
Angular 教程:为英雄之旅添加路由支持
路由器教程:英雄之旅
本教程提供了关于 Angular 路由器的概要性概述。在本教程中,你将基于基本的路由器配置来探索诸如子路由、路由参数、惰性加载 NgModule、路由守卫和预加载数据等功能,以改善用户体验。
有关该应用最终版本的有效示例,请参阅现场演练 / 下载范例。
目标
本指南描述了一个多页路由示例应用程序的开发过程。在此过程中,它重点介绍了路由器的关键特性,比如:
- 将应用程序功能组织到模块中
- 导航到组件(从 Heroes 链接导航到“英雄列表”)
- 包括一个路由参数(在路由到“英雄详细信息”时传入英雄的
id) - 子路由(危机中心特性区有自己的路由)
-
CanActivate守卫(检查路由访问) -
CanActivateChild守卫(检查子路由访问) -
CanDeactivate守卫(在放弃未保存的更改之前请求许可) -
Resolve守卫(预先获取路由数据)。 - 惰性加载
NgModule -
CanLoad守卫(在加载功能模块的文件之前检查)
范例应用实战
本教程的示例应用会帮助“英雄雇佣管理局”找到需要各位英雄去解决的危机。
本应用有三个主要的特性区:
- 危机中心,用于维护要指派给英雄的危机列表。
- 英雄特性区,用于维护管理局雇佣的英雄列表。
- 管理特性区会管理危机和英雄的列表。
该应用会渲染出一排导航按钮和和一个英雄列表视图。

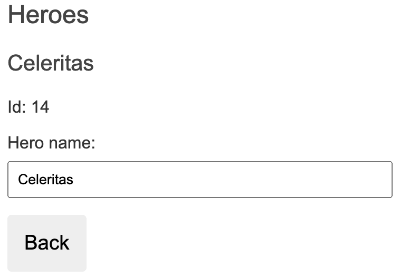
选择其中之一,该应用就会把你带到此英雄的编辑页面。

修改完名字,再点击“后退”按钮,应用又回到了英雄列表页,其中显示的英雄名已经变了。注意,对名字的修改会立即生效。
另外你也可以点击浏览器本身的后退按钮(而不是应用中的 “Back” 按钮),这也同样会回到英雄列表页。在 Angular 应用中导航也会和标准的 Web 导航一样更新浏览器中的历史。
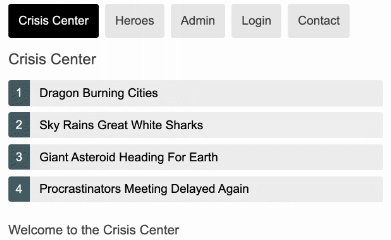
现在,点击危机中心链接,前往危机列表页。

选择其中之一,该应用就会把你带到此危机的编辑页面。危机详情是当前页的子组件,就在列表的紧下方。
修改危机的名称。注意,危机列表中的相应名称并没有修改。

这和英雄详情页略有不同。英雄详情会立即保存你所做的更改。而危机详情页中,你的更改都是临时的 —— 除非按“保存”按钮保存它们,或者按“取消”按钮放弃它们。这两个按钮都会导航回危机中心,显示危机列表。
单击浏览器后退按钮或 “Heroes” 链接,可以激活一个对话框。

你可以回答“确定”以放弃这些更改,或者回答“取消”来继续编辑。
这种行为的幕后是路由器的 CanDeactivate 守卫。该守卫让你有机会进行清理工作或在离开当前视图之前请求用户的许可。
Admin 和 Login 按钮用于演示路由器的其它能力,本章稍后的部分会讲解它们。