Joomla提供的标准按钮
Joomla默认提供了一些通用的按钮样式供开发者使用,以便达到UI界面统一的目的。
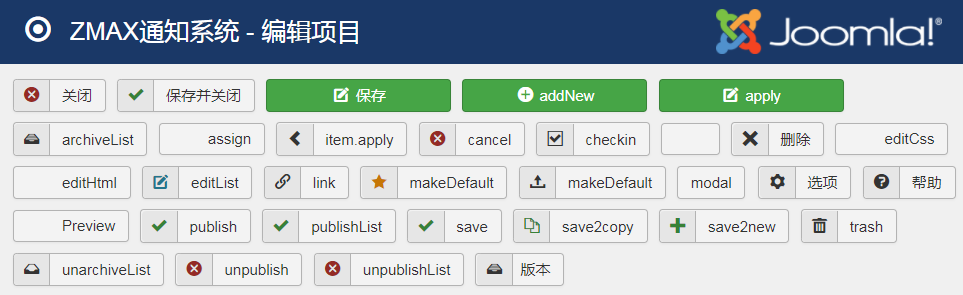
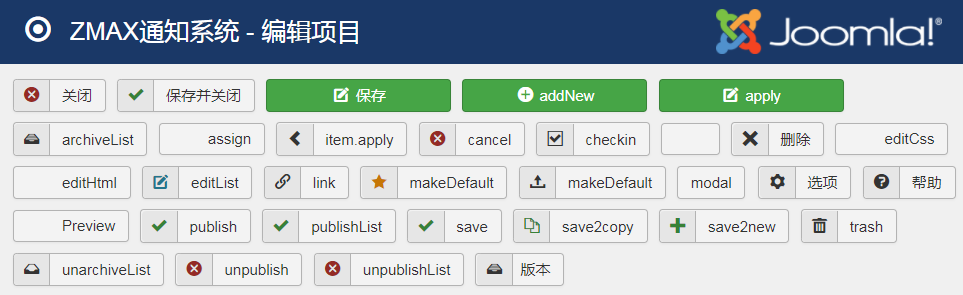
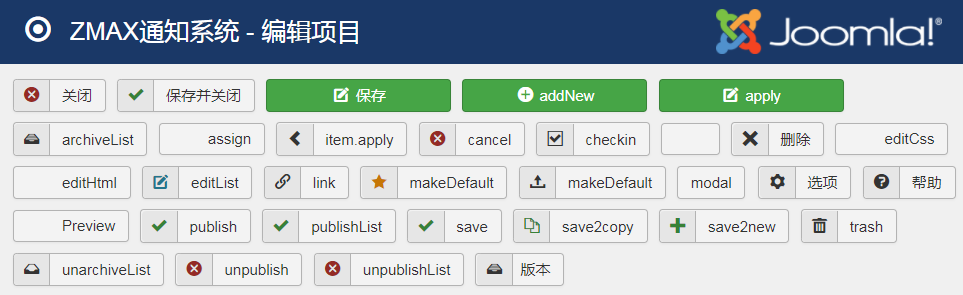
所有的按钮截图效果:

JToolbarHelper类:
所有的按钮产生都可以使用JToolbarHelper类的静态方法生成。具体的代码如下:
JToolBarHelper::addNew('item.apply',"addNew");
JToolBarHelper::apply('item.apply',"apply");
JToolBarHelper::archiveList('item.apply',"archiveList");
JToolBarHelper::assign('item.apply',"assign");
JToolBarHelper::back('item.apply',"back");
JToolBarHelper::cancel('item.apply',"cancel");
JToolBarHelper::checkin('item.apply',"checkin");
JToolBarHelper::custom('item.apply',"custom");
JToolBarHelper::deleteList('item.apply',"deleteList");
JToolBarHelper::divider();
JToolBarHelper::editCss('item.apply',"editCss");
JToolBarHelper::editHtml('item.apply',"editHtml");
JToolBarHelper::editList('item.apply',"editList");
JToolBarHelper::help('item.apply',"help","help");
JToolBarHelper::link('item.apply',"link");
