
Joomla 子表单
subform子表单表单字段类型提供了一种在另一个表单中使用 XML 表单或在现有表单中重用表单的方法.如果属性 multiple 设置为 true,则包含的表单将是可重复的。
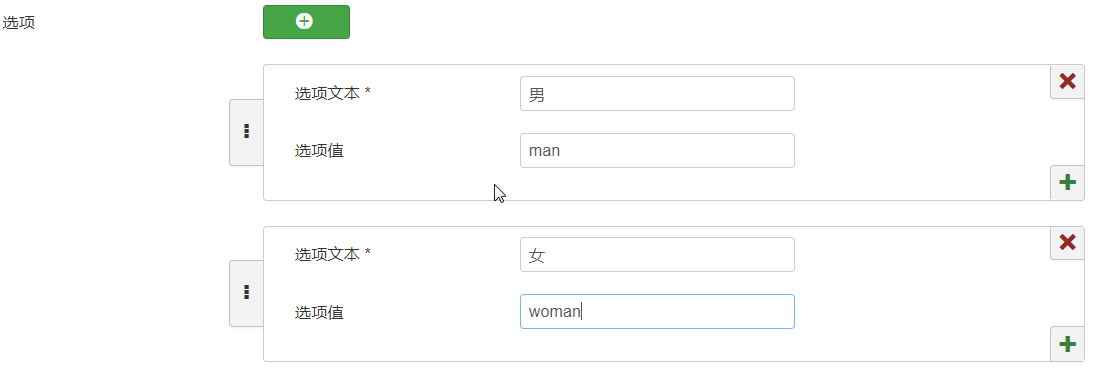
表现形式

字段配置参数
专属属性:
- type (必填) 必须为 subform.
- formsource(必填) 要包含的表单定义,可以是XML文件的相对路径(相对于站点的根目录)或者可通过JForm::getInstance()找到的有效的表单名称.
- multiple (选填) (true/false) 是否允许重复
- min (选填) 当选择可重复的时候,最小的重复次数。默认为0.
- max (选填) 当选择可重复的时候,最大的重复次数。默认为1000.
- default (选填) 默认值,这里应该是一个JSON字符串
- groupByFieldset (选填) 是否按照子表单的fieldset进行分组,可选择true|false。默认为false
- buttons (选填) 。在多选模式下,需要显示的按钮,默认为 add,remove,move
- layout (选填) 显示子表单时使用的布局
- validate (选填) 推荐被设置为SubForm(注意,这里是大小写敏感的!),只有这样,子表单中的字段才会被校验。默认情况下,子表单的字段是不会被校验的,即便你指定了校验规则也是无效的。
通用属性:
- name (必填) 能代表该字段的唯一的名称.
- label (选填) (支持多语言机制) 字段的标题
- description (选填) (支持多语言机制) 该字段的描述信息。当鼠标移动到标签上面的时候,会以tooltip的形式显示出来.
- default (选填) (不支持多语言机制) 默认值
- class (选填) 表单字段的css类名。如果省略,默认为'text_area'.
- required (选填l) 是否必须填写内容,用于在提交表单是进行校验. ( "true", "1", "readonly"这些都表示true)
- hint 显示在html占位符元素中的文本,通常是在空白字段内显示的浅色提示
- readonly (选填l) 是否只读,字段的值不能编辑. ("true", "1", "readonly" 这些都表示true)
- disabled (选填) 是否禁用字段。如果为true,那么这个字段的值不能填写,只能展示 - 并且这个值不会在表单中提交. (可设置的值: "true", "1", "readonly" 这些都表示true)
使用方法
要使用子表单字段需要有两个步骤。
第一步定义字段,将字段类型定义为subform,同时指定formsouce.
<field
name="value"
type="subform"
description="单选框的选项"
formsource="administrator/components/com_zmaxappbuilder/fieldtype/zmaxradio/option.xml"
multiple="true"
label="选项"
min="2"
/>
第二步定义子表单的XML。也就是 administrator/components/com_zmaxappbuilder/fieldtype/zmaxradio/option.xml的内容如下:
<?xml version="1.0" encoding="utf-8"?>
<form>
<field
name="text"
type="text"
required="true"
label="选项文本"
/>
<field
name="value"
type="text"
hint="默认系统自动生成"
label="选项值"
description="一般供开发者传递参数使用,普通用户保持默认即可"
/>
</form>除了单独使用单独的XML文件来定子表单,也可以使用内联的方式来定义。上面的表单可以简化在一个XML文件中。如下:
<field
name="value"
type="subform"
description="单选框的选项"
multiple="true"
label="选项"
min="2"
>
<form>
<field
name="text"
type="text"
required="true"
label="选项文本"
/>
<field
name="value"
type="text"
hint="默认系统自动生成"
label="选项值"
description="一般供开发者传递参数使用,普通用户保持默认即可"
/>
</form>
</field>关于布局
subfrom字段有两个“预定义”布局,用于将子表单显示为表格或 div 容器,并支持自定义布局。布局的可选值如下:
- joomla.form.field.subform.default 以div的方式来渲染子表单,不支持重复模式。在单个记录的时候默认使用这个布局
- joomla.form.field.subform.repeatable 以div的方式来渲染子表单,支持重复模式。支持groupByFieldset参数
- joomla.form.field.subform.repeatable-table 以table的方式来渲染子表单,支持重复模式,支持groupByFieldset参数。默认情况下,每一个字段梅挡住table的一栏来输出。当groupByFieldset=true的时候,此时每一个fieldset被挡住table的一栏来输出。