
vscode 工作区切换
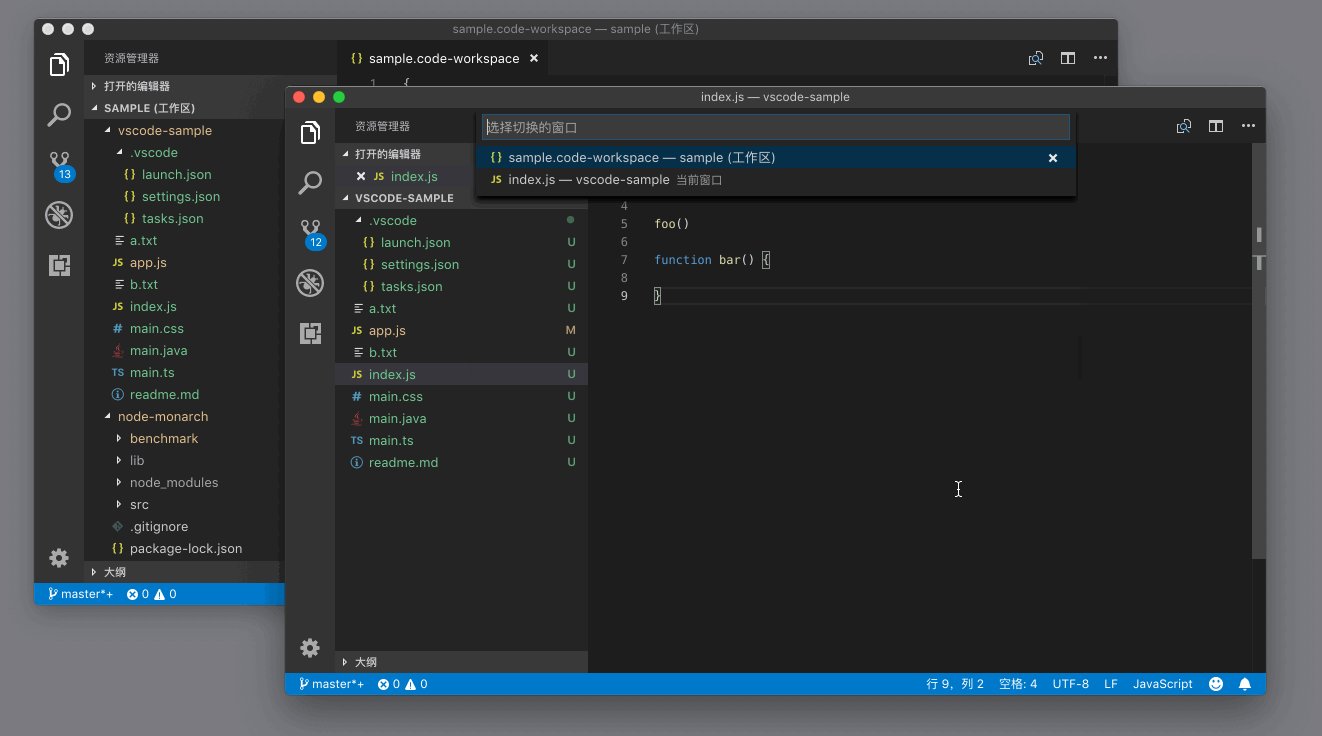
,如果你同时打开了多个窗口,可以按下 Ctrl + W,或者调出命令面板,搜索 “切换窗口(Switch Window)”,然后选择你要跳转的那个文件夹中去。

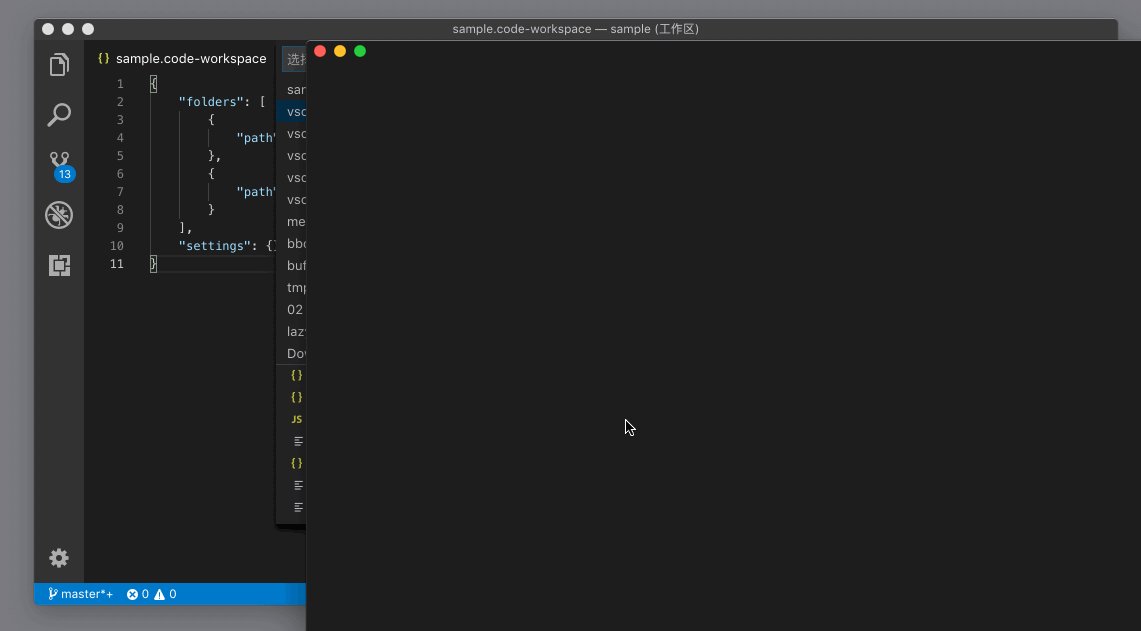
切换窗口
