
vscode 工作台介绍
我们把 VS Code 的整个界面统称为工作台(Workbench),它就像是木匠的工作桌,上面摆放着做木工活时需要的各式工具。一个好的匠人一定会精心摆置自己的工作台,把最需要的、频繁使用的工具放在最顺手的地方,并充分利用桌子的空间,但又不喧宾夺主。
编程也是一样,除了使用核心的编辑器,我们也经常需要快速访问文件目录,使用终端运行一些脚本或者使用版本管理工具等等,因此我们就需要了解 VS Code 的工作台上都有哪些工具,它们是干什么的,以及工作时需要使用哪些才有可能事半功倍。
所以,从今天开始,我将和你一起探索 VS Code 工作区里的各个组件。
首先,你打开欢迎界面,并且点击界面右侧的“界面概览”。

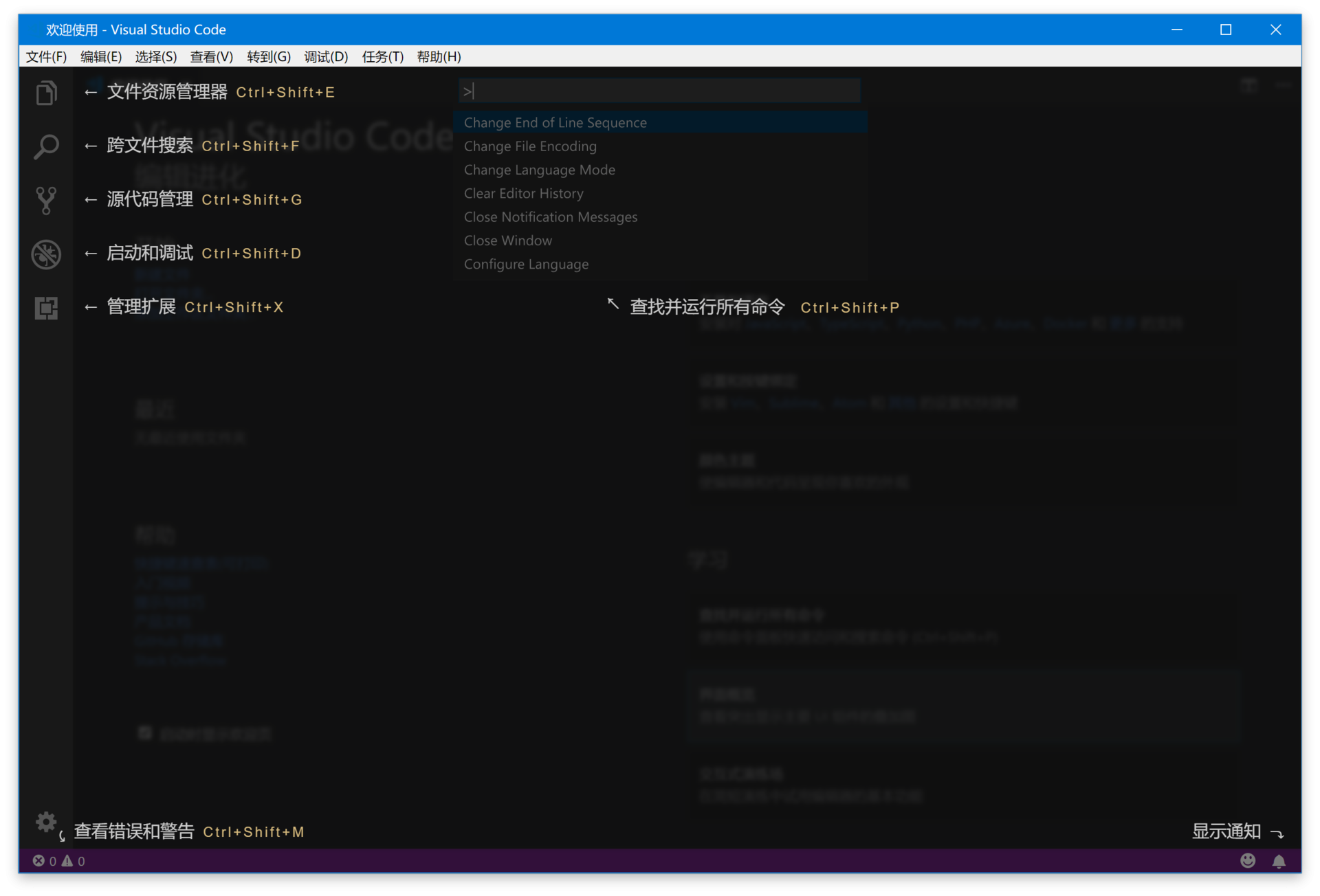
打开“界面概览”
这时你能够看到,在默认设置下 VS Code 的左侧侧边栏有五个组件,它们分别是:
