
Angular 安全
安全
本主题会讲述 Angular 为防范 Web 应用常见的安全漏洞和攻击(比如跨站脚本攻击)内置的保护措施,但不会涉及应用级安全,比如用户认证(这个用户是谁?)和授权(这个用户能做什么?)。
你可以运行现场演练 / 下载范例,在 Stackblitz 中试用并下载本页的代码。
举报漏洞
给我们(security@angular.io)发邮件,报告 Angular 本身的漏洞。
要了解关于“谷歌如何处理安全问题”的更多信息,参阅谷歌的安全哲学。
最佳实践
实践
详情
及时把 Angular 包更新到最新版本
我们会频繁的更新 Angular 库,这些更新可能会修复之前版本中发现的安全漏洞。查看 Angular 的更新记录,了解与安全有关的更新。
不要修改你的 Angular 副本
私有的、定制版的 Angular 往往跟不上最新版本,这可能导致你忽略重要的安全修复与增强。反之,应该在社区共享你对 Angular 所做的改进并创建 Pull Request。.
避免使用本文档中带“安全风险”标记的 Angular API
要了解更多信息,请参阅本章的信任安全值部分。
防范跨站脚本(XSS)攻击
跨站脚本(XSS)允许攻击者将恶意代码注入到页面中。这些代码可以偷取用户数据(特别是它们的登录数据),还可以冒充用户执行操作。它是 Web 上最常见的攻击方式之一。
为了防范 XSS 攻击,你必须阻止恶意代码进入 DOM。比如,如果某个攻击者能骗你把 <script> 标签插入到 DOM,就可以在你的网站上运行任何代码。除了 <script>,攻击者还可以使用很多 DOM 元素和属性来执行代码,比如 <img onerror="...">、<a href="javascript:...">。如果攻击者所控制的数据混进了 DOM,就会导致安全漏洞。
Angular 的“跨站脚本安全模型”
为了系统性的防范 XSS 问题,Angular 默认把所有值都当做不可信任的。 当值从模板中以属性(Property)、DOM 元素属性(Attribte)、CSS 类绑定或插值等途径插入到 DOM 中的时候, Angular 将对这些值进行无害化处理(Sanitize),对不可信的值进行编码。如果某个值已经在 Angular 之外进行过无害化处理,可以确信是安全的,可以把这个值标记为安全的来把这一点通知 Angular。
与用于渲染的值不同,默认情况下,Angular 模板被认为是受信任的,应被视为可执行代码。切勿通过串联用户输入和模板语法来生成模板。这样做会使攻击者能够将任意代码注入你的应用程序。为避免这些漏洞,请始终在生产部署中使用默认的 AOT 模板编译器。
借助内容安全策略和可信类型,可以提供额外的保护层。这些 Web 平台特性会在 DOM 级别运行,这是用来防范 XSS 问题的最有效位置,因为即使使用其它低级 API 也无法绕过它们。出于这个原因,我们强烈建议开发人员通过为其应用程序配置内容安全策略并启用强制可信类型来利用这些特性。
无害化处理与安全环境
无害化处理会审查不可信的值,并将它们转换成可以安全插入到 DOM 的形式。多数情况下,这些值并不会在处理过程中发生任何变化。无害化处理的方式取决于所在的环境:一个在 CSS 里面无害的值,可能在 URL 里很危险。
Angular 定义了四个安全环境 - HTML,样式,URL,和资源 URL:
|
安全上下文 |
详情 |
|---|---|
| HTML |
值需要被解释为 HTML 时使用,比如当绑定到 |
|
样式 |
值需要作为 CSS 绑定到 |
| URL |
值需要被用作 URL 属性时使用,比如 |
|
资源 URL |
值需要作为代码进行加载并执行,比如 |
Angular 会对前三项中种不可信的值进行无害化处理,但不能对第四种资源 URL 进行无害化,因为它们可能包含任何代码。在开发模式下,如果在进行无害化处理时需要被迫改变一个值,Angular 就会在控制台上输出一个警告。
无害化范例
下面的例子绑定了 htmlSnippet 的值,一次把它放进插值里,另一次把它绑定到元素的 innerHTML 属性上。
<h3>Binding innerHTML</h3>
<p>Bound value:</p>
<p class="e2e-inner-html-interpolated">{{htmlSnippet}}</p>
<p>Result of binding to innerHTML:</p>
<p class="e2e-inner-html-bound" [innerHTML]="htmlSnippet"></p>插值的内容总会被编码 - 其中的 HTML 不会被解释,所以浏览器会在元素的文本内容中显示尖括号。
如果希望这段 HTML 被正常解释,就必须绑定到一个 HTML 属性上,比如 innerHTML。但是如果把一个可能被攻击者控制的值绑定到 innerHTML 就会导致 XSS 漏洞。比如,某些人可以用这种方式来执行恶意代码:
export class InnerHtmlBindingComponent {
// For example, a user/attacker-controlled value from a URL.
