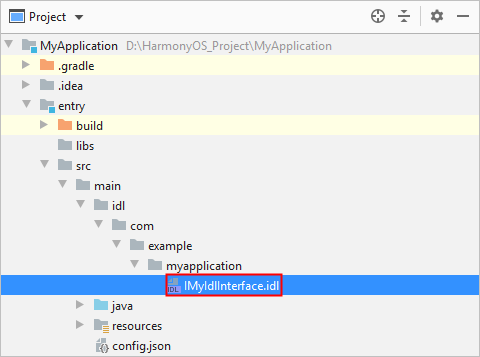
DevEco Studio 在相应“module”的 src>main 路径下生成 idl 文件夹,并按照对应模块的包名生成同样的目录结构及 IDL 文件。

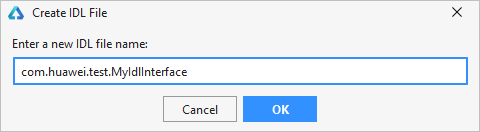
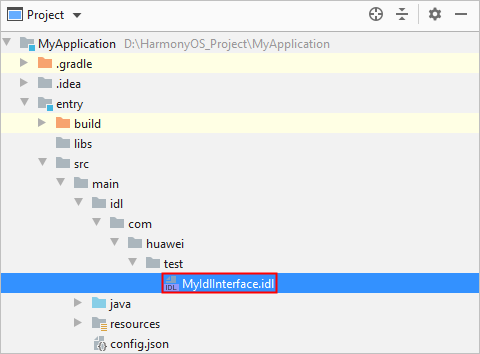
- 按包名创建,自定义 .idl 文件存储路径和接口名称。创建“IDL File”时,按照包名创建 IDL 文件。包名利用“.”作为分隔符,如输入“com.huawei.test.MyIdlInterface”。

DevEco Studio 在相应“module”的 src>main 路径下生成 idl 文件夹,并按照输入的包名生成相应目录结构及 IDL 文件。可以在此路径继续新增 IDL 文件。

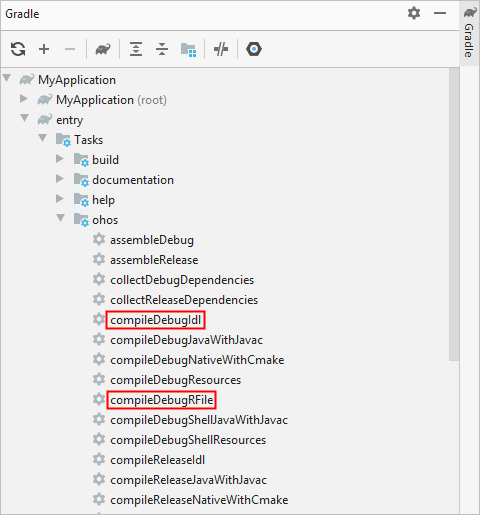
- 点击工程右边栏的 Gradle,在Tasks > ohos 中选择 compileDebugIdl 或 compileReleaseIdl,对模块下的 IDL 文件进行编译。

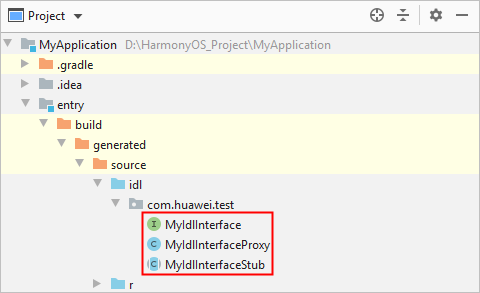
- 编译完成后,在 build > generated > source > Idl> {Package Name} 目录下,生成对应的接口类、桩类和代理类,如下图所示。

实现 HarmonyOS IDL 接口
开发者可以使用 Java 或 C++ 编程语言构建 .idl 文件,关于 HarmonyOS IDL 接口的实现请参考IDL开发指南。