Materialize 页脚
Materialize提供了一个特殊的类来表示各种类型的集合,其中集合表示相关信息项的组。
| 序号 | 类名称及说明 |
|---|---|
| 1 | page-footer 将div容器设置为页脚。 |
| 2 | footer-copyright 将div容器设置为页脚版权容器。 |
例子
以下示例展示使用页脚类来展示示例页脚。
materialize_footer.html
<html>
<head>
<title>The Materialize Collections Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="/attachments/tuploads/materialize/jquery-2.1.1.min.js"></script>
<script src="/attachments/tuploads/materialize/materialize.min.js"></script>
</head>
<body class="container">
<footer class="page-footer">
<div class="row">
<div class="col s12 m6 l6">
<h5 class="white-text">Footer Content</h5>
</div>
<div class="col">
<ul>
<li><a href="#" class="grey-text text-lighten-4 right">Help</a></li>
<li><a href="#" class="grey-text text-lighten-4 right">Privacy and Terms</a></li>
<li><a href="#" class="grey-text text-lighten-4 right">User Agreement</a></li>
</ul>
</div>
</div>
<div class="footer-copyright">
<div class="container">
© 2016 Copyright Information
<a class="grey-text text-lighten-4 right" href="#!">Links</a>
</div>
</div>
</footer>
</body>
</html>
结果
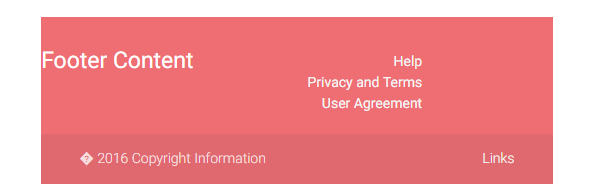
验证结果,如下图所示。