
Angular 构建与本地服务器
构建并运行 Angular 应用
本文讨论的是 Angular 项目中与构建有关的配置项。
配置应用环境
你可以用不同的默认值来为项目定义出不同的命名配置项,比如 stage 和 production。
每个命名配置项都可以具有某些选项的默认值,并应用于各种构建目标,比如 build、serve 和 test。Angular CLI 的 build、serve 和 test 命令可以为不同的目标环境,把文件替换成合适的版本。
配置针对特定环境的默认值
项目的 src/environments/ 文件夹包含基础配置文件 environment.ts,它提供了一个默认环境。你可以在针对特定目标的配置文件中,为其它环境(比如生产和预生产)覆盖这些默认值。
比如:

基础环境 environment.ts 包含了默认的环境设置。比如:
export const environment = {
production: false
};当没有指定环境时,build 命令就会用它作为构建目标。你可以添加其它变量,可以用该环境对象附加属性的形式,也可以用独立对象的形式。比如:以下内容将会把一个变量添加到默认环境中:
export const environment = {
production: false,
apiUrl: 'http://my-api-url'
};你可以添加针对特定目标的配置文件,比如 environment.prod.ts。 下面的代码会设置针对生产环境构建目标的默认值:
export const environment = {
production: true,
apiUrl: 'http://my-prod-url'
};在应用中使用针对特定环境的变量
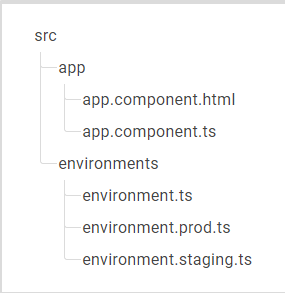
下面的应用结构会为生产和预生产环境配置构建目标:

要使用已定义的配置环境,组件必须导入原始版的环境文件:
import { environment } from './../environments/environment';这会确保 build 和 serve 命令能找到针对特定目标的配置。
组件文件(app.component.ts)中的下列代码可以使用该配置文件中定义的环境变量。
import { Component } from '@angular/core';
import { environment } from './../environments/environment';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor() {
console.log(environment.production); // Logs false for default environment
}
title = 'app works!';
}配置针对特定目标的文件替换规则
CLI 的主配置文件 angular.json 中的每个构建目标下都包含了一个 fileReplacements 区段。这能让你把 TypeScript 程序中的任何文件替换为针对特定目标的版本。当构建目标需要包含针对特定环境(比如生产或预生产)的代码或变量时,这非常有用。
默认情况下不会替换任何文件。你可以为特定的构建目标添加文件替换规则。比如:
"configurations": {
"production": {
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.prod.ts"
}
],
…这意味着当你使用 ng build --configuration production 构建生产配置时,就会把 src/environments/environment.ts 文件替换成针对特定目标的版本 src/environments/environment.prod.ts。
你还可以按需添加更多配置文件。要想添加预生产环境,把 src/environments/environment.ts 复制为 src/environments/environment.staging.ts,然后在 angular.json 中添加 staging 配置:
"configurations": {
"production": { … },
"staging": {
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.staging.ts"
}
]
}
}你还可以往目标环境中添加更多配置项。你的构建目标支持的任何选项都可以在构建目标配置中进行覆盖。
要想使用预生产环境(staging)的配置进行构建,请运行下列命令:
ng build --configuration=staging如果将其添加到 angular.json 的 "serve:configurations" 区段,你还可以配置 serve 命令来使用 目标构建配置:
"serve": {
"builder": "@angular-devkit/build-angular:dev-server",
"options": {
"browserTarget": "your-project-name:build"
},
"configurations": {
"production": {
"browserTarget": "your-project-name:build:production"
},
"staging": {
"browserTarget": "your-project-name:build:staging"
