
Joomla 拾色器
color表单字段类型在表单中展示拾色器,用于获得颜色的输入
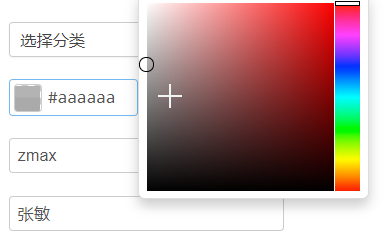
表现形式

字段配置参数
专属属性:
- type (必填) 必须为 color
- format (选填) 指定颜色的格式,可设置为rgb,rgba,hex
通用属性:
- name (必填) 能代表该字段的唯一的名称.
- label (选填) (支持多语言机制) 字段的标题
- description (选填) (支持多语言机制) 该字段的描述信息。当鼠标移动到标签上面的时候,会以tooltip的形式显示出来.
- default (选填) (不支持多语言机制) 默认值
- class (选填) 表单字段的css类名。如果省略,默认为'text_area'.
- required (选填l) 是否必须填写内容,用于在提交表单是进行校验. ( "true", "1", "readonly"这些都表示true)
- hint 显示在html占位符元素中的文本,通常是在空白字段内显示的浅色提示
- readonly (选填l) 是否只读,字段的值不能编辑. ("true", "1", "readonly" 这些都表示true)
- multiple (选填) 是否允许多选(仅对下拉类型有效) (true or false).
- useglobal (选填) 是否显示使用全局参数(仅对支持全局参数的类型有效) (true or false).
- disabled (选填) 是否禁用字段。如果为true,那么这个字段的值不能填写,只能展示 - 并且这个值不会在表单中提交. (可设置的值: "true", "1", "readonly" 这些都表示true)
使用方法
|