
Angular 使用表单进行用户输入
使用表单进行用户输入
本指南基于“入门教程”基本 Angular 应用中的第三步“管理数据”。
本节将引导你添加基于表单的结账功能,以收集用户信息作为结账信息的一部分。
定义结帐表单模型
此步骤说明如何在组件类中建立结帐表单模型。表单模型决定表单的状态。
- 打开
cart.component.ts 。 - 从
@angular/forms 包导入 FormBuilder。此服务提供了用来生成控件的便捷方法。 - 在
CartComponent的 constructor() 中注入 FormBuilder服务。该服务是你已经导入过的 ReactiveFormsModule模块的一部分。 - 要收集用户的姓名和地址,请使用
FormBuilder的 group() 方法来把 checkoutForm属性设置为一个包含 name和 address字段的表单模型。 - 定义一个
onSubmit() 方法来处理表单。该方法允许用户提交其姓名和地址。此外,此方法会使用 CartService的 clearCart() 方法重置表单并清除购物车。
import { Component } from '@angular/core';
import { FormBuilder } from '@angular/forms';
import { CartService } from '../cart.service';export class CartComponent {
constructor(
private cartService: CartService,
private formBuilder: FormBuilder,
) {}
}export class CartComponent {
items = this.cartService.getItems();
checkoutForm = this.formBuilder.group({
name: '',
address: ''
});
constructor(
private cartService: CartService,
private formBuilder: FormBuilder,
) {}
}整个购物车组件类如下:
import { Component } from '@angular/core';
import { FormBuilder } from '@angular/forms';
import { CartService } from '../cart.service';
@Component({
selector: 'app-cart',
templateUrl: './cart.component.html',
styleUrls: ['./cart.component.css']
})
export class CartComponent {
items = this.cartService.getItems();
checkoutForm = this.formBuilder.group({
name: '',
address: ''
});
constructor(
private cartService: CartService,
private formBuilder: FormBuilder,
) {}
onSubmit(): void {
// Process checkout data here
this.items = this.cartService.clearCart();
console.warn('Your order has been submitted', this.checkoutForm.value);
this.checkoutForm.reset();
}
}创建结帐表单
使用以下步骤在“购物车”视图的底部添加一个结帐表单。
- 在
cart.component.html 的底部,添加一个 HTML <form> 元素和一个 Purchase 按钮。 - 使用
formGroup属性绑定将 checkoutForm绑定到 HTML 中的 <form> 标签。 - 在
form标签上,使用 ngSubmit 事件绑定来侦听表单提交,并以 checkoutForm的值为参数调用 onSubmit() 方法。 - 添加
name和 address的 <input> 字段,每个字段都有一个 formControlName属性,该属性绑定到 checkoutForm表单控件,以将 name和 address绑定到其 <input> 字段。完整的组件如下:
<form [formGroup]="checkoutForm">
<button class="button" type="submit">Purchase</button>
</form><form [formGroup]="checkoutForm" (ngSubmit)="onSubmit()">
</form><h3>Cart</h3>
<p>
<a routerLink="/shipping">Shipping Prices</a>
</p>
<div class="cart-item" *ngFor="let item of items">
<span>{{ item.name }} </span>
<span>{{ item.price | currency }}</span>
</div>
<form [formGroup]="checkoutForm" (ngSubmit)="onSubmit()">
<div>
<label for="name">
Name
</label>
<input id="name" type="text" formControlName="name">
</div>
<div>
<label for="address">
Address
</label>
<input id="address" type="text" formControlName="address">
</div>
<button class="button" type="submit">Purchase</button>
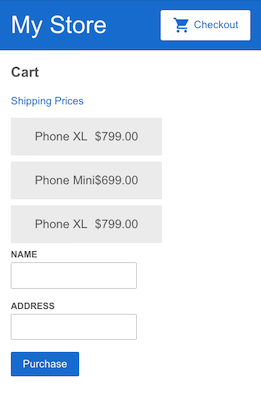
</form>将少量物品放入购物车后,用户可以查看他们的物品,输入他们的姓名和地址,然后提交购买的商品。

要确认提交,请打开控制台以查看包含你所提交的名称和地址的对象。