}
}
},配置文件大小预算
当应用的功能不断增长时,其文件大小也会同步增长。CLI 允许你通过配置项来限制文件大小,以确保应用的各个部分都处于你定义的大小范围内。
你可以在 CLI 配置文件 angular.json 的 budgets 区段为每个所配置的环境定义这些大小范围。
{
…
"configurations": {
"production": {
…
budgets: []
}
}
}你可以为整个应用指定大小范围,也可以为特定部分。每个条目会为一种特定的类型配置大小范围。用下列各式来指定大小的值:
|
大小值 |
详情 |
|---|---|
|
|
大小(以字节为单位)。 |
123kb
|
大小(以千字节为单位)。 |
123mb
|
大小(以 MB 为单位)。 |
12%
|
相对于基线(baseline)大小的百分比大小。(不能用作 baseline 的值。) |
如果配置了大小范围,构建系统就会在发现应用的某个部分达到或超过了你设置的大小范围时发出警告或报错。
每个范围条目是一个 JSON 对象,它具有下列属性:
|
属性 |
值 |
||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| type | 预算的类型。下列值之一:
|
||||||||||||||||
| name |
包的名称(对于 |
||||||||||||||||
| baseline |
一个表示基准大小的绝对值,用做比例值的基数。 |
||||||||||||||||
| maximumWarning |
当大小超过基线的这个阈值百分比时给出警告。 |
||||||||||||||||
| maximumError |
当大小超过基线的这个阈值百分比时报错。 |
||||||||||||||||
| minimumWarning |
当大小小于基线的这个阈值百分比时给出警告。 |
||||||||||||||||
| minimumError |
当大小小于基线的这个阈值百分比时报错。 |
||||||||||||||||
| warning |
当大小达到或小于基线的这个阈值百分比时都给出警告。 |
||||||||||||||||
| error |
当大小达到或小于基线的这个阈值百分比时都报错。 |
配置 CommonJS 依赖项
建议你在 Angular 应用中避免依赖 CommonJS 模块。对 CommonJS 模块的依赖会阻止打包器和压缩器优化你的应用,这会导致更大的打包尺寸。 建议你在整个应用中都使用 ECMAScript 模块。 欲知详情,参阅 为什么 CommonJS 会导致更大的打包尺寸。
如果 Angular CLI 检测到你的浏览器端应用依赖了 CommonJS 模块,就会发出警告。要禁用这些警告,你可以把这些 CommonJS 模块的名字添加到 angular.json 文件的 build 区的 allowedCommonJsDependencies 选项中。
"build": {
"builder": "@angular-devkit/build-angular:browser",
"options": {
"allowedCommonJsDependencies": [
"lodash"
]
…
}
…
},配置浏览器兼容性
CLI 使用 Autoprefixer 来确保对不同浏览器及其版本的兼容性。你会发现当你要从构建中针对特定的目标浏览器或排除指定的浏览器版本时,这是很有必要的。
在内部 Autoprefixer 依赖一个名叫 Browserslist 的库来指出需要为哪些浏览器加前缀。Browserlist 会在 package.json 的 browserlist 属性中或一个名叫 .browserslistrc 的配置文件中来配置这些选项。当 Autoprefixer 为你的 CSS 加前缀时,就会查阅 Browserlist 的配置。
- 可以为
package.json 添加 browserslist属性来告诉 Autoprefixer,要针对哪些浏览器:
"browserslist": [
"> 1%",
"last 2 versions"
].browserslistrc,用于指定你要支持哪些浏览器:### Supported Browsers
> 1%
last 2 versions参阅 browserslist 的代码库以得到如何指定浏览器及其版本的更多例子。
代理到后端服务器
可以用 webpack 开发服务器中的代理支持来把特定的 URL 转发给后端服务器,只要传入 --proxy-config 选项就可以了。 比如,要把所有到 http://localhost:4200/api 的调用都转给运行在 http://localhost:3000/api 上的服务器,可采取如下步骤。
- 在项目的
src/ 目录下创建一个 proxy.conf.json 文件。 - 往这个新的代理配置文件中添加如下内容:
- 在 CLI 配置文件
angular.json 中为 serve目标添加 proxyConfig选项: - 要使用这个代理选项启动开发服务器,请运行
ng serve 命令。
{
"/api": {
"target": "http://localhost:3000",
"secure": false
}
}…
"architect": {
"serve": {
"builder": "@angular-devkit/build-angular:dev-server",
"options": {
"browserTarget": "your-application-name:build",
