Materialize 阴影
Materialize有几个特殊的类来将容器显示为带有阴影的纸状卡。
| 序号 | 类名称及说明 |
|---|---|
| 1 | z-depth-0 默认情况下删除具有z深度的元素的阴影。 |
| 2 | z-depth-1 为任何具有1px边框阴影的HTML内容样式容器。添加z深度1。 |
| 3 | z-depth-2 为任何具有2px边框阴影的HTML内容样式容器。添加z深度2。 |
| 4 | z-depth-3 为任何具有3px边框阴影的HTML内容样式容器。添加z深度3。 |
| 5 | z-depth-4 为任何具有4px边框阴影的HTML内容样式容器。添加z深度4。 |
| 6 | z-depth-5 为任何具有5px边框阴影的HTML内容样式容器。添加z深度为5。 |
例字
materialize_shadows.html
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="/attachments/tuploads/materialize/jquery-2.1.1.min.js"></script>
<script src="/attachments/tuploads/materialize/materialize.min.js"></script>
<style>
div {
width : 200px;
height : 200px;
}
</style>
</head>
<body class="container">
<h2>Materialize Shadow Examples</h2>
<hr/>
<div class="card-panel">
<p><b>TODO:</b> Learn HTML5</p>
</div>
<div class="z-depth-1">
<p><b>TODO:</b> Learn HTML5</p>
</div>
<div class="z-depth-2">
<p><b>TODO:</b> Learn HTML5</p>
</div>
<div class="z-depth-3">
<p><b>TODO:</b> Learn HTML5</p>
</div>
<div class="z-depth-4">
<p><b>TODO:</b> Learn HTML5</p>
</div>
<div class="z-depth-5">
<p><b>TODO:</b> Learn HTML5</p>
</div>
</body>
</html>
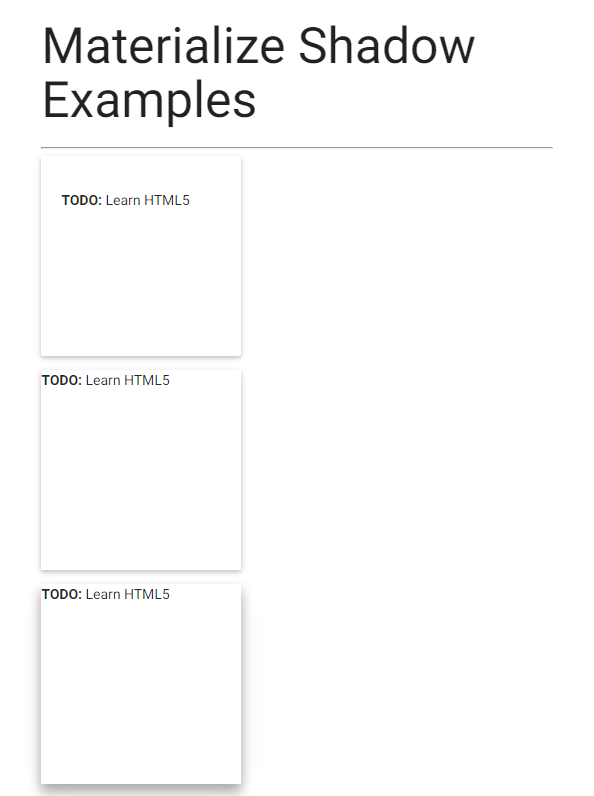
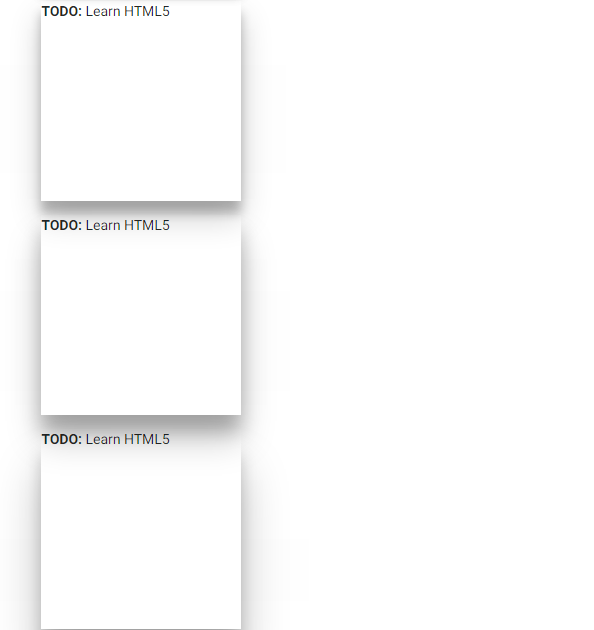
结果
验证结果,如下图所示。