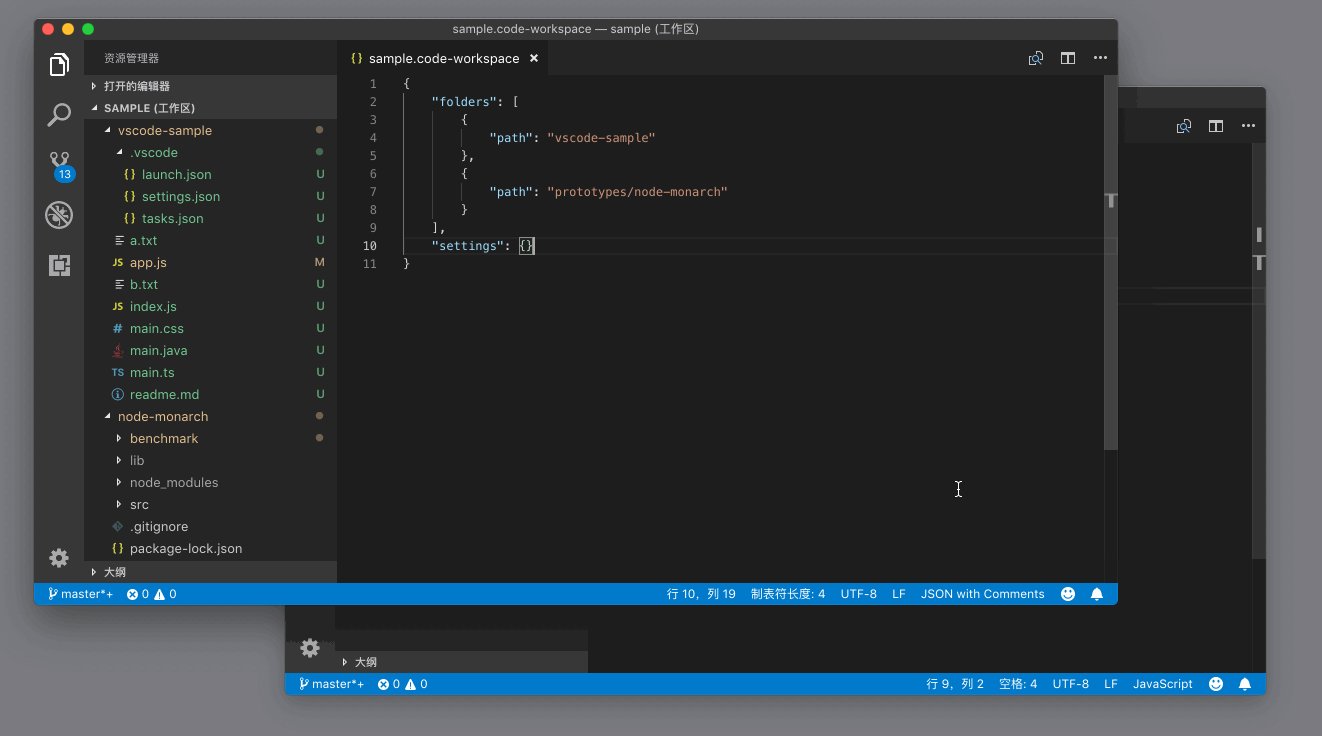
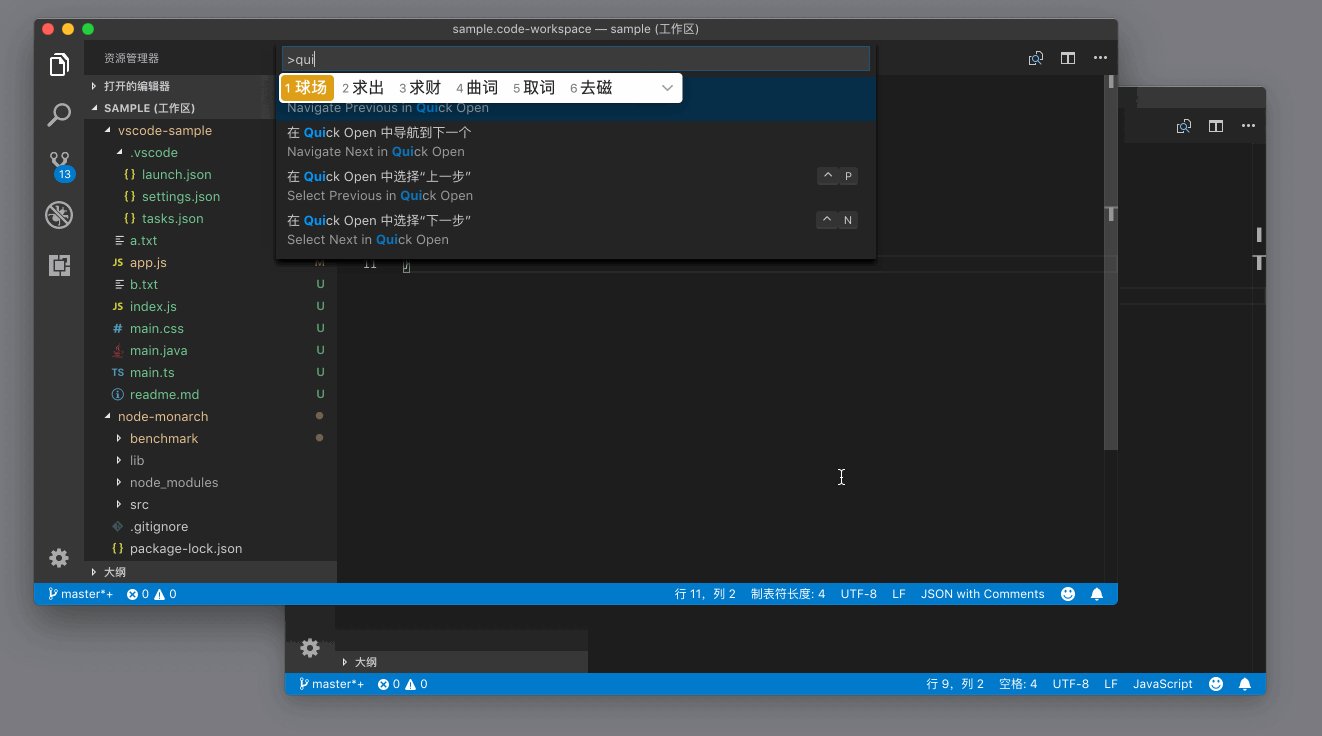
如果你只是要跳转到上一个打开的窗口,那就更方便了。打开命令面板,搜索“快速切换窗口(Quick Switch Window)”并执行,就能够直接跳转到之前的窗口了,而无需再做选择。这里我倒是非常建议你给这个命令指定一个快捷键,这样你就能在窗口之间一键切换了。

