
Angular 语言服务
Angular 语言服务
Angular 语言服务为代码编辑器提供了一种在 Angular 模板中获取自动补全、错误、提示和导航的方法。它支持位于独立 HTML 文件中的外部模板以及内联模板。
配置 Angular 语言服务的编译器选项
要启用最新的语言服务功能,请在 tsconfig.json 中将 strictTemplates 选项设置为 true,如以下示例所示:
"angularCompilerOptions": {
"strictTemplates": true
}特性
编辑器会自动检测到你正在打开 Angular 文件。然后,它就会使用 Angular Language Service 读取 tsconfig.json 文件,查找应用程序中具有的所有模板,然后为你打开的任何模板提供语言服务。
语言服务包括:
- 自动补全清单
- AOT 诊断消息
- 快捷信息
- 转到定义
自动补全
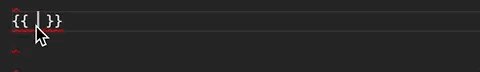
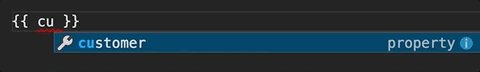
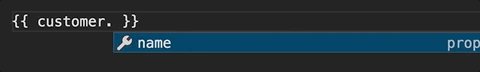
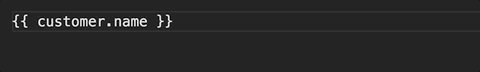
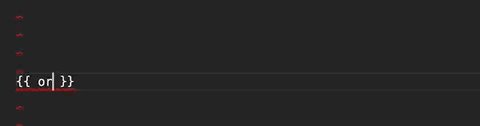
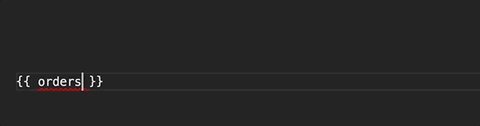
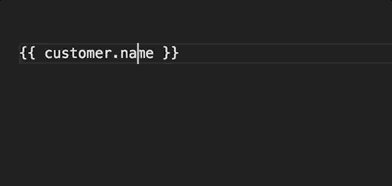
自动补全可以在输入时为你提供当前情境下的候选内容和提示,从而提高开发速度。下面这个例子展示了插值中的自动补全功能。当你进行输入的时候,就可以按 tab 键来自动补全。

还有对元素的自动补全。你定义的任何组件的选择器都会显示在自动补全列表中。
错误检查
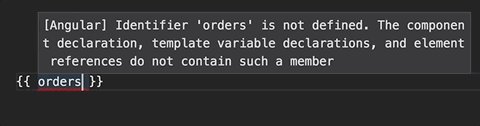
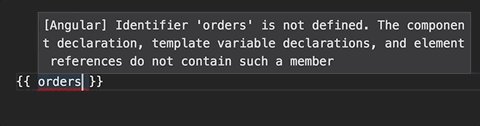
Angular 语言服务能对代码中存在的错误进行预警。在这个例子中,Angular 不知道什么是 orders 或者它来自哪里。

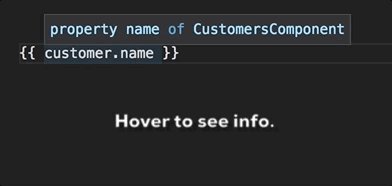
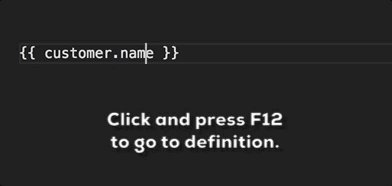
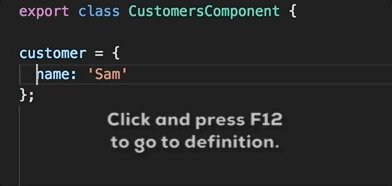
快捷信息与导航
快捷信息功能使你可以悬停以查看组件、指令、模块等的来源。然后,你可以单击“转到定义”或按 F12 键直接转到定义。

