
vscode 命令面板
令面板,我们在之前的学习过程中已经多次使用了。命令面板是一个非常特殊的 UI 组件,假如说你从来没有用过 VS Code 或者 Sublime 之类的编辑器,第一次打开 VS Code 后,你可以无障碍地使用资源管理器、搜索等组件,因为它们是直接可见的。
但是没有任何提示的话,你可能很长时间都不会发现命令面板。虽然它的可发现性(discoverability)不太好,但也是 VS Code 最重要的组件之一。在我看来,它是一个基于文本的交互界面。怎么理解这句话呢?你可以先通过快捷键 F1 或者 Cmd + Shift + P 打开命令面板,打开之后,命令面板的输入框里已经有一个字符:>(大于号) 。

F1 或者 Cmd + Shift + P打开命令面板
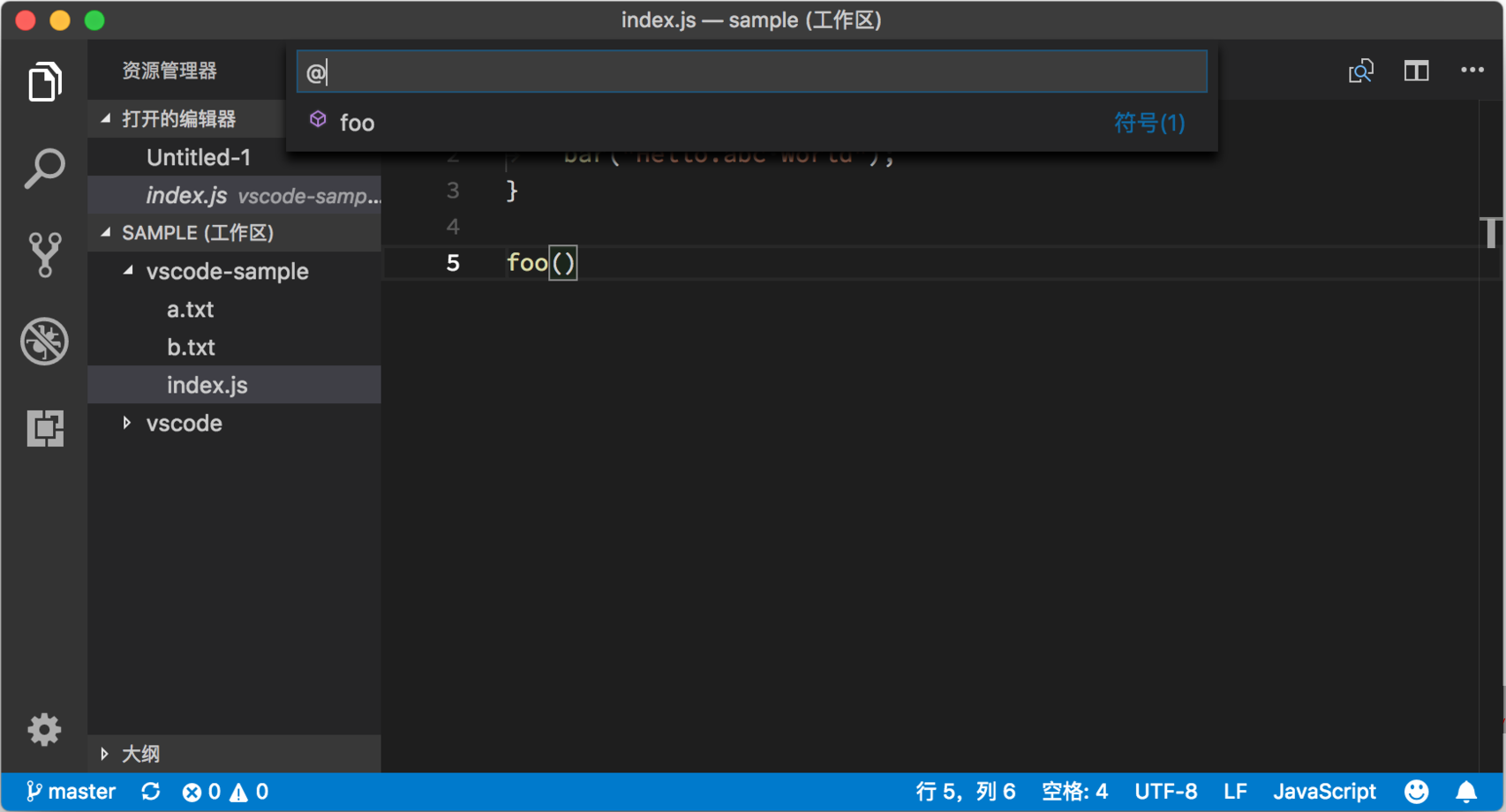
你可能会好奇,这个大于号是干嘛用的呢?你可以回想一下在前面“编辑器 —> 快速代码跳转”文章里介绍的快速访问文件中的符号 ,当你按下 Cmd + Shift + O (Windows 上是 Ctrl + Shift + O)打开了命令面板,控制面板显示了当前文件里的所有符号,此时输入框里的第一个字符是 @。

Cmd + Shift + O打开命令面板快速访问符号
看到这里你应该猜到了,命令面板是根据输入框里的第一个字符来决定提供什么功能的。你甚至不难猜出 VS Code 是怎么实现命令面板的,VS Code 会先处理输入框里的文本,然后根据第一个字符来选择不同的处理方案。
如果第一个符号是>(大于号),那么就提供所有的命令。当你继续输入字符时,VS Code 就会在所有命令里进行搜索;如果第一个字符是@,那么就扫描当前文件,提供所有的符号。
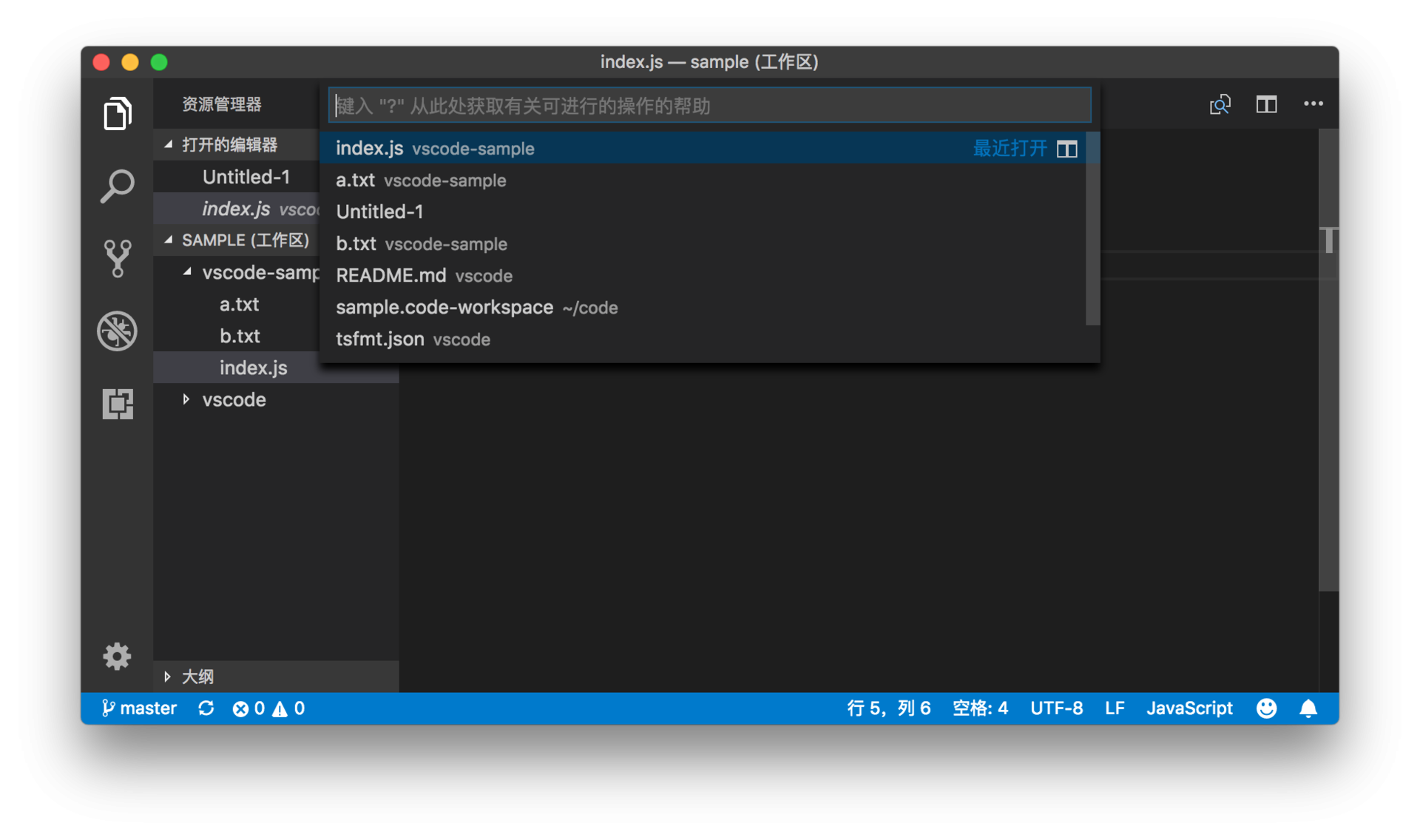
那么命令面板里一共支持多少不同的功能呢?这里你可以把输入框里的所有字符全部删掉,看看 VS Code 给你的提示。

删除输入框里的所有字符
当输入框里没有任何的字符时,命令面板提供的功能是访问最近使用的文件。同时你会在输入框内看到一段提示文字:键入 “?”从此处获取有关可进行的操作的帮助。接下来,你就依照这个提示,输入问号。

在输入框里输入问号
紧接着你就可以看到十几条选项,分别代表着你能在命令面板里使用的不同的功能。虽然有十几条选项,但是记住它们并不是太难。
首先是几个符号:
- >(大于号) ,用于显示所有的命令。
- @ ,用于显示和跳转文件中的“符号”(Symbols),在@符号后添加冒号:则可以把符号们按类别归类。
- # 号,用于显示和跳转工作区中的“符号”(Symbols)。
- :(冒号), 用于跳转到当前文件中的某一行。
这几个符号所对应的命令我们在之前的文章中已经研究过,比较好记。输入这些符号后,继续输入相应内容就可以对结果进行搜索了。
剩下的都是英文单词或者缩写,知道它们的含义后就可以轻松掌握了:
- edt 是 edit(编辑)的缩写,输入 edt 和一个空格,命令面板就会显示所有已经打开的文件;而edt active则只会显示当前活动组中的文件。
- ext 是 extension(插件)的缩写,输入 ext 和一个空格,就可以进行插件的管理;ext install 则可以在命令面板中搜索和安装插件。
- task和debug 分别对应于任务和调试功能。这两个功能的使用我会在之后的章节中详细讲解。
- term 是 terminal(终端)的缩写,你可以用这个命令来创建和管理终端实例。
- view 则是用于打开 VS Code 的各个 UI 组件。
跟前面符号不同的是,在输入某个英文缩写的前缀后,你还需要输入一个空格键,然后这个功能就被自动执行了。同时,你能够继续输入字符,在这个功能执行的结果里面进行搜索。