快速切换窗口
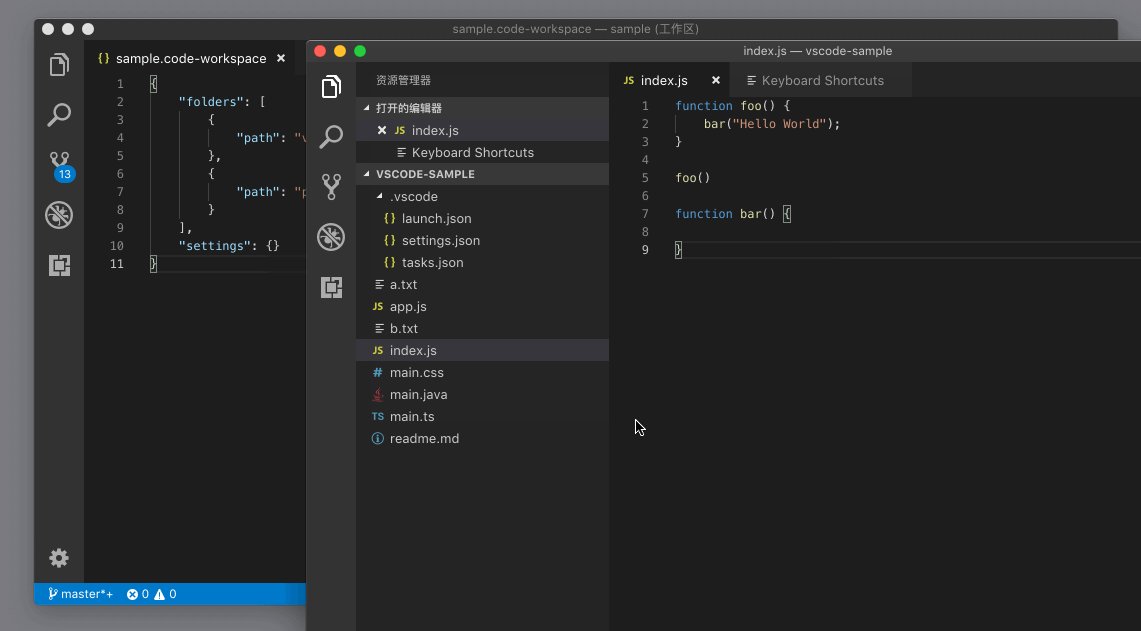
如果你同一时间只会关注一个项目,那你也大可不必使用多个窗口。我就经常只用一个显示器和一个窗口,然后当我想在另外一个项目上工作时,我就会按下 Ctrl + R(或者使用命令面板,搜索 “打开最近的文件”),此时我就能够看到最近操作过的文件夹并按下回车键进行切换了。

切换文件夹
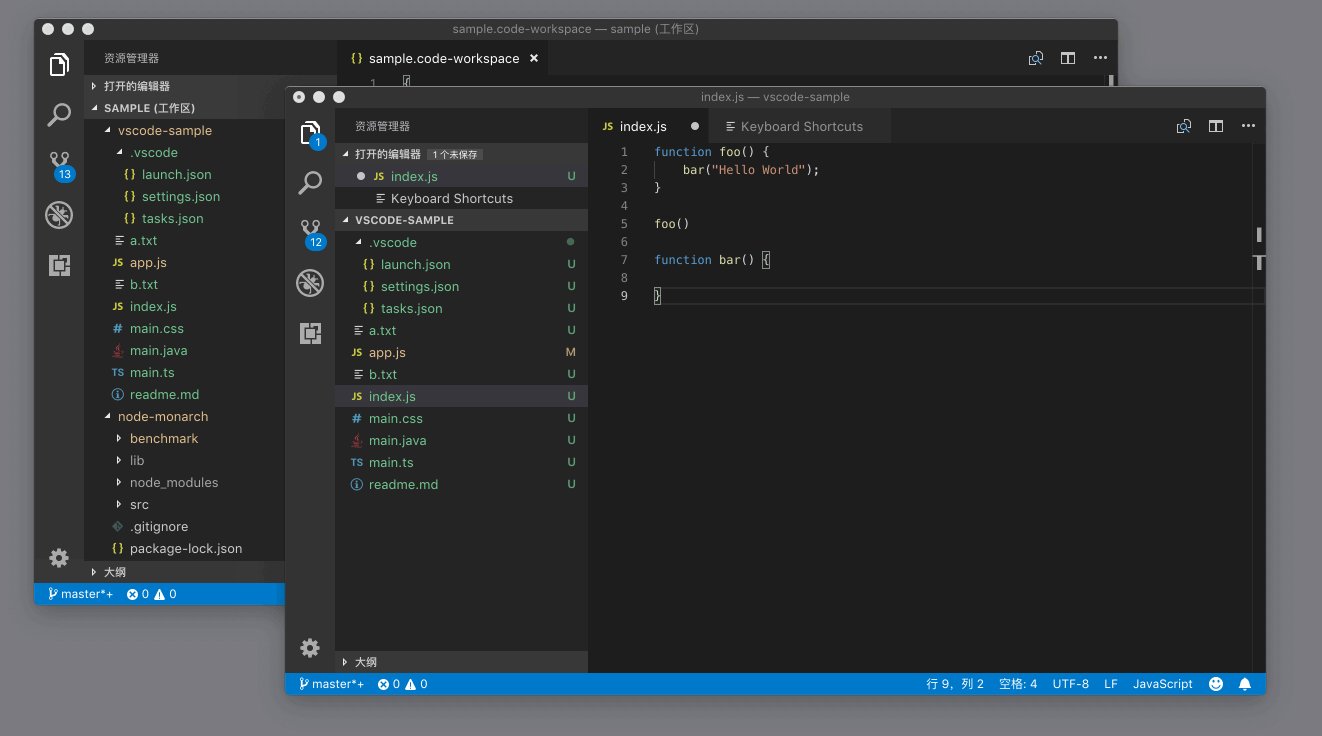
当你按下 Ctrl + R 调出最近打开的文件夹的列表后,也能够按下 Cmd + 回车键,将它在一个新的窗口中打开。

将文件夹打开在新的窗口中
正是因为有上面这几个命令的存在,让我觉得没有多文件夹工作区也是可以的。当然,多文件夹工作区在某些方面的优势是不可比拟的,比如说跨文件夹的代码调试,这个我们后面也会介绍。