编辑器中的 Angular 语言服务
Angular 语言服务目前在Visual Studio Code和WebStorm、Sublime Text 和 Eclipse IDE 中都有可用的扩展。
Visual Studio Code
在 Visual Studio Code 中,从 “扩展程序:市场 中安装扩展程序。可以用左侧菜单窗格中的扩展程序图标从编辑器中打开市场,或使用 VS 快速打开(在 Mac 上为 ⌘+ P,在 Windows 上为 CTRL + P)并输入“? ext”。在市场中,搜索 Angular Language Service 扩展,并点击 Install 按钮。
Visual Studio Code 与 Angular 语言服务的集成工作是由 Angular 团队发布的。
Visual Studio
在 Visual Studio 中,从“扩展程序:市场”中安装扩展程序。可以从编辑器中打开市场,在顶部菜单窗格中选择“扩展”,然后选择“管理扩展”。在市场上,搜索 Angular Language Service extension,然后单击“安装”按钮。
Microsoft 在 Angular 团队的帮助下维护和发布了 Visual Studio 与 Angular 语言服务的集成。在这里查看项目。
WebStorm
在 WebStorm 中,启用 Angular 与 AngularJS 插件。
从 WebStorm 2019.1 开始,@angular/language-service 已经不再需要了,应该从你的 package.json 中移除。
Sublime Text
在 Sublime Text 中,当安装为插件时,语言服务仅支持内联模板。你需要自定义 Sublime 插件(或修改当前插件),来实现 HTML 文件中的自动补齐。
要想在内联模板中使用语言服务,你必须首先添加一个扩展,以支持 TypeScript,然后安装 Angular 语言服务插件。从 TypeScript 2.3 开始,TypeScript 提供了一个插件模型,供语言服务使用。
- 把最新版本的 TypeScript 安装到本地的
node_modules目录下: - 把 Angular 语言服务的包安装到同一位置:
- 安装好这个包后,将以下内容添加到项目的
tsconfig.json 的 "compilerOptions" 部分。 - 在编辑器的用户首选项(
Cmd+, 或 Ctrl+,)中,添加以下内容:
npm install --save-dev typescriptnpm install --save-dev @angular/language-service"plugins": [
{"name": "@angular/language-service"}
]"typescript-tsdk": "<path to your folder>/node_modules/typescript/lib"这样就能让 Angular 语言服务提供 .ts 文件中的诊断与自动补全信息。
Eclipse IDE
你或者直接安装包含了 Angular Language Server 的 “Eclipse IDE for Web and JavaScript developers” 软件包,或者直接从其他 Eclipse IDE 软件包中安装,使用“Help” > “Eclipse Marketplace” 来查找并安装 Eclipse Wild Web Developer。
语言服务的工作原理
当你将编辑器与语言服务一起使用时,该编辑器将启动一个单独的语言服务进程,并使用语言服务协议通过 RPC 与之通信。当你输入编辑器时,编辑器会将信息发送到语言服务流程,以跟踪你的项目状态。
当你触发模板中的完成列表时,编辑器首先将模板解析为 HTML 抽象语法树(AST)。Angular 编译器解释这棵树以确定上下文:模板属于哪个模块,当前作用域,组件选择器以及光标在模板 AST 中的位置。然后,它就可以确定可能位于该位置的符号。
如果你要进行插值,则需要更多的精力。如果你在 div 有 {{data.---}} 的插值,并且在 data.--- 之后需要自动补全列表,则编译器无法使用 HTML AST 查找答案。HTML AST 只能告诉编译器某些文本带有字符 “{{data.---}}”。那时模板解析器会生成一个表达式 AST,该表达式位于模板 AST 中。然后,Angular 语言服务会在其上下文中查找 data.---,询问 TypeScript 语言服务 data 的成员是什么,并返回可能性列表。