Angular 英雄之旅-介绍
教程:英雄之旅
快速上手 - STACKBLITZ
在本教程中,你将从头开始构建自己的应用,体验典型的开发过程。这里还有一些对基本的应用设计概念、工具和术语的介绍。
如果你对 Angular 还不熟悉,你可能要先试一试 快速上手应用。它基于一个现成的、已部分完成的项目,你可以在 StacBlitz 的交互式开发环境中检查和修改,你还可以在那里实时查看结果。
“试一试”教程遵循最新的最佳实践,以简明的格式,涵盖了与其相同的主要话题 - 组件、模板语法、路由、服务,以及通过 HTTP 访问数据。
这个“英雄之旅”教程向你展示了如何使用 Angular CLI 工具搭建本地开发环境并开发应用,还对 Angular CLI 工具 的基础知识进行了介绍。
你建立的英雄之旅应用可以帮助人力资源管理局管理好自己的英雄。该应用具有许多在任何数据驱动的应用中都可能出现的功能。完成后的应用会获取并显示一些英雄列表、编辑所选英雄的详细信息,并在不同的英雄数据视图之间导航。
你会在这份 Angular 文档中用到的很多个例子中找到对此应用领域的引用和扩展,但是你并不一定非要通过这个教程来理解这些例子。
在本教程的最后,你将完成下列工作:
- 使用 Angular 的内置指令来显示 / 隐藏元素,并显示英雄数据的列表
- 创建 Angular 组件以显示英雄的详情,并显示一个英雄数组
- 为只读数据使用单向数据绑定
- 添加可编辑字段,使用双向数据绑定来更新模型
- 把组件中的方法绑定到用户事件上,比如按键和点击
- 让用户可以在主列表中选择一个英雄,然后在详情视图中编辑他
- 使用管道来格式化数据
- 创建共享的服务来管理这些英雄
- 使用路由在不同的视图及其组件之间导航
你将学到足够的 Angular 知识,并确信 Angular 确实能提供你所需的支持。
最终解
完成本教程的所有步骤之后,最终的应用会是这样的:现场演练 / 下载范例。
你要构建出什么
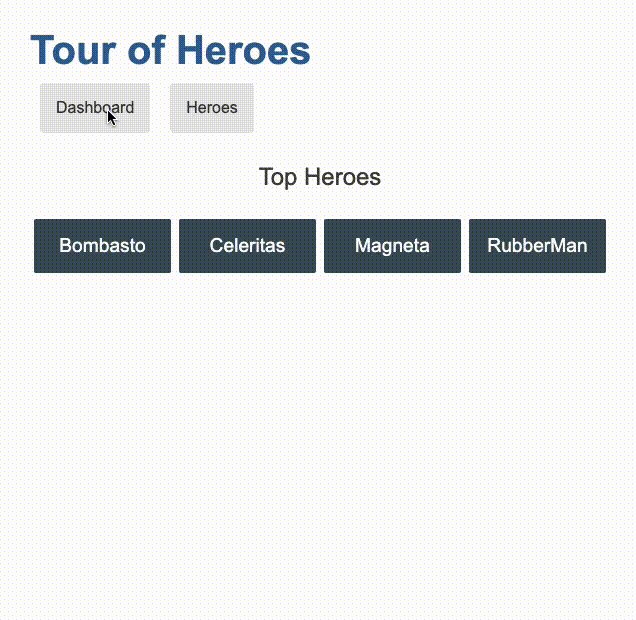
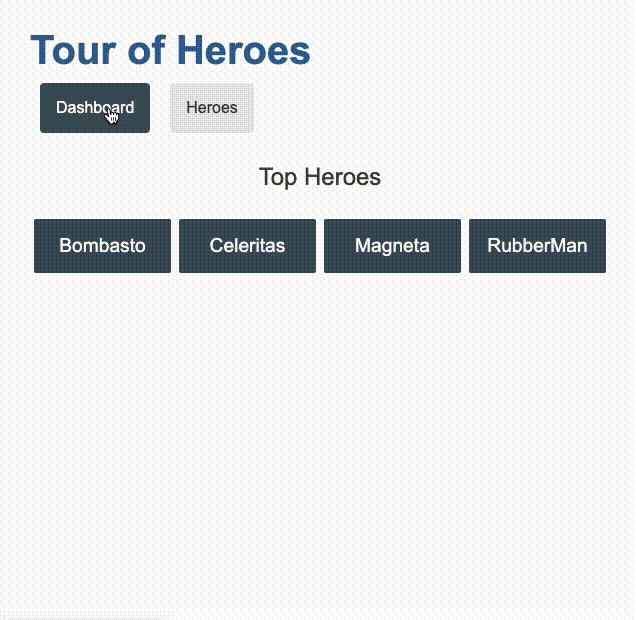
下面是本教程关于界面的构想:开始是“Dashboard(仪表盘)”视图,来展示最勇敢的英雄。

