
vscode 自动任务检测
任务系统的目的,是将各种形形色色的任务脚本尽可能地统一化,然后提供一套简单但又定制化强的方式操作它们。
这里举个我自己的例子。比如,我在使用 git 进行版本管理,当我在终端里要创建一个的新的分支时,得输入 git checkout -b branchName,但是要每次都打全这个命令太麻烦了,于是我自己创建了一个 bash 的别名(alias)gco 用来替代 git checkout -b。而 VS Code 的版本管理更近了一步,它在状态栏上添加了一个按钮,我只需点击一下状态栏,就可以创建分支了。
任务系统也希望提供一样的效果,比如把我们日常使用的脚本命令,通过命令面板或者快捷键迅速执行,并且还可以将这一套快捷操作的方式,分享给工作在同一个项目上的同事。
任务自动检测
VS Code 的任务系统的第一大功能,就是对任务的自动检测。下面我们一起来看下这个功能。
如果你的项目或者文件夹里有 typescript、grunt、jake、gulp、npm 这几个脚本工具的配置文件的话,VS Code 会自动读取当前文件夹下的配置。举个例子,我们打开一个文件夹,这个文件夹下有个 package.json 的文件,它是 npm 的配置文件,代码内容如下:
{
"name": "sample",
"scripts": {
"test": ""
}
}JSON
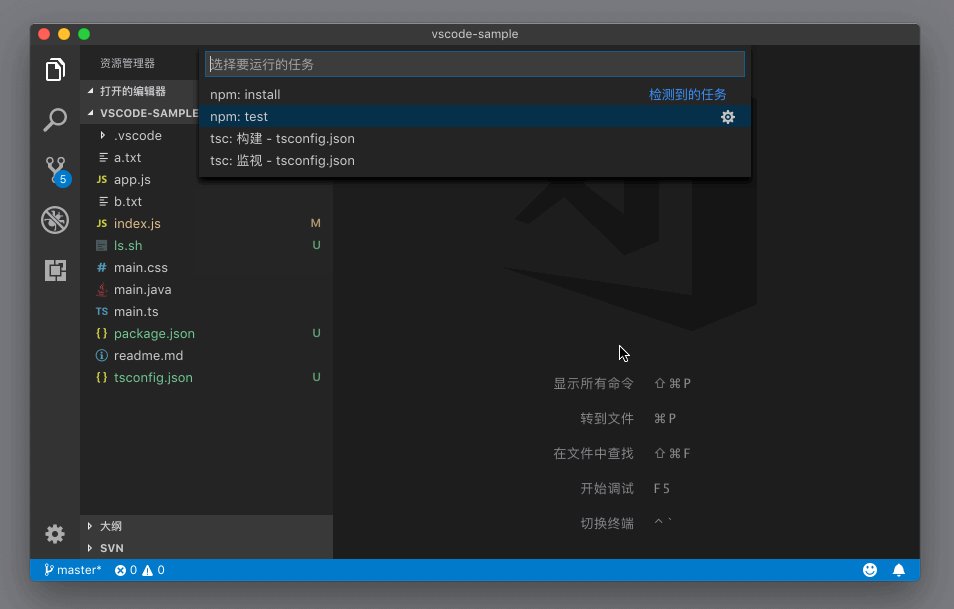
然后当我们打开命令面板,搜索 “运行任务”(Run Task)时,紧接着我们就能看到两条跟npm相关的任务:
- npm install
- npm test
第一条npm install是 npm 用于安装包的命令;第二条 npm test,则是我们在 package.json 里指定的脚本名称,但是 VS Code 也同样检测出来了。
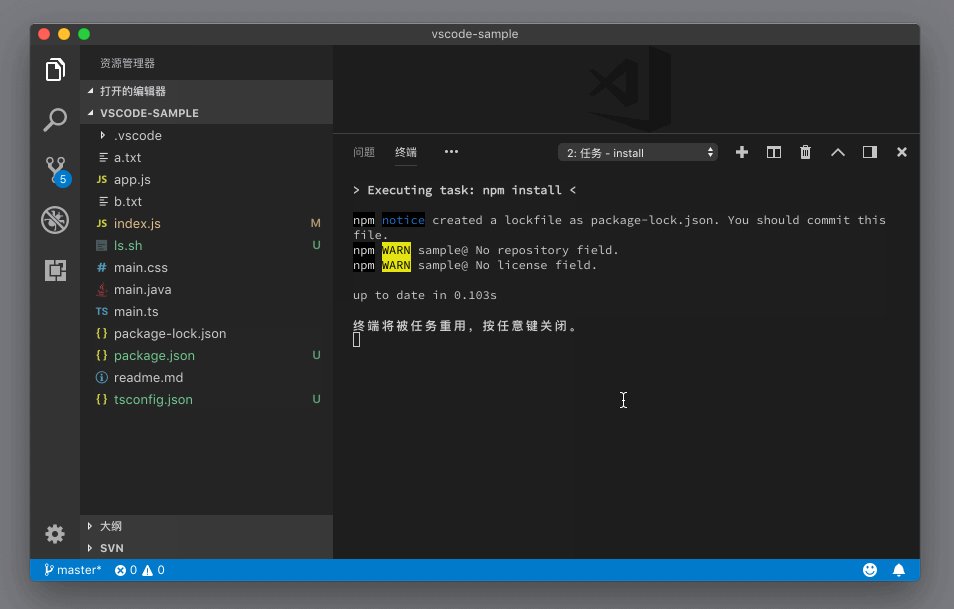
此时我们选择 npm install 这条命令的话,VS Code 就会打开一个集成终端,然后运行这条脚本。

在上面的动图中,除了 npm 的两条任务,我们还能看到 typescript 关于编译的两条任务,这是因为当前文件夹下有 tsconfig 文件,VS Code 觉得这是一个 typescript 项目,所以进行了自动任务检测。
上面我们提到的 npm 等五个脚本工具相关的任务,VS Code 是会自动检测的,同时 VS Code 还开放了类似的 API 给插件,允许插件来实现一样的功能。比如说我曾经在 Ruby 插件里也实现了 Rake 的自动检测,所以当你安装 Ruby 插件后,打开一个使用了 Rake 的 Ruby 项目,从命令面板里执行 “运行任务”,你同样可以看到所有的 Rake 任务。如果你使用的某个脚本工具相关的插件还不支持这个功能,可以去提 issue 建议插件加上。
自动检测任务,还只是小小的第一步,因为它只是从我们已经写好的脚本里把任务读取出来。下面我们看看,如何来自己配置任务。