htmlSnippet = 'Template <script>alert("0wned")</script> <b>Syntax</b>';
}Angular 认为这些值是不安全的,并自动进行无害化处理。它会移除 script 元素,但保留安全的内容,比如该片段中的 <b> 元素。

避免直接使用 DOM API
除非你强制使用可信类型(Trusted Types),否则浏览器内置的 DOM API 不会自动保护你免受安全漏洞的侵害。比如 document、通过 ElementRef 拿到的节点和很多第三方 API,都可能包含不安全的方法。如果你使用能操纵 DOM 的其它库,也同样无法借助像 Angular 插值那样的自动清理功能。所以,要避免直接和 DOM 打交道,而是尽可能使用 Angular 模板。
浏览器内置的 DOM API 不会自动针对安全漏洞进行防护。比如,document(它可以通过 ElementRef 访问)以及其它第三方 API 都可能包含不安全的方法。 要避免直接与 DOM 交互,只要可能,就尽量使用 Angular 模板。
信任安全值
有时候,应用程序确实需要包含可执行的代码,比如使用 URL 显示 <iframe>,或者构造出有潜在危险的 URL。为了防止在这种情况下被自动无害化,可以告诉 Angular,你已经审查了这个值,检查了它是怎么生成的,并确信它总是安全的。但是千万要小心!如果你信任了一个可能是恶意的值,就会在应用中引入一个安全漏洞。如果你有疑问,请找一个安全专家复查下。
注入 DomSanitizer 服务,然后调用下面的方法之一,你就可以把一个值标记为可信任的。
-
bypassSecurityTrustHtml -
bypassSecurityTrustScript -
bypassSecurityTrustStyle -
bypassSecurityTrustUrl -
bypassSecurityTrustResourceUrl
记住,一个值是否安全取决于它所在的环境,所以你要为这个值按预定的用法选择正确的环境。假设下面的模板需要把 javascript.alert(...) 方法绑定到 URL。
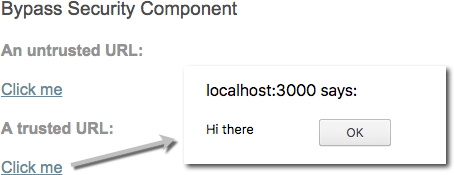
<h4>An untrusted URL:</h4>
<p><a class="e2e-dangerous-url" [href]="dangerousUrl">Click me</a></p>
<h4>A trusted URL:</h4>
<p><a class="e2e-trusted-url" [href]="trustedUrl">Click me</a></p>通常,Angular 会自动无害化这个 URL 并禁止危险的代码。为了防止这种行为,可以调用 bypassSecurityTrustUrl 把这个 URL 值标记为一个可信任的 URL:
constructor(private sanitizer: DomSanitizer) {
// javascript: URLs are dangerous if attacker controlled.
// Angular sanitizes them in data binding, but you can
// explicitly tell Angular to trust this value:
this.dangerousUrl = 'javascript:alert("Hi there")';
this.trustedUrl = sanitizer.bypassSecurityTrustUrl(this.dangerousUrl);

如果需要把用户输入转换为一个可信任的值,可以在组件方法中处理。下面的模板允许用户输入一个 YouTube 视频的 ID,然后把相应的视频加载到 <iframe> 中。<iframe src> 是一个“资源 URL”的安全环境,因为不可信的源码可能作为文件下载到本地,被毫无防备的用户执行。所以要调用一个组件方法来构造一个新的、可信任的视频 URL,这样 Angular 就会允许把它绑定到 <iframe src>。
<h4>Resource URL:</h4>
<p>Showing: {{dangerousVideoUrl}}</p>
<p>Trusted:</p>
<iframe class="e2e-iframe-trusted-src" width="640" height="390" [src]="videoUrl"></iframe>
<p>Untrusted:</p>
<iframe class="e2e-iframe-untrusted-src" width="640" height="390" [src]="dangerousVideoUrl"></iframe>updateVideoUrl(id: string) {
// Appending an ID to a YouTube URL is safe.
// Always make sure to construct SafeValue objects as
// close as possible to the input data so
// that it's easier to check if the value is safe.
this.dangerousVideoUrl = 'https://www.youtube.com/embed/' + id;
this.videoUrl =
this.sanitizer.bypassSecurityTrustResourceUrl(this.dangerousVideoUrl);
}内容安全政策
内容安全策略(CSP)是防止 XSS 的深度防御技术。要启用 CSP,请将你的 Web 服务器配置为返回适当的 Content-Security-Policy HTTP 请求头。在 Google Developers 网站上的《网络基础知识》指南中了解有关内容安全政策的更多信息。
新版 Angular 所需的最小化策略是:
default-src 'self'; style-src 'self' 'unsafe-inline';|
区段 |
详情 |
|---|---|
default-src 'self';
|
允许此页面加载所有来自同源的资源。 |
style-src 'self' 'unsafe-inline';
|
允许此页面加载来自同源的全局样式( |
Angular 本身只需要这些设置即可正常运行。但是,随着项目的增长,你可能需要将 CSP 设置扩展到超乎此最小值,以支持应用特有的一些其它特性。
强制执行可信类型
我们建议使用可信类型来帮助保护你的应用程序免受跨站脚本攻击。可信类型是一项 Web 平台功能,可通过实施更安全的编码实践来帮助你防范跨站脚本攻击。可信类型还可以帮助简化应用程序代码的审计。
可信类型可能尚未在你的应用程序目标的所有浏览器中可用。如果启用了可信类型的应用程序在不支持可信类型的浏览器中运行,应用程序的功能将被保留,并且你的应用程序将通过 Angular 的 DomSanitizer 防范 XSS。有关当前浏览器支持,请参阅 caniuse.com/trusted-types。
要为你的应用程序强制实施可信类型,你必须将应用程序的 Web 服务器配置为使用以下 Angular 策略之一发出 HTTP 请求头:
|
策略 |
详情 |
|---|---|
angular
|
此策略用于 Angular 内部经过安全审查的代码,并且当强制执行可信类型时,Angular 需要此策略才能正常运行。任何由 Angular 清理的内联模板值或内容都被此政策视为安全的。 |
angular#unsafe-bypass
|
此策略用于要使用 Angular 的 |
angular#unsafe-jit
|
JIT 编译器使用此策略。如果你的应用程序直接与 JIT 编译器交互或使用 |
你应该在以下位置为可信类型配置 HTTP 请求头:
- 生产环境基础设施服务器
- Angular CLI (
ng serve ),使用 angular.json 文件中的 headers属性,用于本地开发和端到端测试 - Karma (
ng test ),使用 karma.config.js 文件中的 customHeaders属性,进行单元测试
