Angular 搭建环境
搭建本地开发环境和工作区
本指南讲解了如何使用 Angular CLI 工具搭建你的 Angular 开发环境。包括:前提条件、安装 CLI、创建初始工作区和入门应用,以及在本地运行这个应用来验证你的搭建成果。
学习 ANGULAR
如果你不熟悉 Angular,可能要从立即尝试!开始,它可以在查看和修改一个现成的基础版在线商店的上下文中介绍 Angular 的要点。这个独立的教程利用交互式的 StackBlitz 环境进行在线开发。在你准备好这些之前,无需设置本地环境。
前提条件
要想使用 Angular 框架,你要先熟悉下列技术:
关于 TypeScript 的知识会很有用,但不是必须的。
要想在你的本地系统中安装 Angular,需要如下步骤:
- Node.js
- npm 包管理器
Angular 需要 Node.js 的活跃 LTS 版或维护期 LTS版。
关于具体版本需求,参阅 package.json 文件中的
engines。
要了解如何安装 Node.js,参阅 nodejs.org。 如果你不确定系统中正在运行的 Node.js 版本是什么,请在终端窗口中运行 node -v。
Angular、Angular CLI 以及 Angular 应用都要依赖 npm 包来实现很多特性和功能。要下载并安装 npm 包,你需要一个 npm 包管理器。本指南使用 npm 客户端命令行界面,该界面默认安装在 Node.js。要检查你是否安装了 npm 客户端,请在终端窗口中运行 npm -v 。
安装 Angular CLI
你可以使用 Angular CLI 来创建项目,生成应用和库代码,以及执行各种持续开发任务,比如测试、打包和部署。
要使用 npm 命令安装 CLI,请打开终端/控制台窗口,输入如下命令:
npm install -g @angular/cli创建工作区和初始应用
你要在 Angular 工作区的上下文中开发应用。
要创建一个新的工作区和初始入门应用:
- 运行 CLI 命令
ng new 并提供 my-app 名称作为参数,如下所示: -
ng new 命令会提示你提供要把哪些特性包含在初始应用中。按 Enter 或 Return 键可以接受默认值。
ng new my-appAngular CLI 会安装必要的 Angular npm 包和其它依赖包。这可能要花几分钟的时间。
CLI 会创建一个新的工作区和一个简单的欢迎应用,随时可以运行它。
运行应用
Angular CLI 中包含一个服务器,方便你在本地构建和提供应用。
- 导航到 workspace 文件夹,比如
my-app。 - 运行下列命令:
cd my-app
ng serve --openng serve 命令会启动开发服务器、监视文件,并在这些文件发生更改时重建应用。
--open(或者只用 -o 缩写)选项会自动打开你的浏览器,并访问 http://localhost:4200/。
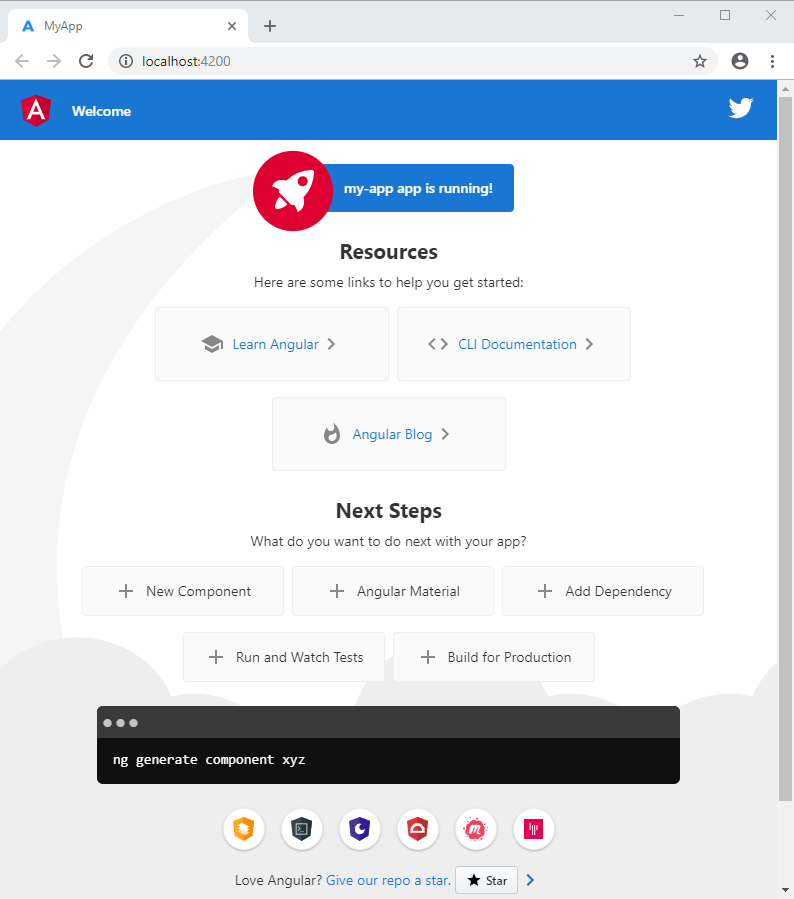
如果你的安装和环境搭建成功了,就会看到如下页面: