Materialize 文件输入
例子
以下示例显示不同类型的文件上载控件。
materialize_file.html
<html> <head> <title>The Materialize File Example</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css"> <script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script> </head> <body class="container"> <div class="row"> <form class="col s12"> <div class="row"> <label>Materialize File Input</label> <div class="file-field input-field"> <div class="btn"> <span>Browse</span> <input type="file"> </div> <div class="file-path-wrapper"> <input class="file-path validate" type="text" placeholder="Upload file"> </div> </div> </div> <div class="row"> <label>Materialize Multi File Input</label> <div class="file-field input-field"> <div class="btn"> <span>Browse</span> <input type="file" multiple> </div> <div class="file-path-wrapper"> <input class="file-path validate" type="text" placeholder="Upload multiple files"> </div> </div> </div> </form> </div> </body> </html>
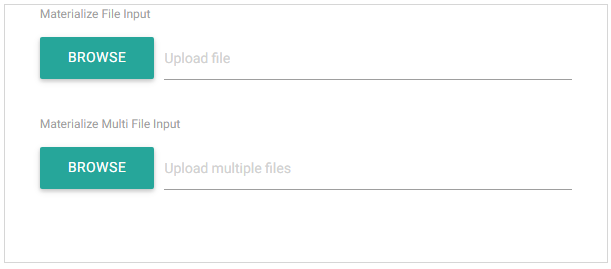
结果
验证结果,如下图所示。