"proxyConfig": "src/proxy.conf.json"
},
…可以编辑这个代理配置文件,以添加配置项,下面是一些例子。要查看所有选项的详细说明,参阅 webpack DevServer 文档。
注意:
如果你编辑了这个代理配置文件,就必须重启 ng serve,来让你的修改生效。
重写 URL 路径
pathRewrite 代理配置项能让你在运行时重写 URL 路径。比如,可以在代理配置中指定如下的 pathRewrite 值,以移除路径末尾的 "api" 部分。
{
"/api": {
"target": "http://localhost:3000",
"secure": false,
"pathRewrite": {
"^/api": ""
}
}
}如果你要访问的后端不在 localhost 上,还要设置 changeOrigin 选项。比如:
{
"/api": {
"target": "http://npmjs.org",
"secure": false,
"pathRewrite": {
"^/api": ""
},
"changeOrigin": true
}
}要想了解你的代理是否在如预期般工作,可以设置 logLevel 选项。比如:
{
"/api": {
"target": "http://localhost:3000",
"secure": false,
"pathRewrite": {
"^/api": ""
},
"logLevel": "debug"
}
}代理的有效日志级别是 info(默认值)、debug、warn、error 和 silent。
代理多个条目
通过用 JavaScript 定义此配置,你还可以把多个条目代理到同一个目标。
将代理配置文件设置为 proxy.conf.js(代替 proxy.conf.json),并指定如下例子中的配置文件。
const PROXY_CONFIG = [
{
context: [
"/my",
"/many",
"/endpoints",
"/i",
"/need",
"/to",
"/proxy"
],
target: "http://localhost:3000",
secure: false
}
]
module.exports = PROXY_CONFIG;在 CLI 配置文件 angular.json 中,指向 JavaScript 配置文件:
…
"architect": {
"serve": {
"builder": "@angular-devkit/build-angular:dev-server",
"options": {
"browserTarget": "your-application-name:build",
"proxyConfig": "src/proxy.conf.js"
},
…绕过代理
如果你需要根据情况绕过此代理,或在发出请求前先动态修改一下,可以添加 bypass 选项,就像下例的 JavaScript 所示。
const PROXY_CONFIG = {
"/api/proxy": {
"target": "http://localhost:3000",
"secure": false,
"bypass": function (req, res, proxyOptions) {
if (req.headers.accept.indexOf("html") !== -1) {
console.log("Skipping proxy for browser request.");
return "/index.html";
}
req.headers["X-Custom-Header"] = "yes";
}
}
}
module.exports = PROXY_CONFIG;使用公司代理
如果你在某个公司代理之后,此后端就无法直接代理到局域网之外的任何 URL。这种情况下,你可以把这个后端代理配置为,借助 agent 通过你的公司代理转发此调用:
npm install --save-dev https-proxy-agent如果你定义了环境变量 http_proxy 或 HTTP_PROXY,当运行 npm start 时,就会自动添加一个 agent 来通过你的企业代理转发网络调用。
请在 JavaScript 配置文件中使用如下内容。
var HttpsProxyAgent = require('https-proxy-agent');
var proxyConfig = [{
context: '/api',
target: 'http://your-remote-server.com:3000',
secure: false
}];
function setupForCorporateProxy(proxyConfig) {
var proxyServer = process.env.http_proxy || process.env.HTTP_PROXY;
if (proxyServer) {
var agent = new HttpsProxyAgent(proxyServer);
console.log('Using corporate proxy server: ' + proxyServer);
proxyConfig.forEach(function(entry) {
entry.agent = agent;
});
}
return proxyConfig;
}
module.exports = setupForCorporateProxy(proxyConfig);