
Joomla 编辑器
editor表单字段类型在前台显示一个可见即所得(WYSIWYG)的编辑器。
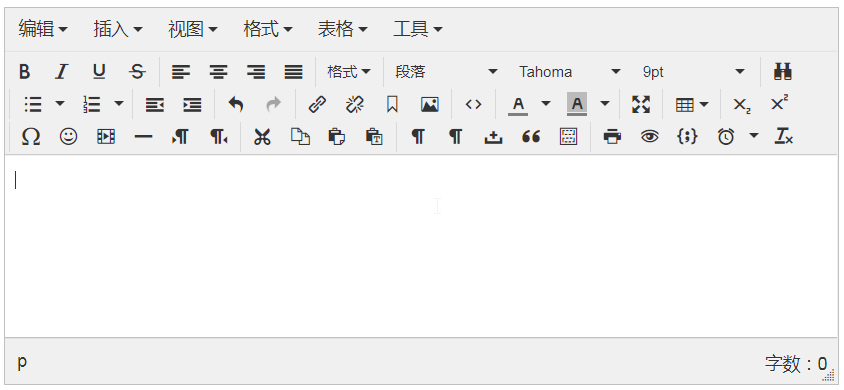
表现形式

字段配置参数
专属属性:
- type (必填) 必须为 editor
- height (选填) (预留参数,目前没有实现),指定编辑的高度(px),默认250px
- width(选填) (预留参数,目前没有实现),指定编辑的宽度(px),默认100%
- cols(选填) (预留参数,目前没有实现),指定编辑的宽度(columns)
- rows(选填) (预留参数,目前没有实现),指定编辑的高度(rows)
- buttons(选填) ,需要显示的编辑器插件。可以是false或者数组。默认显示article, image, pagebreak 和 readmore。
- hide(选填) ,需要隐藏的编辑器插件数组。如设置 buttons="true" hide="image, pagebreak"
- editor(选填) ,需要使用的比编辑器插件。可以支持两个选项。如editor="期望的编辑器|备选的编辑器"
通用属性:
- name (必填) 能代表该字段的唯一的名称.
- label (选填) (支持多语言机制) 字段的标题
- description (选填) (支持多语言机制) 该字段的描述信息。当鼠标移动到标签上面的时候,会以tooltip的形式显示出来.
- default (选填) (不支持多语言机制) 默认值
- class (选填) 表单字段的css类名。如果省略,默认为'text_area'.
- required (选填l) 是否必须填写内容,用于在提交表单是进行校验. ( "true", "1", "readonly"这些都表示true)
- hint 显示在html占位符元素中的文本,通常是在空白字段内显示的浅色提示
- readonly (选填l) 是否只读,字段的值不能编辑. ("true", "1", "readonly" 这些都表示true)
- filter (选填l) 允许系统在保存的时候决定是存储某些HTML标签,还是存储原始数据
- disabled (选填) 是否禁用字段。如果为true,那么这个字段的值不能填写,只能展示 - 并且这个值不会在表单中提交. (可设置的值: "true", "1", "readonly" 这些都表示true)
使用方法
|