以下是为可信类型和 Angular 配置的请求头示例:
Content-Security-Policy: trusted-types angular; require-trusted-types-for 'script';以下是为可信类型和 Angular 应用程序专门配置的请求头示例,这些应用程序使用了 Angular DomSanitizer 中那些可以绕过安全性的方法。
Content-Security-Policy: trusted-types angular angular#unsafe-bypass; require-trusted-types-for 'script';以下是使用 JIT,且专门为可信类型和 Angular 应用程序配置的请求头示例:
Content-Security-Policy: trusted-types angular angular#unsafe-jit; require-trusted-types-for 'script';社区贡献
要了解关于如何对可信类型配置进行故障排除的更多信息,以下资源可能会有所帮助:
使用可信类型防范基于 DOM 的跨站脚本漏洞
使用 AOT 模板编译器
AOT 模板编译器可防止称为模板注入的一整类漏洞,并大大提高了应用程序性能。AOT 模板编译器是 Angular CLI 应用程序使用的默认编译器,你应该在所有生产部署中使用它。
AOT 编译器的替代方法是 JIT 编译器,它可以在运行时将模板编译为浏览器中的可执行模板代码。Angular 信任这些模板代码,因此动态生成模板并进行编译(尤其是包含用户数据的模板)可以规避 Angular 的内置保护,并且是一种安全性方面的反模式。
服务器端 XSS 保护
在服务器上构造的 HTML 容易受到注入攻击。将模板代码注入到 Angular 应用程序中与注入可执行代码是一样的:它使攻击者可以完全控制该应用程序。为避免这种情况,请使用一种模板语言来自动转义值以防止服务器上的 XSS 漏洞。不要在服务器端使用模板语言生成 Angular 模板;这样做会带来引入模板注入漏洞的高风险。
HTTP 级漏洞
Angular 内置了一些支持来防范两个常见的 HTTP 漏洞:跨站请求伪造(XSRF)和跨站脚本包含(XSSI)。这两个漏洞主要在服务器端防范,但是 Angular 也自带了一些辅助特性,可以让客户端的集成变得更容易。
跨站请求伪造
在跨站请求伪造(XSRF 或 CSFR)中,攻击者欺骗用户,让他们访问一个假冒页面(比如 evil.com),该页面带有恶意代码,秘密的向你的应用程序服务器发送恶意请求(比如 example-bank.com)。
假设用户已经在 example-bank.com 登录。用户打开一个邮件,点击里面的链接,在新页面中打开 evil.com。
该 evil.com 页面立刻发送恶意请求到 example-bank.com。这个请求可能是从用户账户转账到攻击者的账户。与该请求一起,浏览器自动发出 example-bank.com 的 cookie。
如果 example-bank.com 服务器缺乏 XSRF 保护,就无法辨识请求是从应用程序发来的合法请求还是从 evil.com 来的假请求。
为了防止这种情况,你必须确保每个用户的请求都是从你自己的应用中发出的,而不是从另一个网站发出的。客户端和服务器必须合作来抵挡这种攻击。
常见的反 XSRF 技术是服务器随机生成一个用户认证令牌到 cookie 中。客户端代码获取这个 cookie,并用它为接下来所有的请求添加自定义请求页头。服务器比较收到的 cookie 值与请求页头的值,如果它们不匹配,便拒绝请求。
这个技术之所以有效,是因为所有浏览器都实现了同源策略。只有设置 cookie 的网站的代码可以访问该站的 cookie,并为该站的请求设置自定义页头。这就是说,只有你的应用程序可以获取这个 cookie 令牌和设置自定义页头。evil.com 的恶意代码不能。
Angular 的 HttpClient 对这项技术的客户端部分提供了内置的支持。
跨站脚本包含(XSSI)
跨站脚本包含,也被称为 Json 漏洞,它可以允许一个攻击者的网站从 JSON API 读取数据。这种攻击发生在老的浏览器上,它重写原生 JavaScript 对象的构造函数,然后使用 <script> 标签包含一个 API 的 URL。
只有在返回的 JSON 能像 JavaScript 一样可以被执行时,这种攻击才会生效。所以服务端会约定给所有 JSON 响应体加上前缀 ")]}',\n",来把它们标记为不可执行的,以防范这种攻击。
Angular 的 HttpClient 库会识别这种约定,并在进一步解析之前,自动把字符串 ")]}',\n" 从所有响应中去掉。
要学习更多这方面的知识,请参阅谷歌 Web 安全博客文章的 XSSI 小节。
审计 Angular 应用程序
Angular 应用应该遵循和常规 Web 应用一样的安全原则并按照这些原则进行审计。Angular 中某些应该在安全评审中被审计的 API(比如bypassSecurityTrust API)都在文档中被明确标记为安全性敏感的。