
vscode 添加代码注释
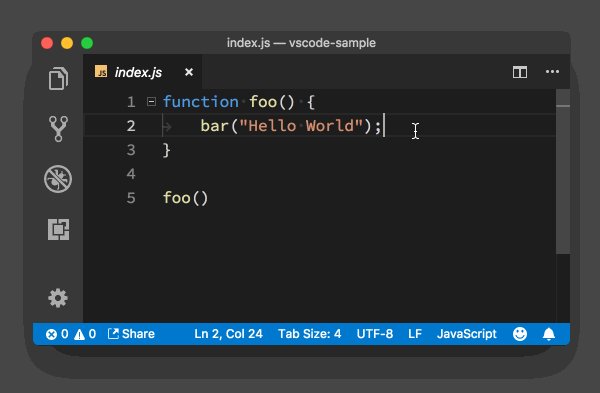
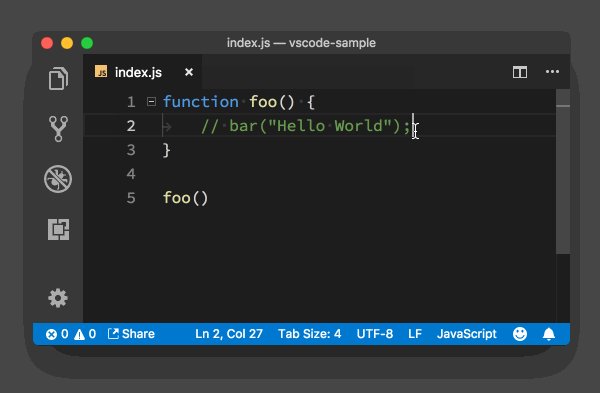
在调试代码时,肯定经常需要临时地把一些代码注释掉。如果你要将一行代码注释掉,你只需按下 Cmd + / (Windows 上时 Ctrl + /)。如果你需要把一整段代码注释掉,按下 Option + Shift + A即可。
你可以分别在 JavaScript 和 CSS 文件里使用这两个命令,你会发现这个命令会分别使用 JavaScript 和 CSS 各自的注释语法来添加注释。
当你在 JavaScript 文件里按下 Cmd + /,VS Code 在这行代码前添加了两个 /。

当你在 CSS 文件里按下 Cmd + /,VS Code 则是在这行代码前添加了 /* ,再最后添加了 */。
