Materialize 徽章
Materialize徽章组件是屏幕上的通知,可以是数字或图标。它通常用于强调项目的数量。
| 序号 | 类名称及说明 |
|---|---|
| 1 | badge 将元素标识为MDL徽章组件。span元素必需。 |
| 2 | new 向徽章组件添加“new”类会给它一个背景。 |
以下是以不同方式使用徽章的示例。
例子
materialize_badges.html
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Badges Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="/attachments/tuploads/materialize/jquery-2.1.1.min.js"></script>
<script src="/attachments/tuploads/materialize/materialize.min.js"></script>
</head>
<body class="container">
<h2>Badges Demo</h2>
<hr/>
<h3>Badges in List</h3>
<div class="collection">
<a href="#" class="collection-item">Inbox<span class="badge">12</span></a>
<a href="#" class="collection-item">Unread<span class="new badge">4</span></a>
<a href="#" class="collection-item">Sent</a>
<a href="#" class="collection-item">Outbox<span class="badge">14</span></a>
</div>
<h3>Badges in dropdowns</h3>
<ul id="dropdown" class="dropdown-content">
<li><a href="#">Inbox<span class="badge">12</span></a></li>
<li><a href="#!">Unread<span class="new badge">4</span></a></li>
<li><a href="#">Sent</a></li>
<li><a href="#">Outbox<span class="badge">14</span></a></li>
</ul>
<a class="btn dropdown-button" href="#" data-activates="dropdown">Dropdown<i class="mdi-navigation-arrow-drop-down right"></i></a>
<h3>Badges in Navigation</h3>
<nav>
<div class="nav-wrapper">
<a href="" class="brand-logo">TutorialsPoint</a>
<ul id="nav-mobile" class="right hide-on-med-and-down">
<li><a href="">Inbox</a></li>
<li><a href="">Unread<span class="new badge">4</span></a></li>
<li><a href="#">Sent</a></li>
<li><a href="#">Outbox</a></li>
</ul>
</div>
</nav>
</body>
</html>
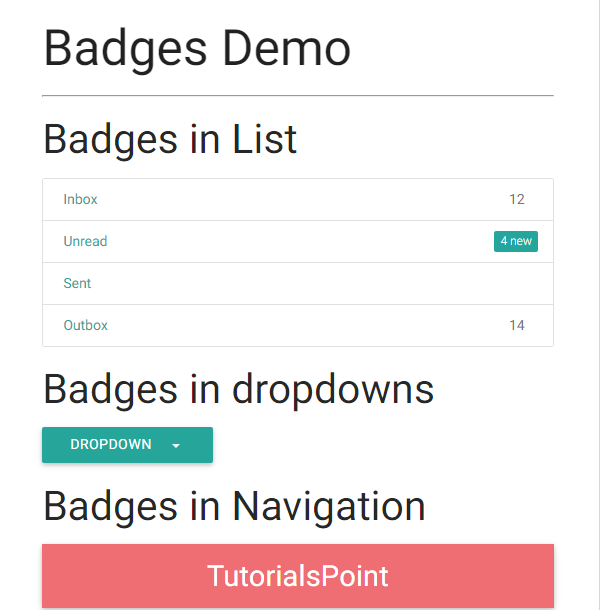
结果
验证结果,如下图所示。