Materialize 颜色
Materialize支持丰富的颜色类集。这些颜色类别的灵感和发展考虑到营销,路标和粘滞便笺中使用的颜色。
红
粉
紫色
深紫色
靛青色
蓝色
浅蓝色
青色
蓝绿色
绿色
浅绿色
青柠色
黄色
琥珀色
橙色
深橙色
棕色
灰色
蓝灰色
黑色
白色
透明
以下是亮度/暗度类别的列表,其可以用于改变所应用的颜色。
用法
lighten-1
lighten-2
lighten-3
lighten-4
lighten-5
darken-1
darken-2
darken-3
darken-4
accent-1
accent-2
accent-3
accent-4
以下示例展示如何使用上述类来渲染背景或更改文本的颜色。在背景的情况下,添加类本身,如果是文本,后缀“-text”到颜色类和前缀“text-”到亮度类。
例子
materialize_colors.html
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Colors Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="/attachments/tuploads/materialize/jquery-2.1.1.min.js"></script>
<script src="/attachments/tuploads/materialize/materialize.min.js"></script>
</head>
<body>
<h2>Color Theme Demo</h2>
<hr/>
<div class="card-panel">
<div class="card-panel red lighten-2">
<h1>Red Colored Theme</h1>
</div>
<span class="red-text text-darken-2">
<h2>Red Colored Text</h2>
</span>
<ul>
<li class="red lighten-5"><p>Using red lighten-5</p></li>
<li class="red lighten-4"><p>Using red lighten-4</p></li>
<li class="red lighten-3"><p>Using red lighten-3</p></li>
<li class="red lighten-2"><p>Using red lighten-2</p></li>
<li class="red lighten-1"><p>Using red lighten-1</p></li>
<li class="red"><p>Using red</p></li>
<li class="red darken-1"><p>Using red darken-1</p></li>
<li class="red darken-2"><p>Using red darken-2</p></li>
<li class="red darken-3"><p>Using red darken-3</p></li>
<li class="red darken-4"><p>Using red darken-4</p></li>
<li class="red accent-1"><p>Using red accent-1</p></li>
<li class="red accent-2"><p>Using red accent-2</p></li>
<li class="red accent-3"><p>Using red accent-3</p></li>
<li class="red accent-4"><p>Using red accent-4</p></li>
</ul>
</div>
</body>
</html>
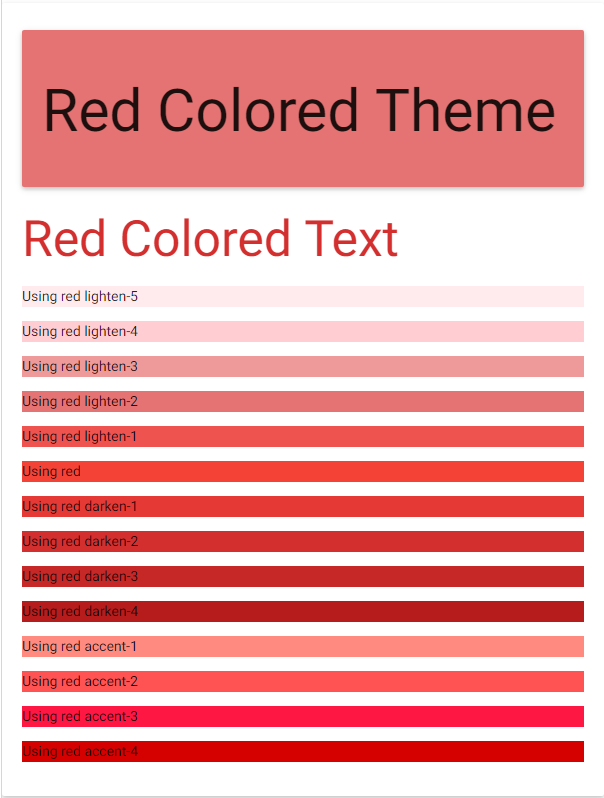
结果
验证结果,如下图所示。