
Joomla 分组下拉列表
groupedlist表单字段类型提供了一个下拉列表或一个自定义条目的列表框,它们可以显示分组数据
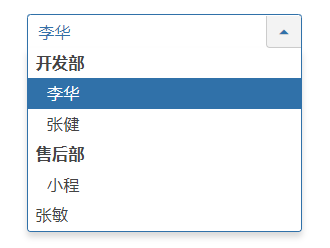
表现形式

字段配置参数
专属属性:
- type (必填) 必须为 grouplist
通用属性:
- name (必填) 能代表该字段的唯一的名称.
- label (选填) (支持多语言机制) 字段的标题
- description (选填) (支持多语言机制) 该字段的描述信息。当鼠标移动到标签上面的时候,会以tooltip的形式显示出来.
- default (选填) (不支持多语言机制) 默认值
- class (选填) 表单字段的css类名。如果省略,默认为'text_area'.
- required (选填l) 是否必须填写内容,用于在提交表单是进行校验. ( "true", "1", "readonly"这些都表示true)
- hint 显示在html占位符元素中的文本,通常是在空白字段内显示的浅色提示
- readonly (选填l) 是否只读,字段的值不能编辑. ("true", "1", "readonly" 这些都表示true)
- multiple (选填) 是否允许多选(仅对下拉类型有效) (true or false).
- useglobal (选填) 是否显示使用全局参数(仅对支持全局参数的类型有效) (true or false).
- validate (选填) 数据的校验规则.
- disabled (选填) 是否禁用字段。如果为true,那么这个字段的值不能填写,只能展示 - 并且这个值不会在表单中提交. (可设置的值: "true", "1", "readonly" 这些都表示true)
- showon (选填) 允许隐藏这个字段基于其他字段的设置值
使用方法
<field name="mylistvalue" type="groupedlist" default="" label="用户" description="选择用户">
<group label="开发部">
<option value="0">李华</option>
<option value="1">张健</option>
</group>
<group label="售后部">
<option value="3">小程</option>
</group>
<option value="6">张敏</option>
</field>备注
- <field>元素必须包含至少一个<option>元素。
- <option>元素中的文本是支持多语言翻译的,option元素有一个value属性,用来指定选项的值。
- <group>元素可以将<option>进行分钟,group元素的label属性就是分组的名称