Materialize 网格
Materialize提供了一个12列流体响应网格。
它使用row和col样式类分别定义行和列。
| 序号 | 类名称及描述 |
|---|---|
| 1 | row 指定要用于响应列的无填充容器。这个类是响应类是完全响应的强制性。 |
| 2 | col 指定具有子类的列 |
col有几个子类,用于不同类型的屏幕。
小屏幕设备的列
以下是小屏幕设备(通常是智能手机)的列级样式列表。
| 序号 | 类名称及说明 | |
|---|---|---|
| 1 | S1 定义12列中的1列,宽度为08.33%。 | |
| 2 | S2 定义12列中的2列,宽度为16.66%。 | |
| 3 | S3 定义12列中的3列,宽度为25.00%。 | |
| 4 | S4 定义12列中的4列,宽度为33.33%。 | |
| S5 - S11 | ||
| 12 | S12 定义12列中的12列,宽度为100%。小屏手机的默认类。 | |
中屏幕设备的列
以下是中屏幕设备(通常为平板电脑)的列级样式列表。
| 序号 | 类名称及说明 | |
|---|---|---|
| 1 | M1 定义12列中的1列,宽度为08.33%。 | |
| 2 | M2 定义12列中的2列,宽度为16.66%。 | |
| 3 | M3 定义12列中的3列,宽度为25.00%。 | |
| 4 | M4 定义12列中的4列,宽度为33.33%。 | |
| M5 - M11 | ||
| 12 | M12 定义12列中的12列,宽度为100%。中屏手机的默认类别 | |
大屏幕设备的列
以下是大屏幕设备(通常是笔记本电脑)的列级样式列表。
| 序号 | 类名称及说明 | |
|---|---|---|
| 1 | L1 定义12列中的1列,宽度为08.33%。 | |
| 2 | L2 定义12列中的2列,宽度为16.66%。 | |
| 3 | L3 定义12列中的3列,宽度为25.00%。 | |
| 4 | L4 定义12列中的4列,宽度为33.33%。 | |
| L5 - L11 | ||
| 12 | L12 定义12列中的12列,宽度为100%。大屏幕设备的默认类。 | |
用法
每个子类根据设备的类型确定要使用的网格的列数。考虑以下HTML代码段。
<div class="row">
<div class="col s2 m4 l3">
<p>This text will use 2 columns on a small screen, 4 on a medium screen, and 3 on a large screen.</p>
</div>
</div>
如果HTML元素的class属性中未提及子类,则设备上使用的默认列为12。
例子
materialize_grids.html
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Grids Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="/attachments/tuploads/materialize/jquery-2.1.1.min.js"></script>
<script src="/attachments/tuploads/materialize/materialize.min.js"></script>
</head>
<body>
<div class="teal">
<h2>Mobile First Design Demo</h2>
<p>Resize the window to see the effect!</p>
</div>
<hr/>
<div class="row">
<div class="col m1 grey center">1</div>
<div class="col m1 center">2</div>
<div class="col m1 grey center">3</div>
<div class="col m1 center">4</div>
<div class="col m1 grey center">5</div>
<div class="col m1 center">6</div>
<div class="col m1 center grey">7</div>
<div class="col m1 center">8</div>
<div class="col m1 center grey">9</div>
<div class="col m1 center">10</div>
<div class="col m1 center grey">11</div>
<div class="col m1 center">12</div>
</div>
<div class="row">
<div class="col m4 l3 yellow">
<p>This text will use 12 columns on a small screen, 4 on a medium screen (m4), and 3 on a large screen (l3).</p>
</div>
<div class="col s4 m8 l9 grey">
<p>This text will use 4 columns on a small screen (s4), 8 on a medium screen (m8), and 9 on a large screen (l9).</p>
</div>
</div>
</body>
</html>
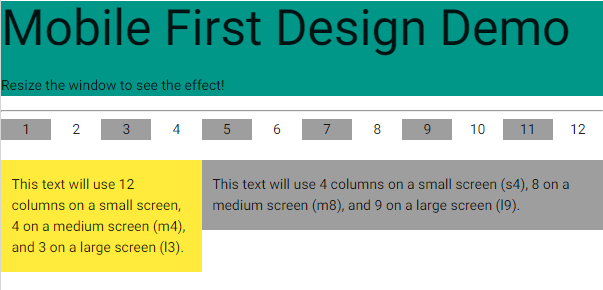
结果
验证结果。