
Joomla 提示文本
note表单字段类型可以显示标题,文本或者一段描述信息。这个字段主要用来分隔其他的字段,改善后台表单的显示效果。通过增加一些css类,可以实现各种类型的提示框。
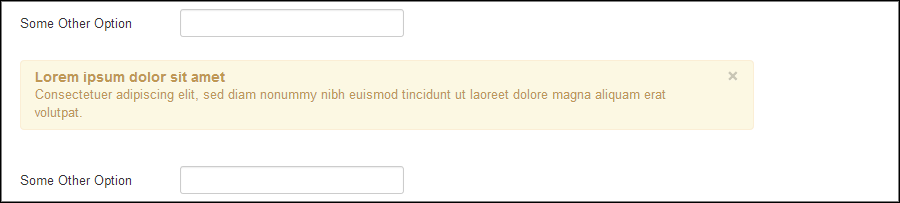
表现形式

字段配置参数
- type (必填) 必须为 note.
- name (必填) 能代表该字段的唯一的名称.
- label (选填) (支持多语言机制) 字段的标题
- description (选填) (支持多语言机制) 该字段的描述信息。当鼠标移动到标签上面的时候,会以tooltip的形式显示出来.
- heading (选填) 标签使用的标题元素的类型。默认为"h4"
- class (选填l) 元素的CSS类名 。
- close (选填) 控制是否显示一个关闭按钮.
使用方法
<field name="zmax" type="note" label="系统设置" description="系统设置的描述" class="alert" close="true" />
可以通过设置一个clas属性来改变字段的输出外观。
关闭按钮
通过设置close属性,可以显示一个关闭的图标。一旦点击关闭,只有刷新后才会重新显示。