JToolBarHelper::makeDefault('item.apply',"makeDefault");
JToolBarHelper::media_manager('item.apply',"makeDefault","media_manager");
JToolBarHelper::modal('item.apply',"modal","modal");
JToolBarHelper::preferences('preferences');
JToolBarHelper::preview('preview');
JToolBarHelper::publish('preview','publish');
JToolBarHelper::publishList('preview','publishList');
JToolBarHelper::save('preview','save');
JToolBarHelper::save2copy('preview','save2copy');
JToolBarHelper::save2new('preview','save2new');
JToolBarHelper::spacer();
JToolBarHelper::trash('preview','trash');
JToolBarHelper::unarchiveList('preview','unarchiveList');
JToolBarHelper::unpublish('preview','unpublish');
JToolBarHelper::unpublishList('preview','unpublishList');
JToolBarHelper::versions('preview','unpublish');
|
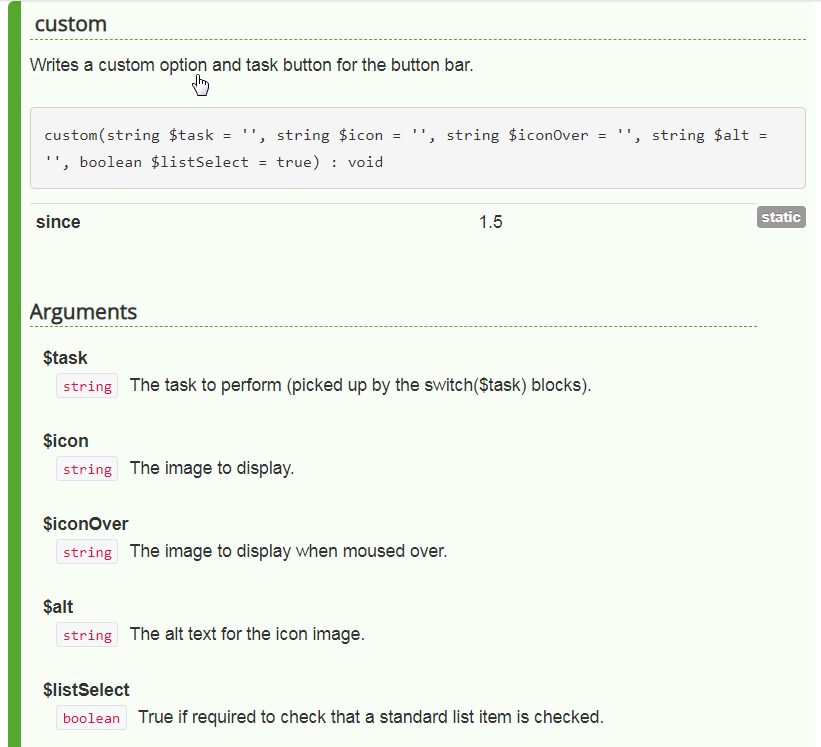
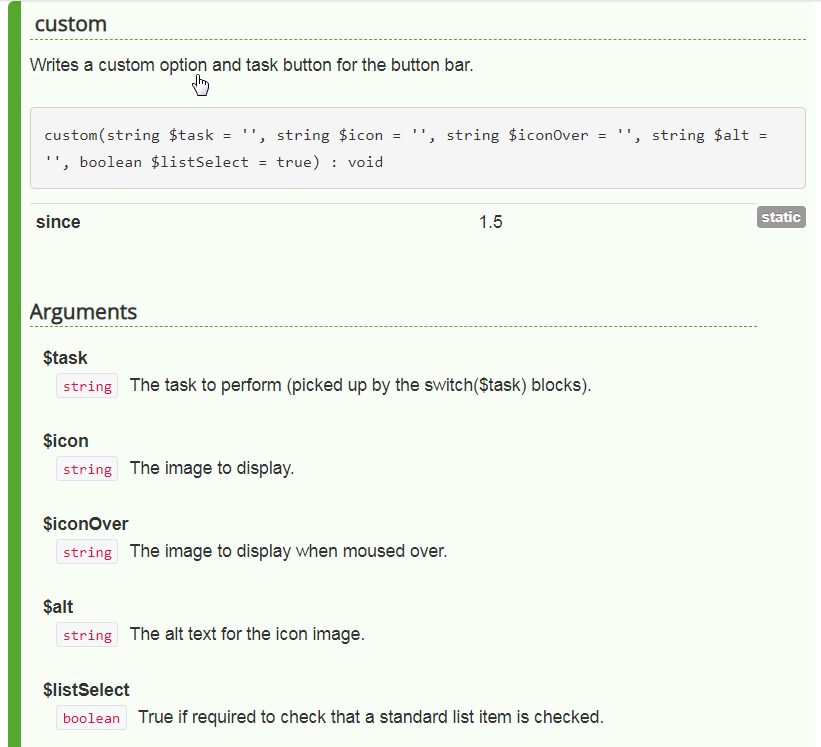
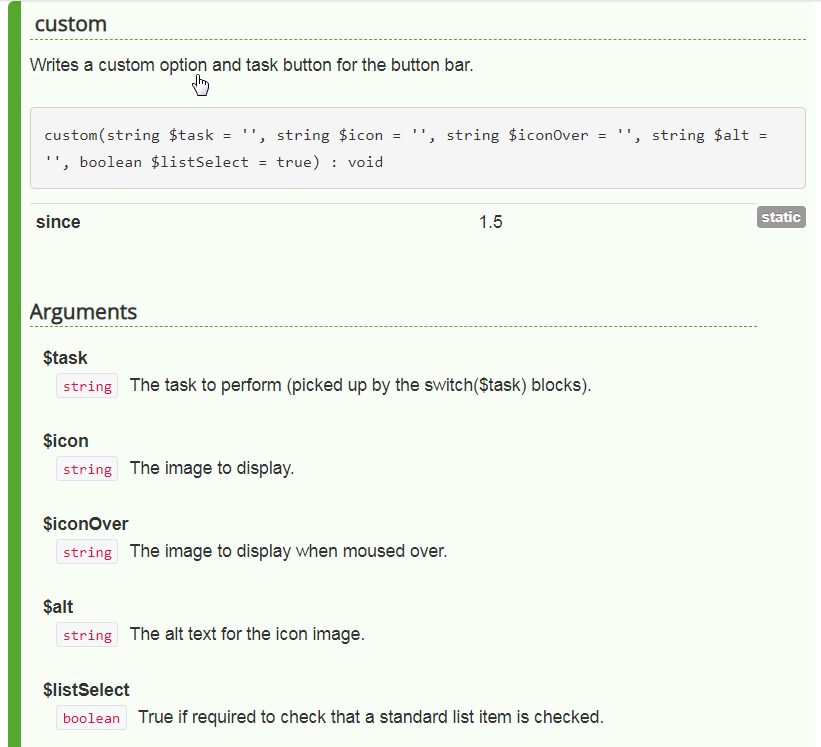
自定义按钮
自定义按钮可以使用JToolBarHelper::custom方法。具体的参数如下: