vscode 编辑器网格布局
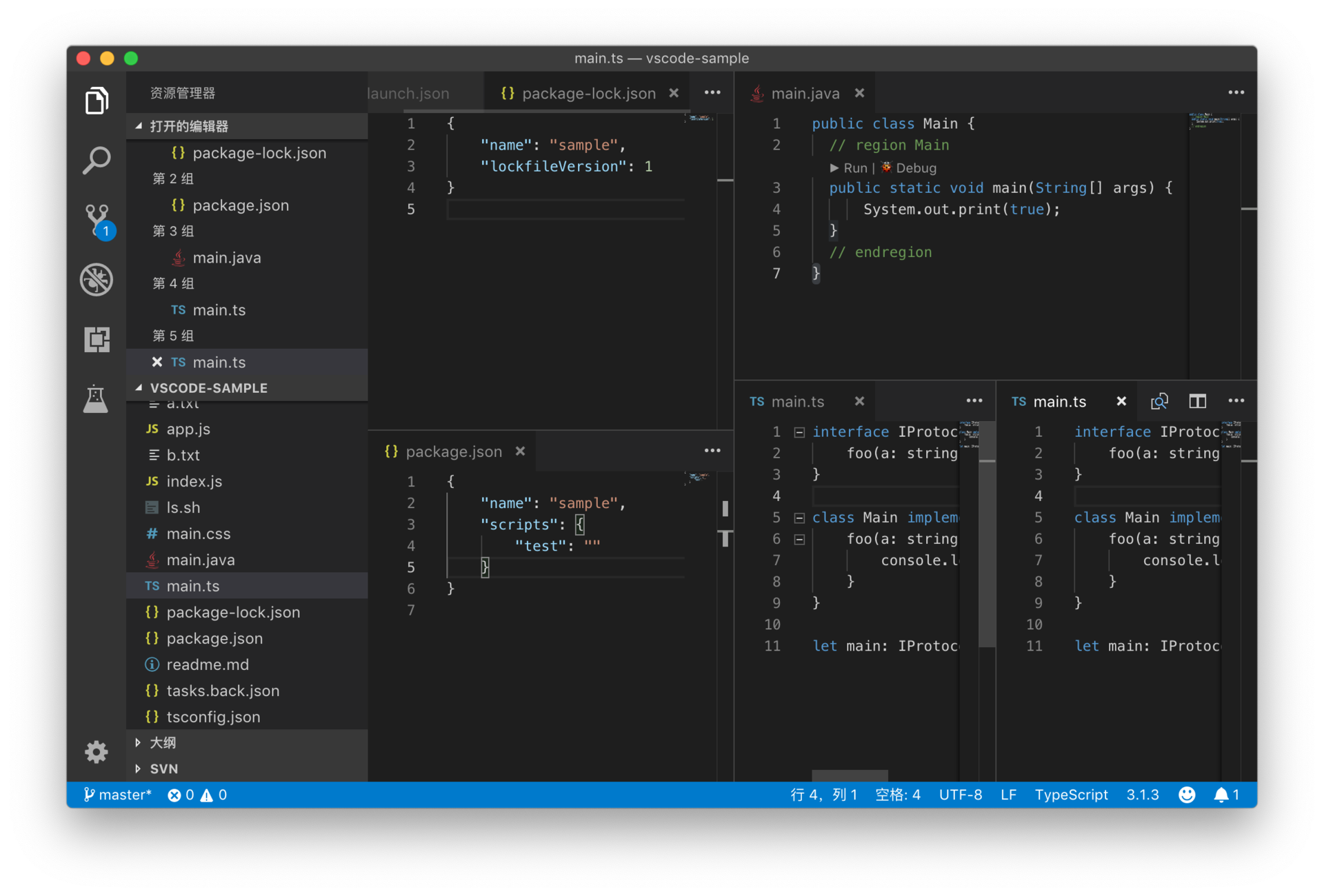
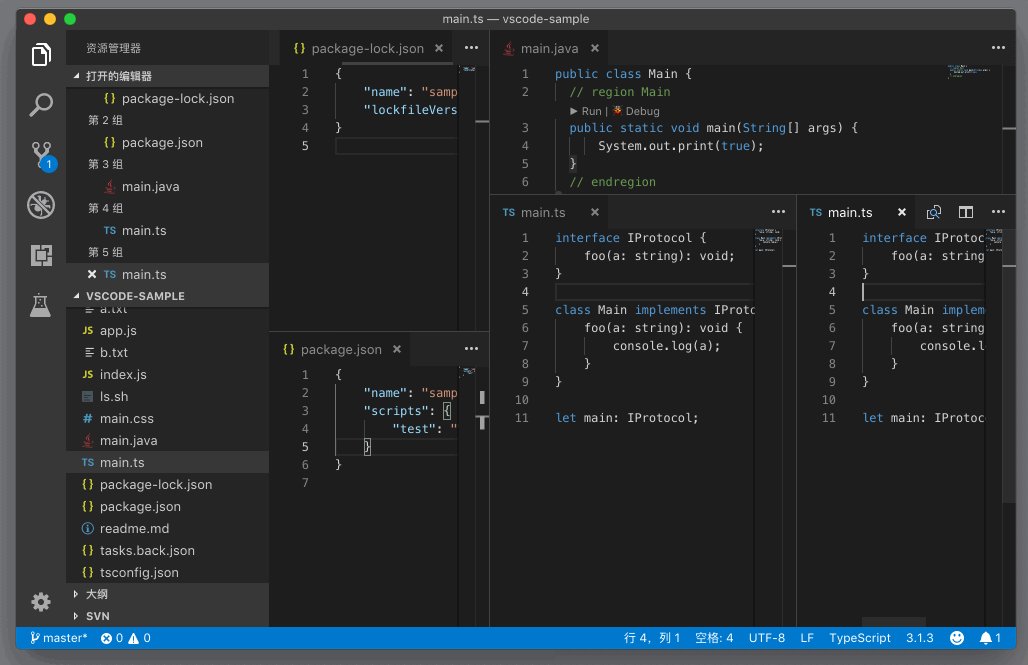
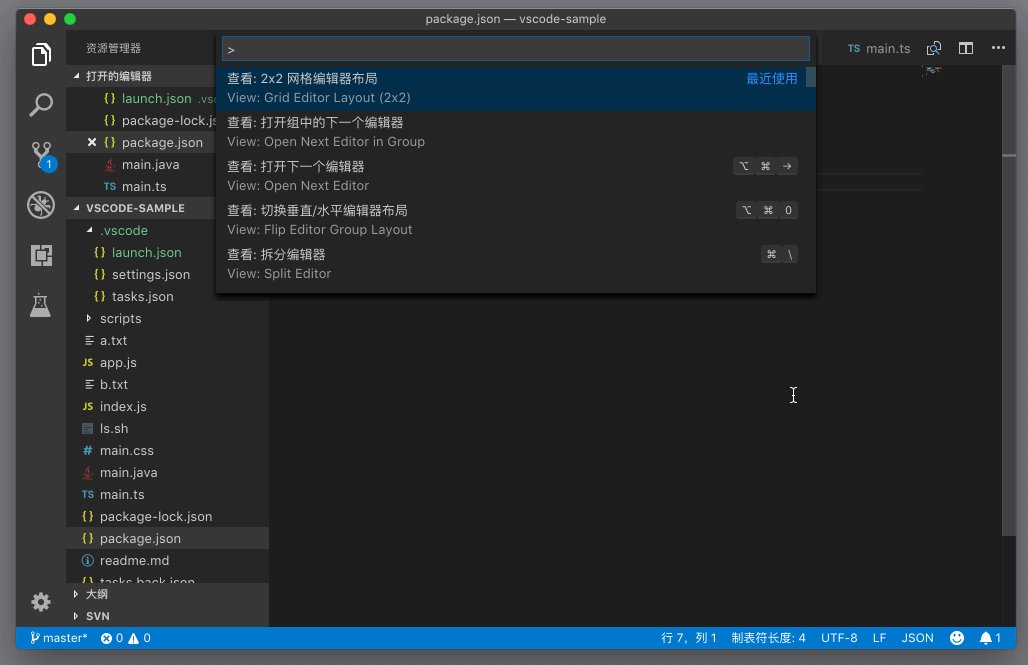
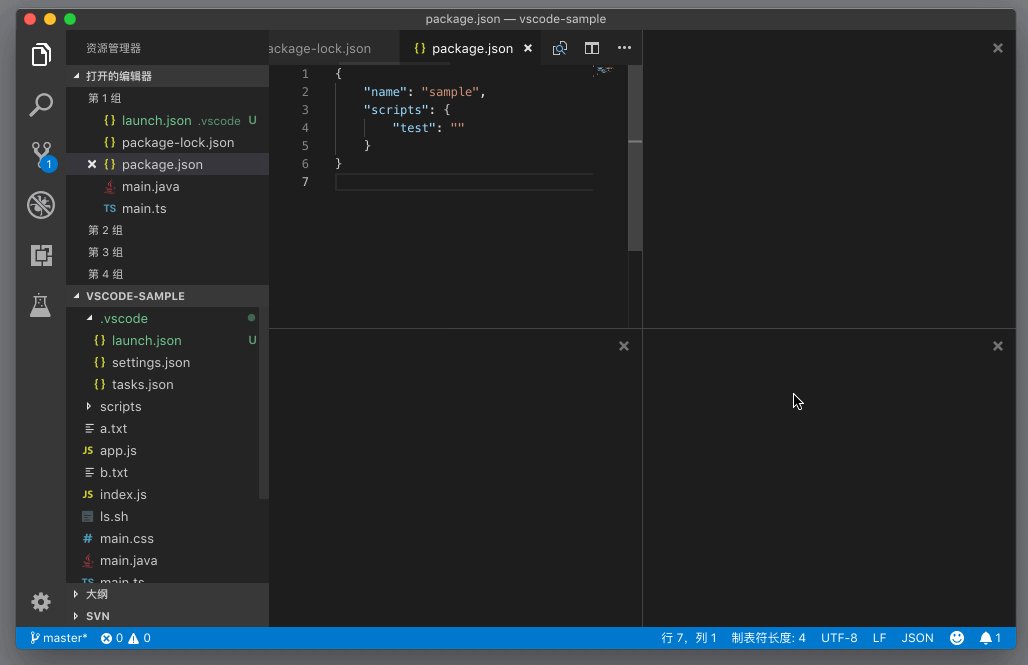
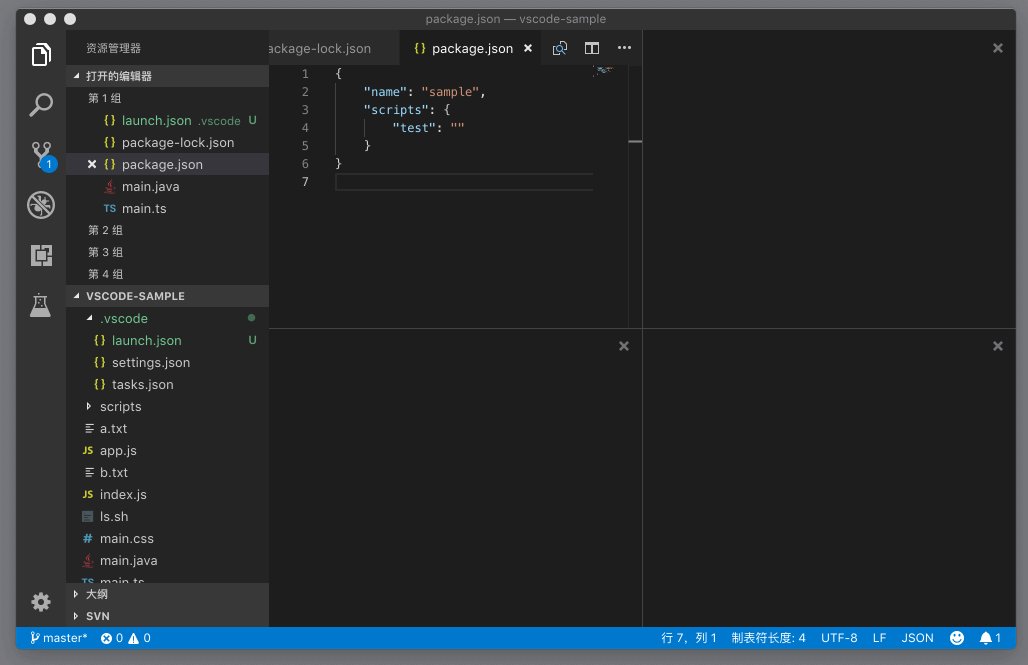
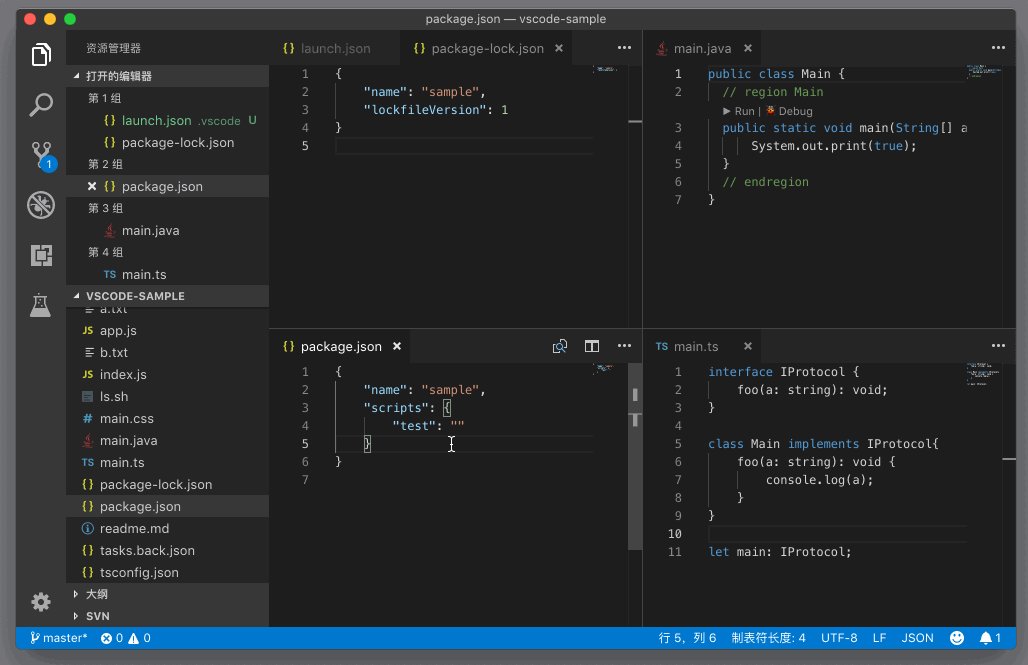
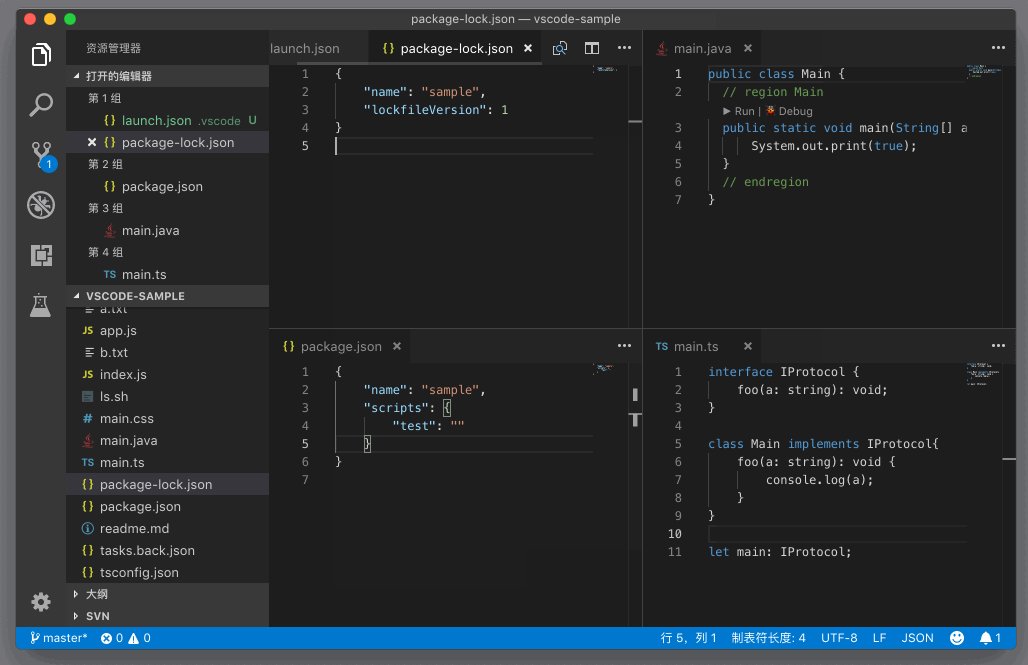
VS Code 对编辑器的布局,已经逐渐变得越来越宽松了。特别是最近的几个版本里已经支持了网格布局,也就是说,编辑器组不再拘泥于横向或者纵向布局了。这里,你可以先试着运行命令 “2 x 2 网格编辑器布局”[Grid Editor Layout(2 x 2)]。

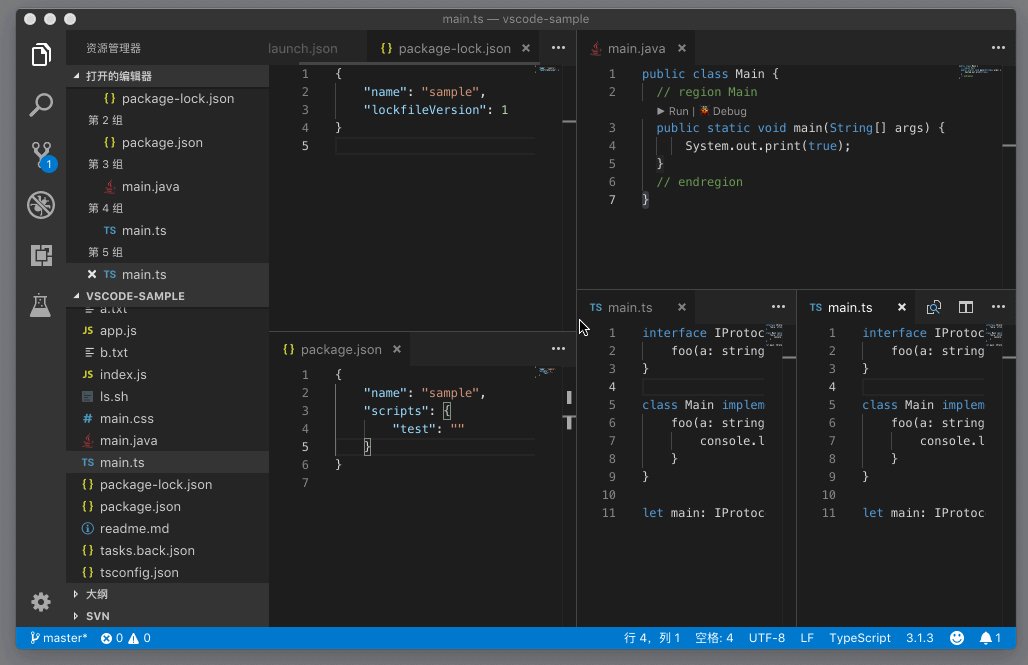
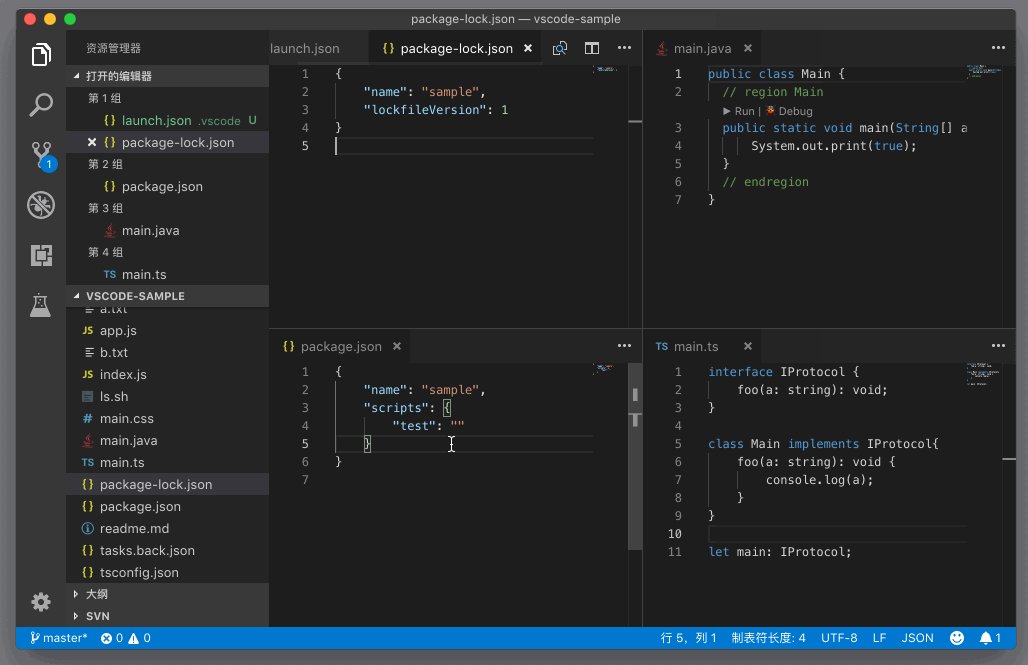
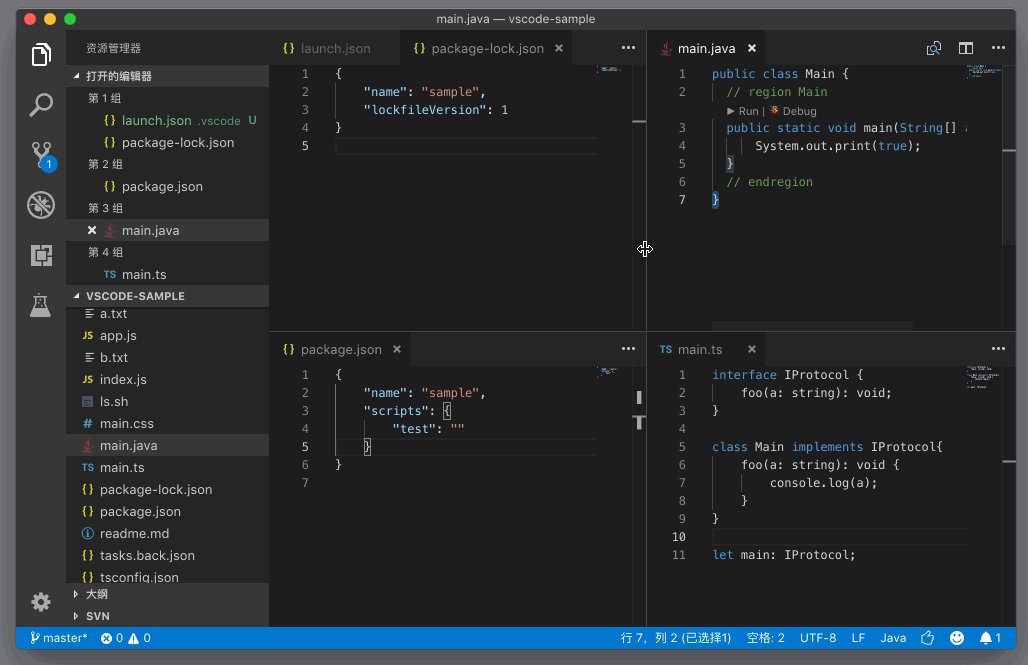
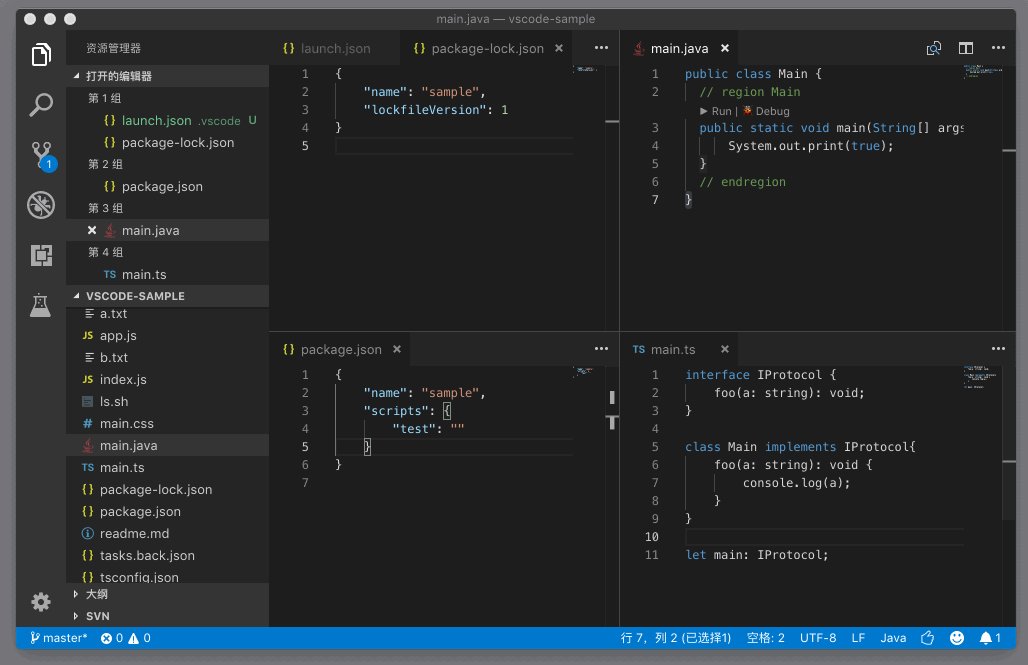
一旦变成了网格布局,毋庸置疑,VS Code 肯定会添加命令让我们能跳转到当前编辑器上方、下方、左侧和右侧的“编辑器”。比如在下图中,我就使用了 “聚焦到上方编辑器组”(Focus Above Editor Group),然后鼠标就移动到了最上面的那个编辑器,其他的几个命令也是类似的。

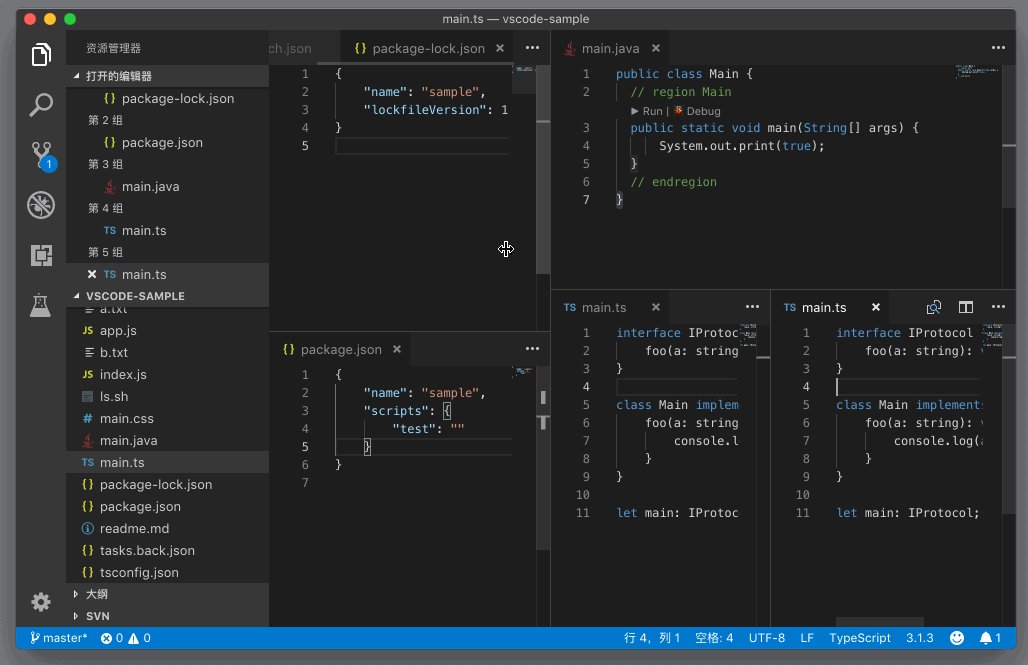
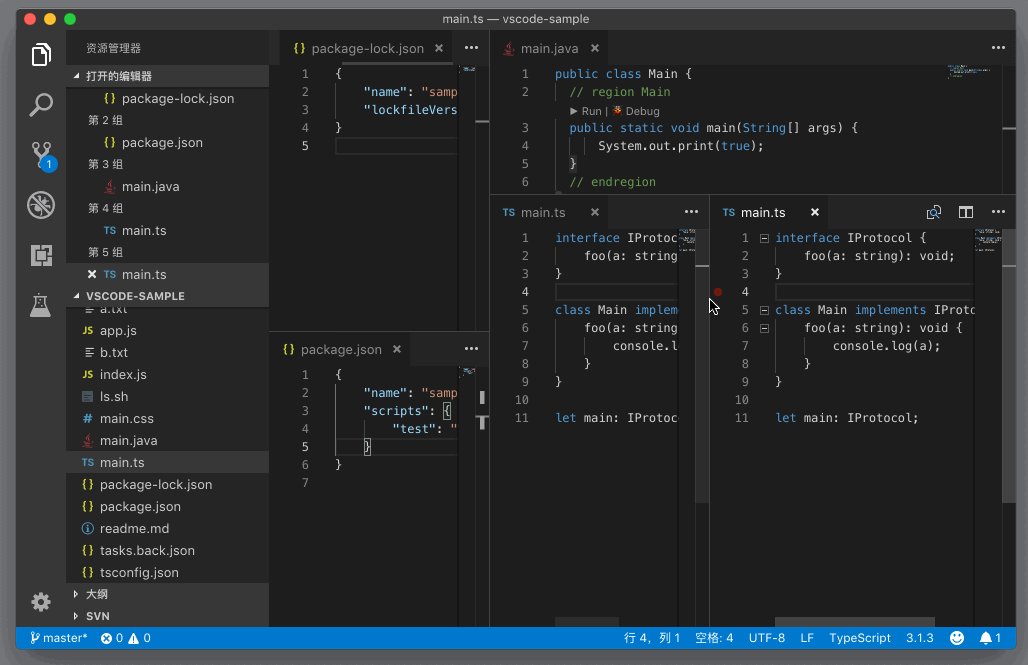
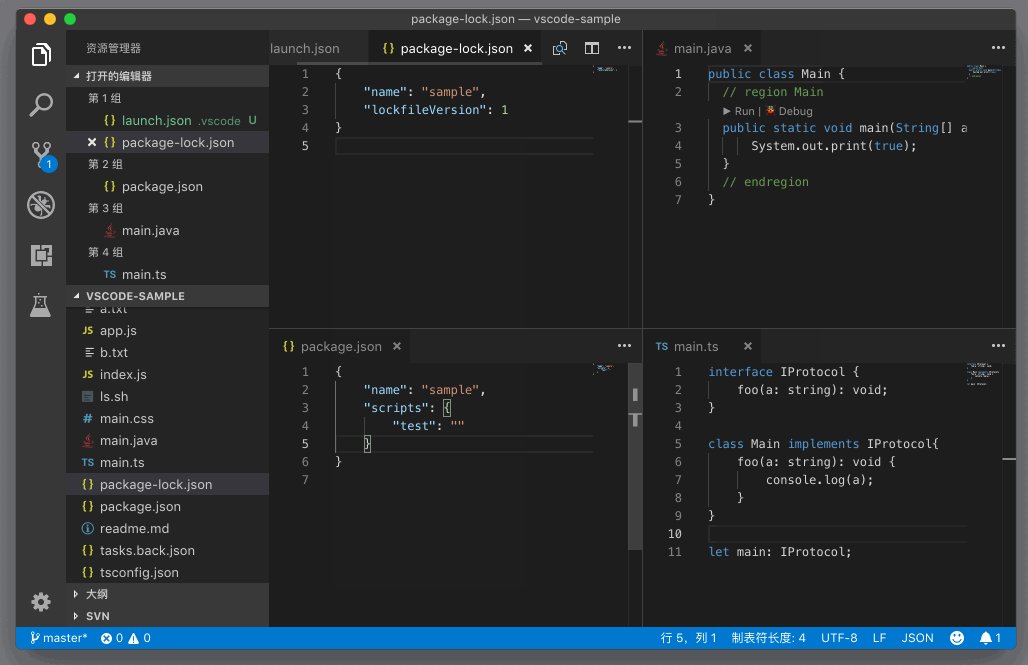
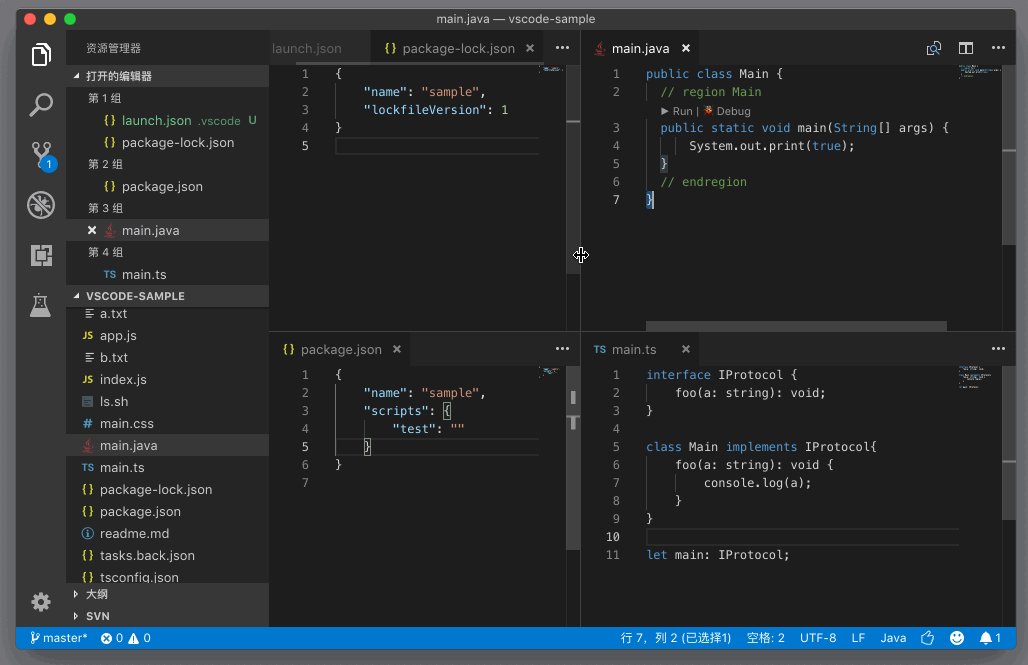
