
Joomla 组件的执行流程
在本节将简单的介绍一下Joomla的整个执行流程,介绍的重点包括但不限于包含的关键文件、调用的关键方法、触发的触发器等。如有不正确的地方,可以留言讨论。
joomla是一个单入口CMS文件,一切的请求都从index.php文件开始。我们将尝试介绍你输入一个joomla网站的地址,到如何生成页面的整个流程。
假设你输入的地址是 http://www.zmax99.com/index.php 或者 http://www.zmax99.com/index.php?option=com_zmaxshop&view=item&id=1 或者 http://www.zmax99.com/articles/test.html
只要您的网站是基于joomla搭建的,那么它开始请求的文件都是网站根目录下的index.php这个文件。
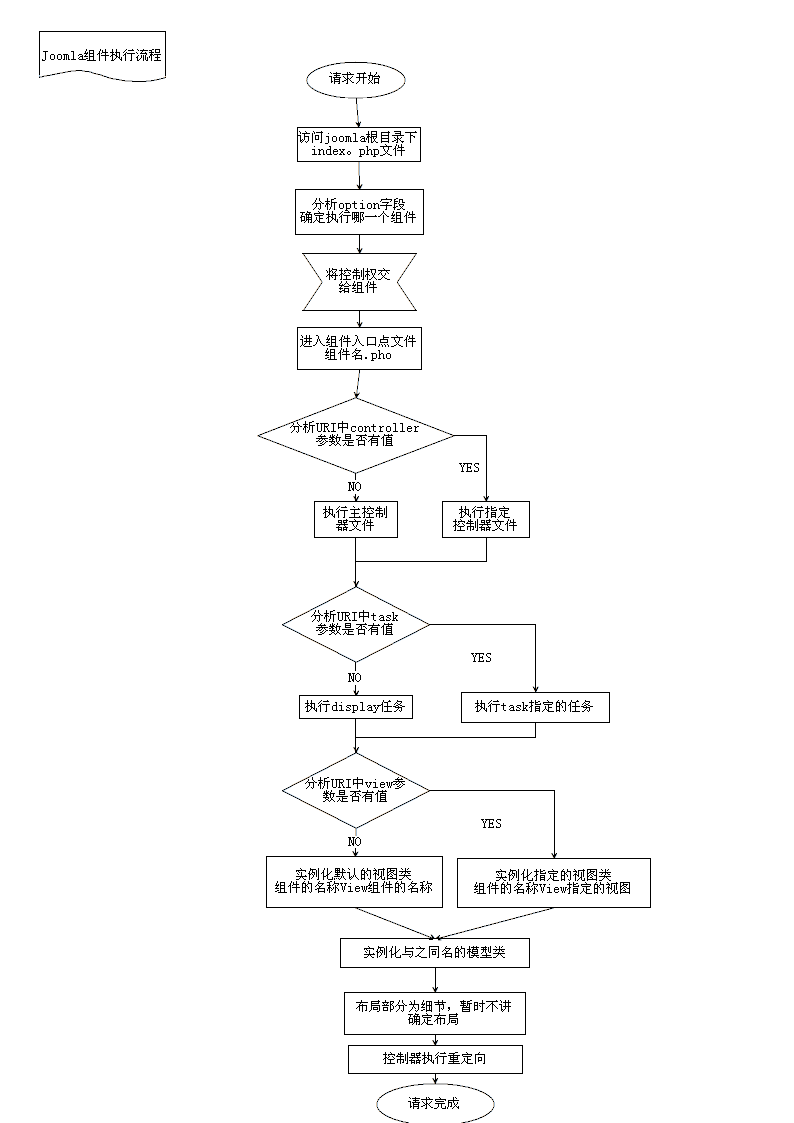
joomla组件执行流程图

插件的描述图

文字描述
当请求达到网站根目录下的 index.php 时,一个全新的Joomla执行周期开始了,其中包括:
导入定义文件包括定义应用程序常量的文件,这些文件在应用程序及其扩展中广泛使用。
加载 Joomla 框架及其应用程序正常工作所需的所有基本类,框架还会检查是否有存在configuration.php这个配置文件,如果不存在那么就会重定向到 安装程序(installtion),开始安装一个新的Joomla
创建JApplication 对象并且初始化,开始处理session状态(如果存在,怎使用现有的session,如果不存在则新建一个session)。
加载configuration.php这个配置文件,在这个文件中记录了数据库的连接信息。
调用路由器,路由器负责将 URL 转换为关联的命令数组,反之亦然。这些命令数组将作为url参数发送到PHP的$_GET超全局变量中。在参数数组中有一个重要的变量是option.这个变量决定了系统将会执行哪一个组件。
随着组件的执行,文档对象被创建。文档对象将需要展示的内容存储在内存中,在输出到浏览器之前,开发者可以依据需要动态的修改文档中的数据(也就是页面显示的内容)。系统会从数据库中读取中当前的模板设置,并且加载当前需要使用的模板。之后joomla将控制权完全交给组件,组件输出什么完全由组件自己决定。
接下来是页面的渲染,除了上一步的组件数据,模块和通知消息也被渲染并放置在它们在模板中定义的位置
最后一步是将页面输出到浏览器。
需要注意的是,在上述执行周期的各个阶段,都会调用插件事件点,从而允许各种事件干扰和扩展 Joomla 功能。
关键代码描述
进入入口点文件index.php
初始化(Initialisation)
- 加载:defines.php
- 加载:framework.php修改魔术引号和 Zend 兼容性的配置选项检查是否存在 configuration.php。不存在则重定向到安装目录的index.php(installation/index.php)加载: import.php加载: configuration.php设置PHP的错误报告模式初始化性能分析器(只有在检查后台设置了调试模式后启用)导入 joomla.application.menu (菜单相关的类)导入 joomla.user.user导入 joomla.environment.uri导入 joomla.html.html导入 joomla.utilities.utility导入 joomla.event.event导入 joomla.event.dispatcher导入 joomla.language.language导入 joomla.utilities.string
- 性能分析器标记点:afterLoad
- 设置全局的$mainframe变量,调用 JFactory::getApplication('site')调用 JApplication::getInstance 创建并且返回一个实例.
- 调用 JSite::initialise 初始化应用程序application.
- 加载基础的语言文件
- 调用 parent::initialise首先调用 JFactory::getUser (初始化用户对象)导入 joomla.user.user调用 JFactory::getSession 创建会话.基于用户的设置偏好加载编辑器
- 调用 JPluginHelper::importPlugin('system') 导入系统插件
- 性能分析器标记点: afterInitialise
- 触发事件: onAfterInitialise
路由和认证(Routing and Authorisation)
- 路由 URI: 调用 JSite::route
- 调用 JSite::authorize检查当前的菜单项的访问级别. 如果未登录,则重定向。如果已登录且未授权,则停止
- 性能分析器标记点: afterRoute
- 触发事件: onAfterRoute
调度(Dispatching)
- 调度组件: 调用 JSite::dispatch
- 性能分析器标记点: afterDispatch
- 触发事件: onAfterDispatch
渲染(Rendering)
- 渲染页面: 调用 JSite::render
- 性能分析器标记点: afterRender
- 触发事件: onAfterRender
- 输出: 调用 JResponse::toString (在这里可以设置是否压缩)