
Materialize 窗体
Materialise有一个非常漂亮和响应CSS的窗体设计。使用以下CSS:
| 序号 | 类名称及说明 |
|---|---|
| 1 | input-field 将div容器设置为输入字段容器。需要。 |
| 2 | validate 将验证样式添加到输入字段。 |
| 3 | active 显示具有活动样式的输入。 |
| 4 | materialize-textarea 用于设置文本区域的样式。文本区域将自动调整为其中的文本。 |
| 5 | filled-in 显示带有填充框样式的复选框。 |
例子
以下示例展示使用输入类来展示样本窗体。
materialize_forms.html
<html>
<head>
<title>The Materialize Form Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="/attachments/tuploads/materialize/jquery-2.1.1.min.js"></script>
<script src="/attachments/tuploads/materialize/materialize.min.js"></script>
</head>
<body class="container">
<div class="row">
<form class="col s12">
<div class="row">
<div class="input-field col s6">
<i class="material-icons prefix">account_circle</i>
<input placeholder="Username" value="Mahesh" id="name" type="text" class="active validate" required>
<label for="name">Username</label>
</div>
<div class="input-field col s6">
<label for="password">Password</label>
<input id="password" type="password" placeholder="Password" class="validate" required>
</div>
</div>
<div class="row">
<div class="input-field col s12">
<input placeholder="Email" id="email" type="email" class="validate">
<label for="email">Email</label>
</div>
</div>
<div class="row">
<div class="input-field col s12">
<i class="material-icons prefix">mode_edit</i>
<textarea id="address" class="materialize-textarea"></textarea>
<label for="address">Address</label>
</div>
</div>
<div class="row">
<div class="input-field col s12">
<input placeholder="Comments (Disabled)" id="comments" type="text" disabled>
<label for="comments">Comments</label>
</div>
</div>
<div class="row">
<div class="input-field col s12">
<p>
<input id="married" type="checkbox" checked="checked">
<label for="married">Married</label>
</p>
<p>
<input id="single" type="checkbox" class="filled-in" >
<label for="single">Single</label>
</p>
<p>
<input id="dontknow" type="checkbox" disabled="disabled">
<label for="dontknow">Don't know (Disabled)</label>
</p>
</div>
</div>
<div class="row">
<div class="input-field col s12">
<p>
<input id="male" type="radio" name="gender" value="male" checked>
<label for="male">Male</label>
</p>
<p>
<input id="female" type="radio" name="gender" value="female" checked>
<label for="female">Female</label>
</p>
<p>
<input id="dontknow1" type="radio" name="gender" value="female" disabled>
<label for="dontknow1">Don't know (Disabled)</label>
</p>
</div>
</div>
</form>
</div>
</body>
</html>
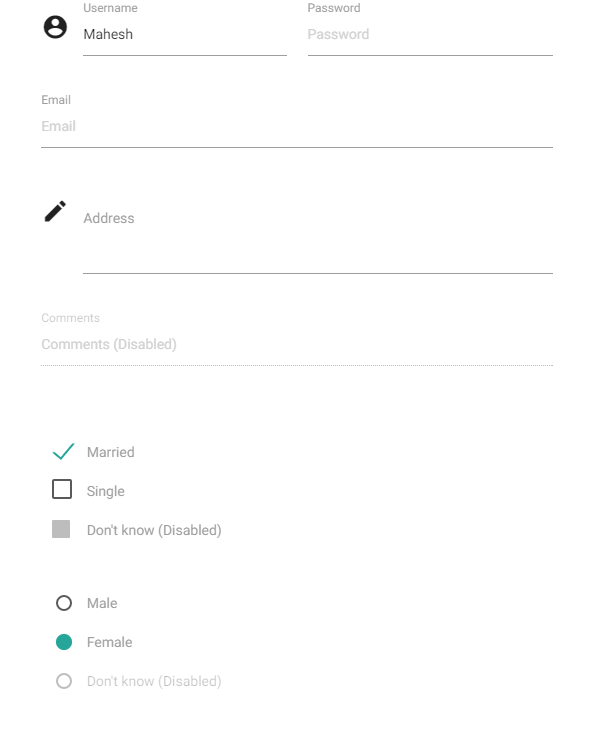
结果
验证结果,如下图所示。

重要输入控件
Materialize提供了许多类型的输入控件的CSS。下面的表格细节相同。
| 序号 | 输入类型名称及说明 |
|---|---|
| 1 | Select 各种类型的选择输入。 |
| 2 | Switches 各种类型的开关。 |
| 3 | File 各种类型的文件输入。 |
| 4 | Range 各种类型的范围输入。 |
| 5 | Date Picker 日期选取器。 |
| 6 | Character Counter 字符计数器 |