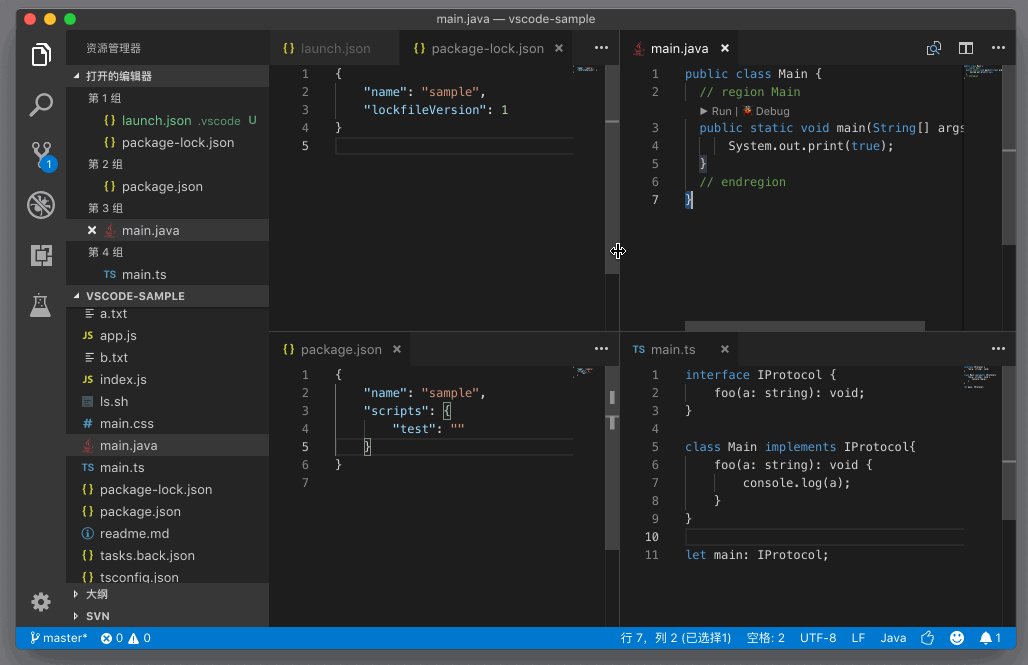
有了网格系统,VS Code 编辑器组的布局就相对比较灵活了。你可以在编辑器的分界处按下鼠标左键进行上下或左右拖拽,就可以改变编辑器的大小了。

当然如果你的网格不止是 2 x 2 的话,那使用鼠标进行操作还是非常灵活的。