
vscode 编辑器拖拽
随着布局的逐渐灵活,可以使用的命令也越来越多了,从最基础的聚焦下一个编辑器组和移动编辑器,到更灵活地在网格布局里聚焦编辑器,要想都记住它们并且绑定合适的快捷键,真的是太难了。对此我有两个建议。
第一,虽然网格系统很强大,但是不意味着它一定就是高效的或者说适合自己的。就我自己而言,我通常只会使用左、右两个编辑器组,并且只需要熟悉几个快捷键就行了。
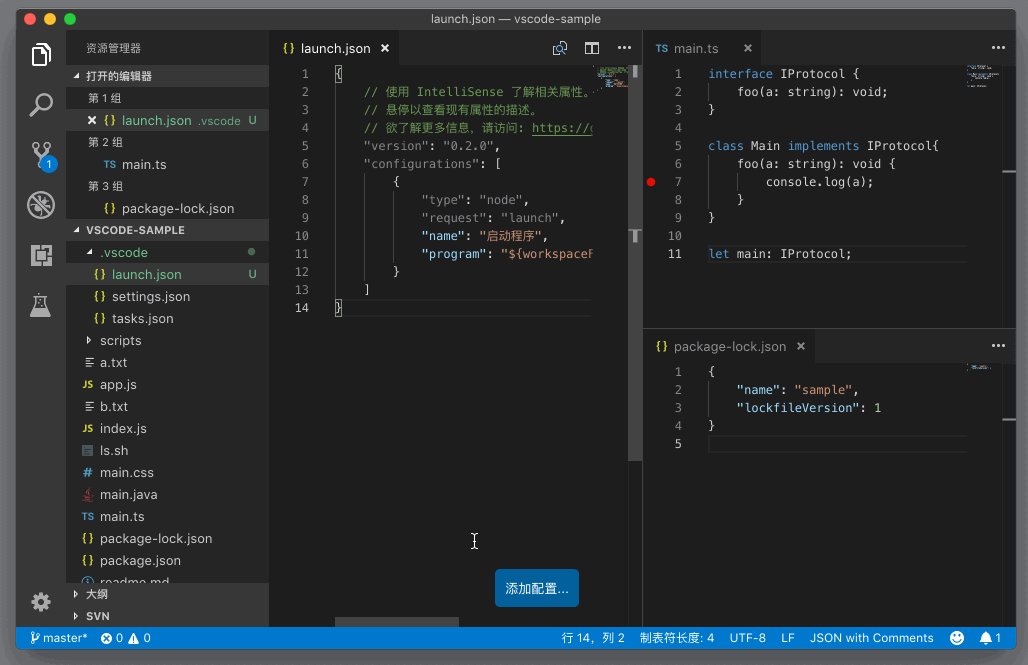
第二,就是使用鼠标。VS Code 有很不错的拖拽功能。比如你可以在编辑器组中对 Tab 进行拖拽,把它放到你想要的位置。

从上面的动图中你可以看到,在我们移动鼠标时,VS Code 会把释放鼠标后编辑器将会放置的位置显示了出来,十分直观。
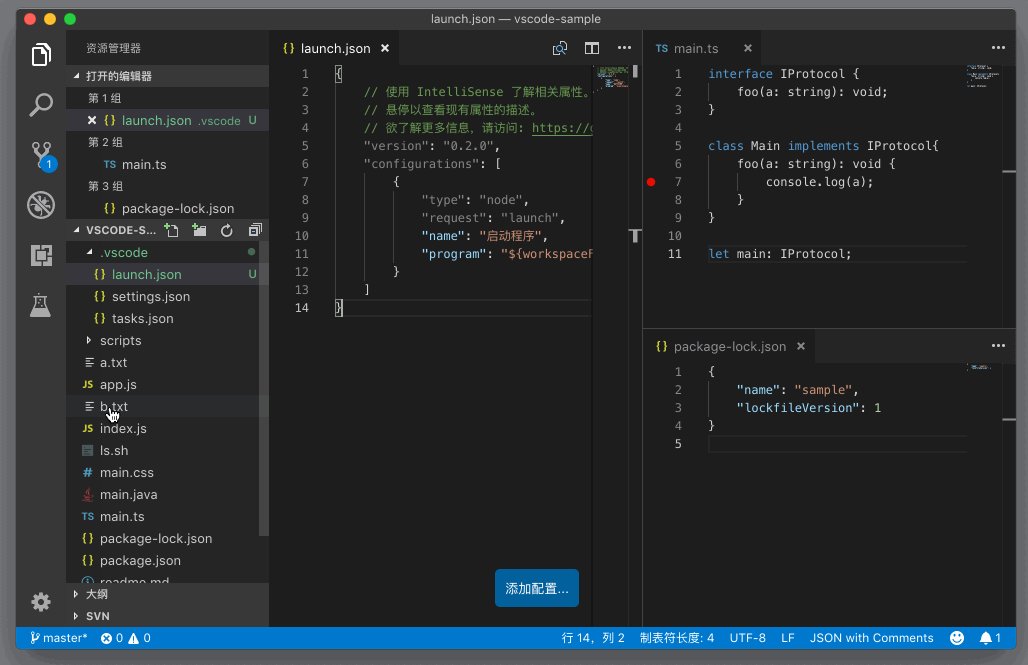
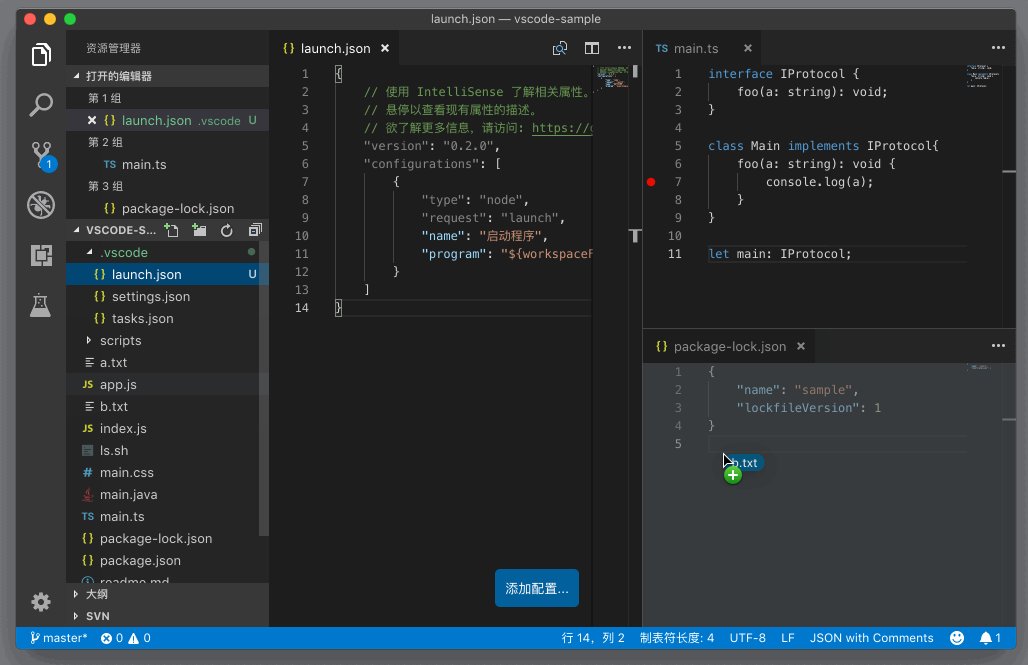
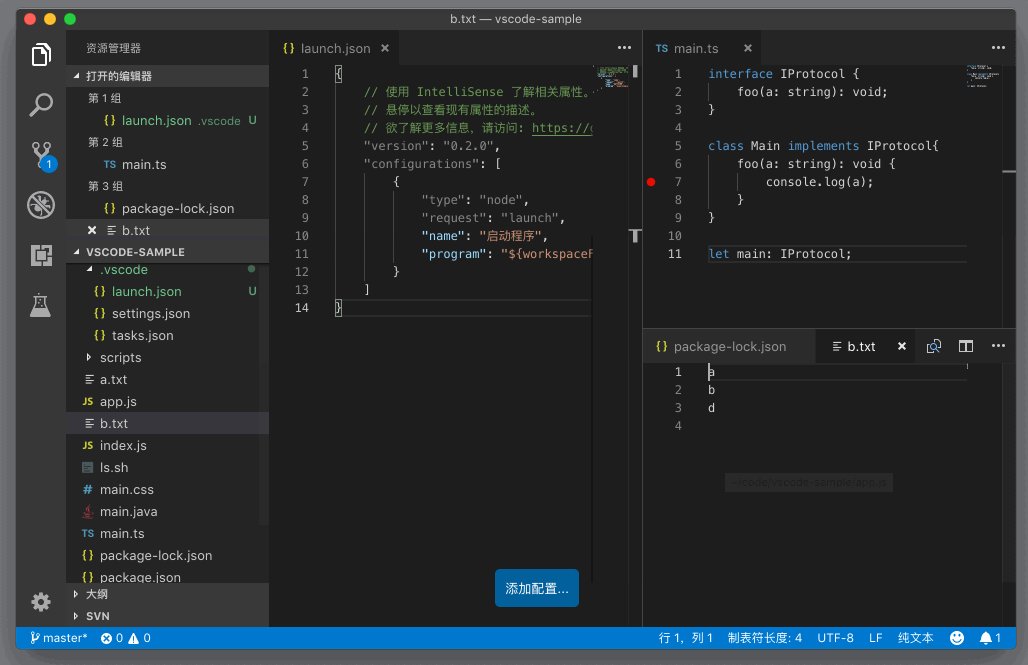
除了拖拽编辑器 Tab 以外,我们还可以从资源管理器里对文件进行拖拽;

同样的,从系统资源管理器里我们也能够把文件直接拖入 VS Code 中打开。

有了鼠标的拖拽功能,我们就能够从容应对 VS Code 相对灵活的布局系统了。