仪表盘顶部中有两个链接:“Dashboard(仪表盘)”和“Heroes(英雄列表)”。你将点击它们在“仪表盘”和“英雄列表”视图之间导航。
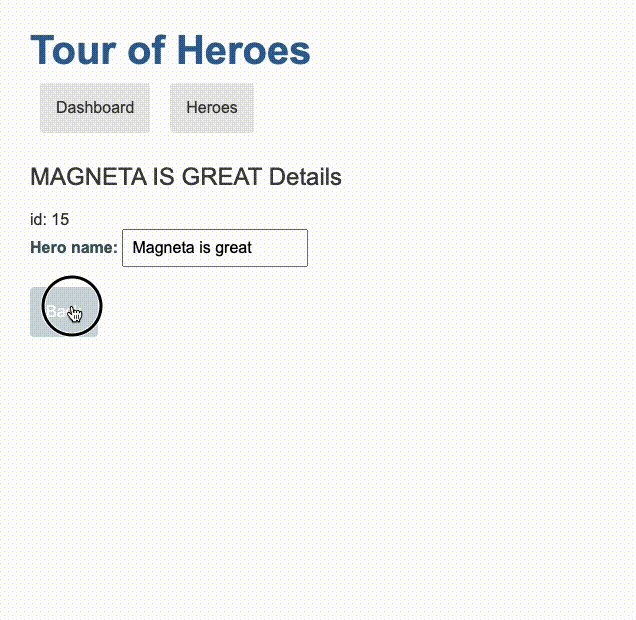
当你点击仪表盘上名叫“Magneta”的英雄时,路由会打开英雄详情页,在这里,你可以修改英雄的名字。

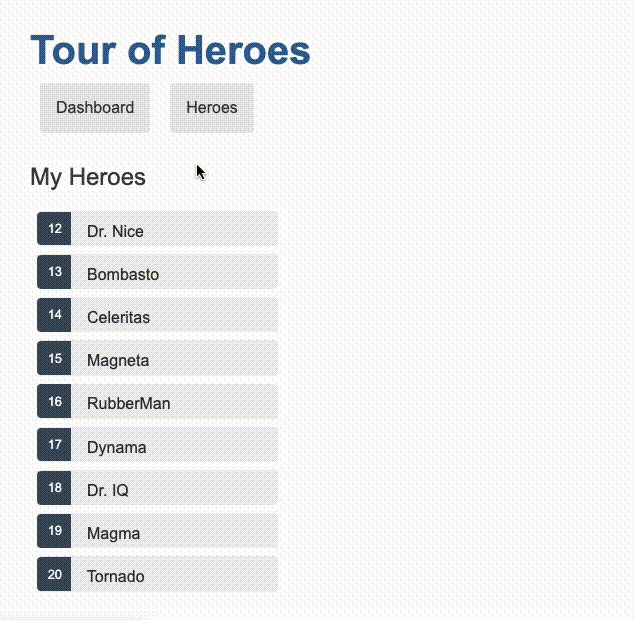
点击“Back(后退)”按钮将返回到“Dashboard(仪表盘)”。顶部的链接可以把你带到任何一个主视图。如果你点击“Heroes(英雄列表)”链接,应用将把你带到“英雄”列表主视图。

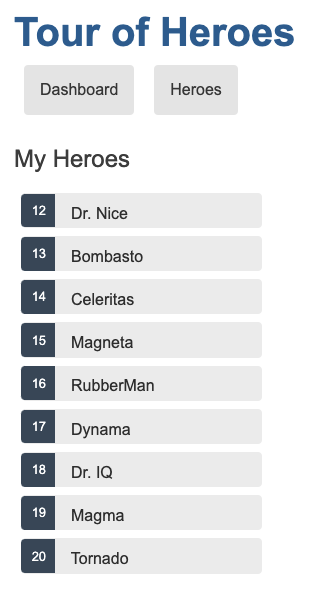
当你点击另一位英雄时,一个只读的“微型详情视图”会显示在列表下方,以体现你的选择。
你可以点击“View Details(查看详情)”按钮进入所选英雄的编辑视图。
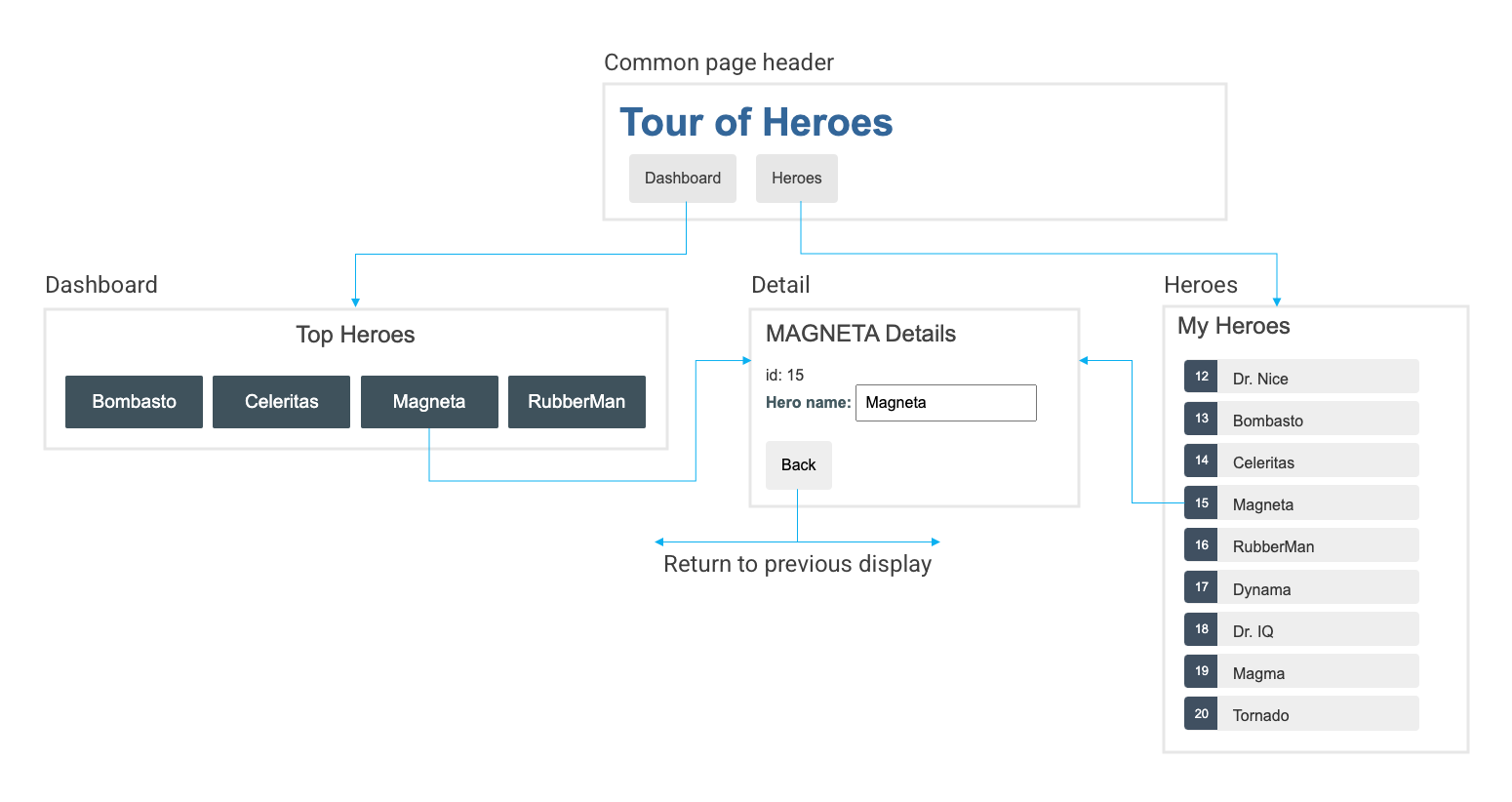
下面这张图汇总了所有可能的导航路径。

下图演示了本应用中的动图。