- 文件资源管理器,主要用于浏览和管理文件和文件夹。
- 跨文件搜索,用于在当前文件夹内进行跨文件的搜索。
- 源代码管理,用于对当前文件夹下的代码进行版本管理,默认 VS Code 支持的版本管理软件是 Git。
- 启动和调试,用于对当前文件夹下的项目进行运行和调试。
- 扩展管理,用于下载和管理 VS Code 里的插件。
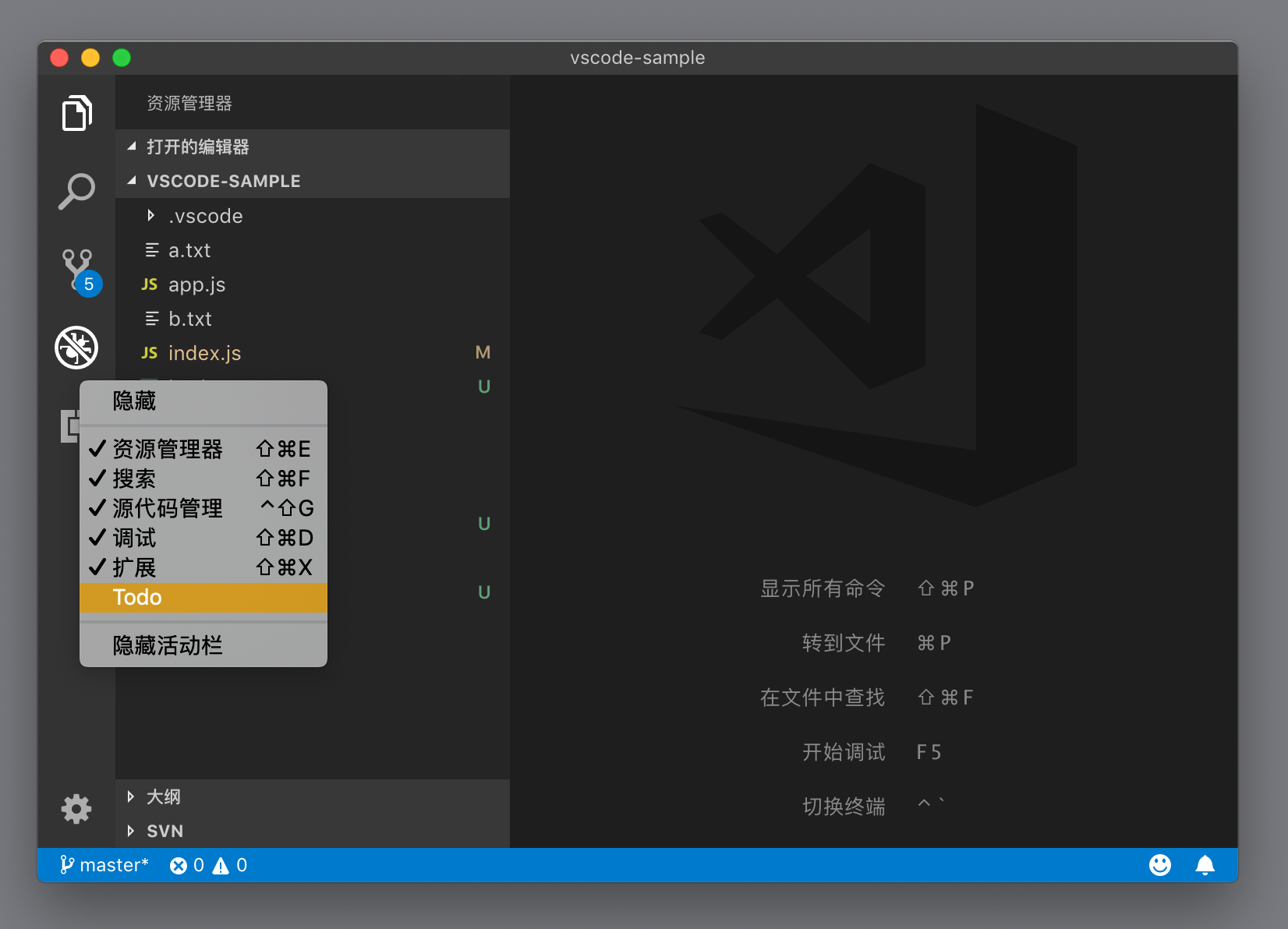
如果有哪个功能是你不需要的话,你可以在 VS Code 的最左侧,右键打开上下文菜单,然后将那个组件隐藏。你还可以拖动这几个小图标,然后将这些功能按照你需要的方式排序。

管理视图的顺序和是否隐藏
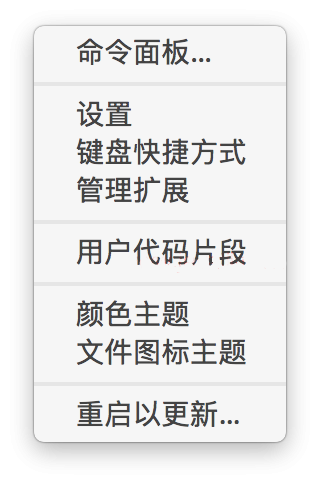
在侧边栏的最下角还有一个齿轮形状的按钮,它提供了一些 VS Code 系统管理常用的快捷键,点击打开后,你可以看到命令面板、设置、键盘快捷方式、管理扩展等等一系列快速入口。

最左下角的快速入口
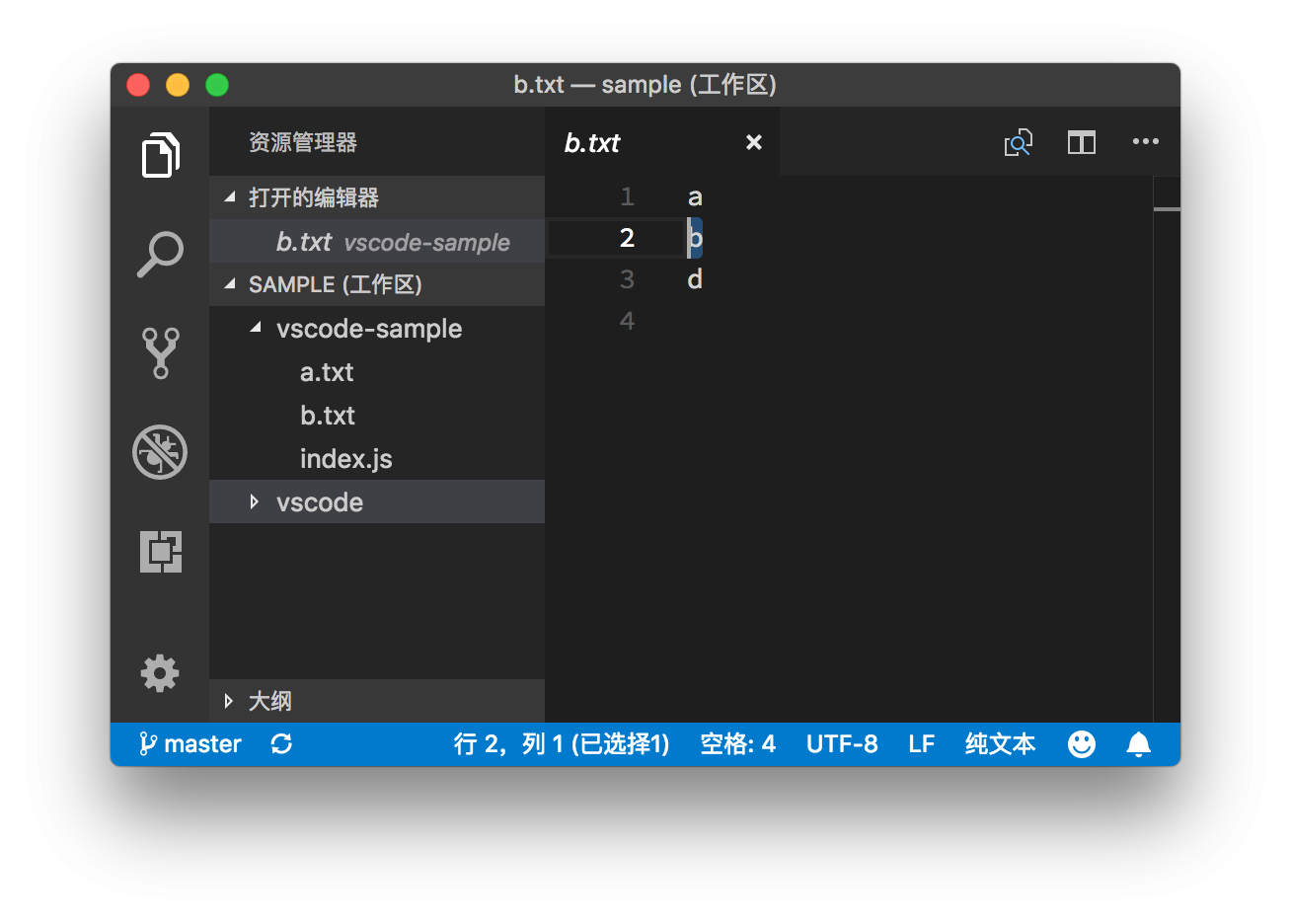
界面的最下面一行则是状态栏,顾名思义,这个组件的作用就是将当前文件夹、编辑器状态、代码版本、代码错误等的简略讯息呈现给你。除此之外,很多插件也会选择将信息呈现在状态栏上。

最下面的状态栏讯息
不过“界面概览”并没有覆盖所有的组件,其中一个非常重要的部分就是面板(Panel),你可以在命令面板中执行“切换面板”命令来打开它。

面板
打开后,你会看到面板的四个组件:问题面板、输出面板、调试控制台和终端。
- 问题面板(Problems Panel)的作用是展示当前文件夹下代码里的所有问题和警告,比如你的代码有语法错误、格式问题、拼写错误等,这些问题和警告都会被收集在这个面板中。你可以通过这个面板浏览这些问题并且访问对应的文件。
- 输出面板(Output Panel)的存在是我特别喜欢 VS Code 的一个原因。GUI 的很大一个作用就是将很多命令行工具以一个更易用的形式呈现给用户,但是当你按下一个按钮后究竟发生了什么,你往往是不清楚的。如果这个按钮所对应的命令执行失败了,你估计更是一头雾水,不知如何是好。
对于这样的问题,VS Code 的答案是避免做一个黑盒,相信用户有能力且有必要了解自己在使用的工具。输出面板的作用就是将核心命令和插件的运行状态和结果输出来,比如你使用 Git 来管理你的代码版本,你的每个 UI 上的版本操作,你都能在输出面板里看到这个操作对应的 Git 命令行以及它的运行结果。这样即使意外发生了, VS Code 无法完成指定的 Git 命令,你依然可以通过阅读输出面板找到问题所在,然后自行修复。
- 调试控制台主要是在调试代码时使用,之后我会有专门的一讲来介绍。
- 终端是开发工作中不可或缺的一个工具,VS Code 则更进一步,把终端直接集成了进来。集成终端的存在,使得 VS Code 保持轻量级成为了可能性。
这里我继续使用 Git 这个例子,Git 的命令行是极其丰富的,但我估计没有人敢声称自己熟练掌握每条命令。VS Code 的版本管理 UI 不可能把所有功能都实现了然后呈现给用户,而且对于绝大多数人而言,大部分时间接触的可能就是几条或者十几条 Git 命令,VS Code 只为这些命令提供 UI。
但如果你对其他功能有需要,那么你可以打开集成终端,使用 Git 命令行进行操作。这里你可能会问,为什么不直接使用系统自带的终端呢?请允许我卖个关子,我会在之后跟你探讨。
剩下还有两个 UI 组件。第一个是菜单栏,这个没有太多可以讲的,VS Code 把常用的命令按功能进行归类放到菜单中,这样你就可以使用操作系统支持的快捷方式进行搜索和访问。

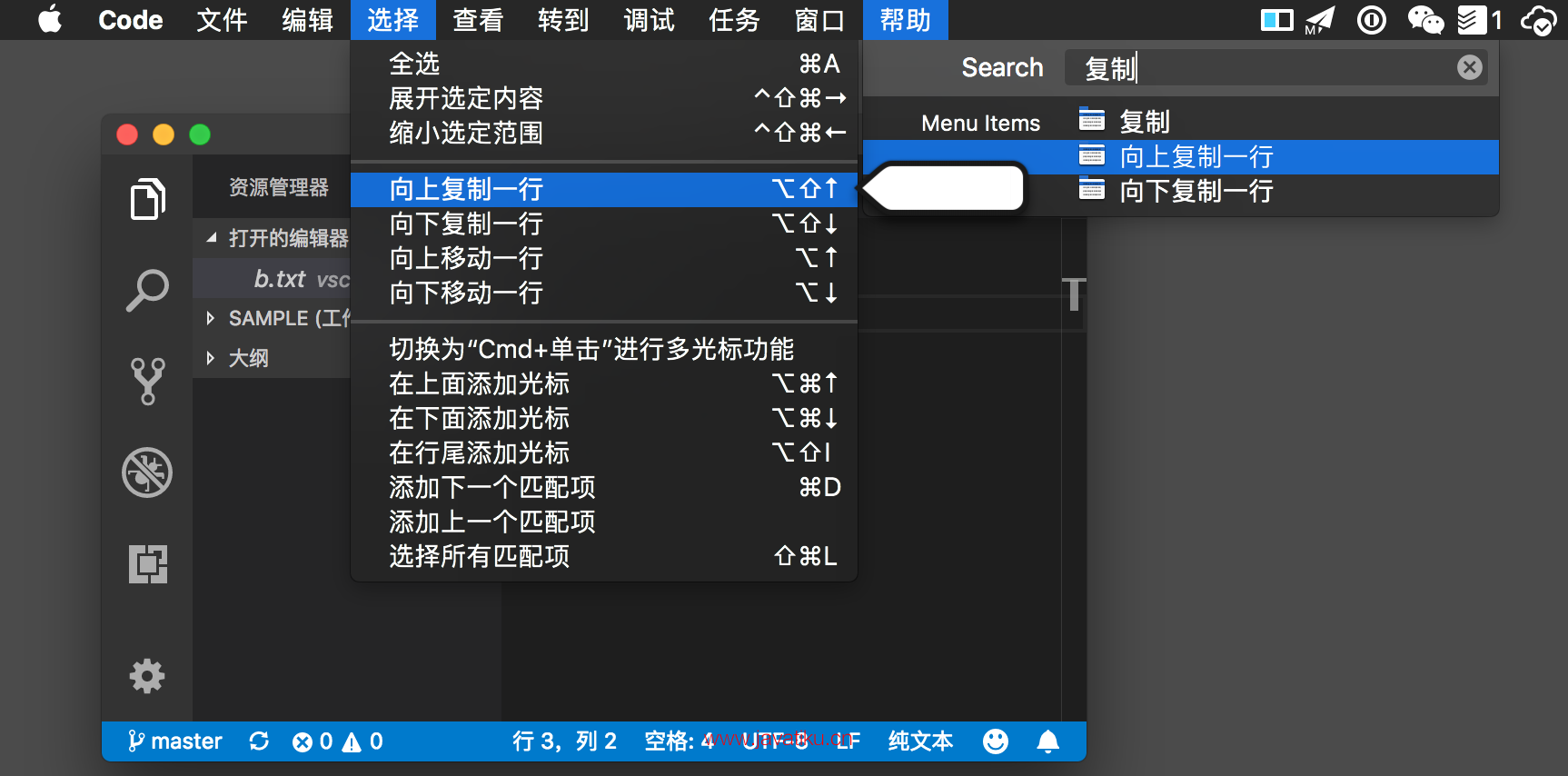
搜索和访问菜单栏