
网格布局
MDUI 提供了一套响应式、移动设备优先的 12 列网格布局系统。
相关资源
布局容器
MDUI 需要为页面内容和网格布局系统包裹一个 .mdui-container 容器。我们提供了两个此作用的类。
.mdui-container 类占据 92% - 96% 的屏幕宽度,且最大宽度 1280px。
<body>
<div class="mdui-container">
...
</div>
</body>.mdui-container-fluid 类将始终占据 100% 的屏幕宽度。
<body>
<div class="mdui-container-fluid">
...
</div>
</body>基础网格
.mdui-row 必须包含在 .mdui-container 或 .mdui-container-fluid 中,以便为其赋予合适的排列(aligment)和内补(padding)。
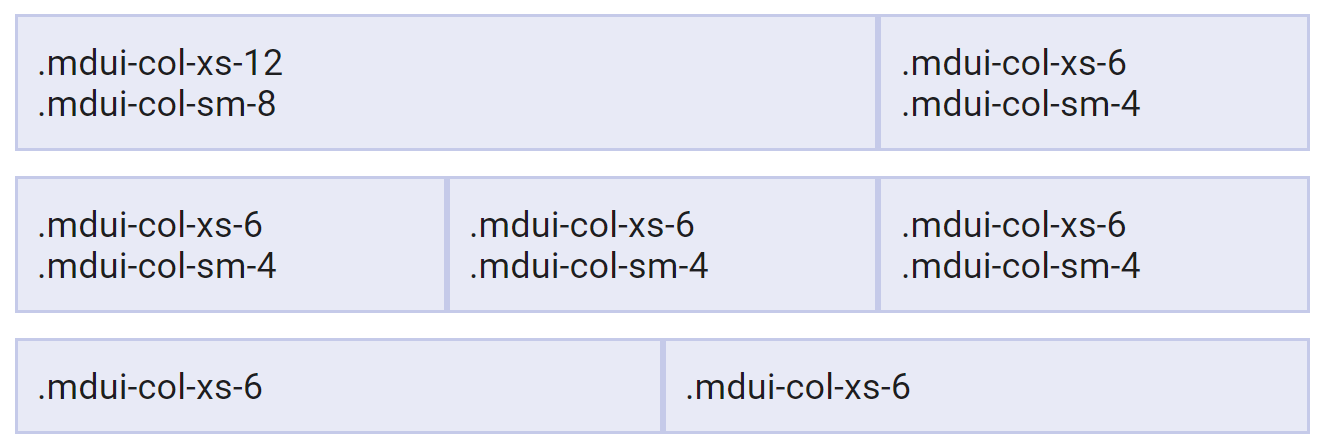
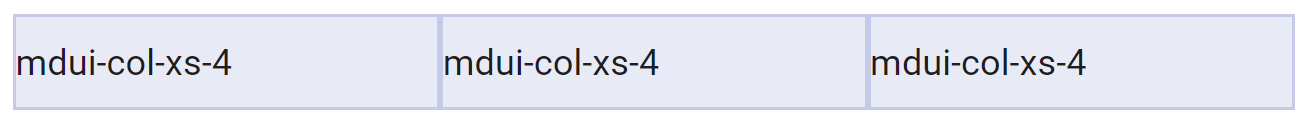
在 .mdui-row 中包含若干个 .mdui-col-xs-[1-12] 类,其中 .mdui-col-xs-[1-12] 中的数字表示该元素占据多少列。
如果一行中包含的列大于 12,则多余的列将另起一行排列。

响应式网格
- .mdui-col-xs-[1-12] 所有屏幕设备上都会生效,如手机、电脑等。
- .mdui-col-sm-[1-12] 在小屏幕及以上的设备上生效,如平板电脑。
- .mdui-col-md-[1-12] 在中等屏幕及以上的设备上生效,如笔记本电脑。
- .mdui-col-lg-[1-12] 在大屏幕及以上的设备上生效,如台式电脑。
- .mdui-col-xl-[1-12] 在特大屏幕设备上生效,如电视。
混用这些类,可以达到响应式的效果。
响应式断点如下:
| class | 区间 | 槽宽 |
| .mdui-col-xs-[1-12] | > 0 | 16px(每列左右均有 8px) |
| .mdui-col-sm-[1-12] | > 600px | 16px(每列左右均有 8px) |
| .mdui-col-md-[1-12] | > 1024px | 16px(每列左右均有 8px) |
| .mdui-col-lg-[1-12] | > 1440px | 16px(每列左右均有 8px) |
| .mdui-col-xl-[1-12] | > 1920px | 16px(每列左右均有 8px) |

列间距
默认在列之间会有 16px 的间距,只需在 .mdui-row 上添加类 .mdui-row-gapless 即可消除列间距。

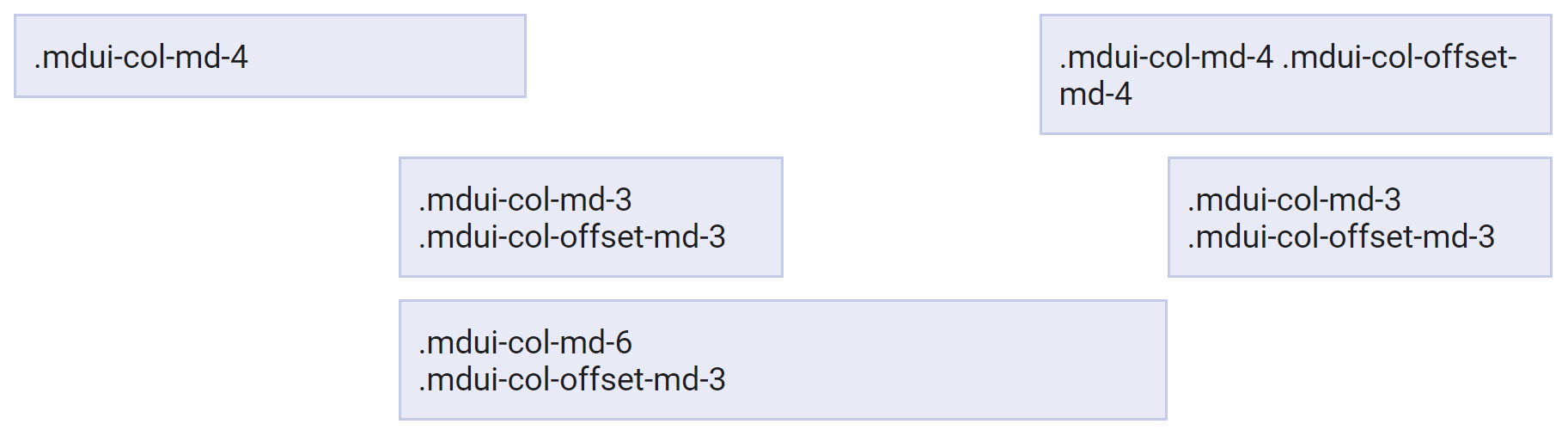
列偏移
使用 .mdui-col-offset-xs-[1-12]、.mdui-col-offset-sm-[1-12] 、 .mdui-col-offset-md-[1-12] 、 .mdui-col-offset-lg-[1-12] 和 .mdui-col-offset-xl-[1-12] 可以将列向右偏移,类名中的数字表示向右偏移多少列。

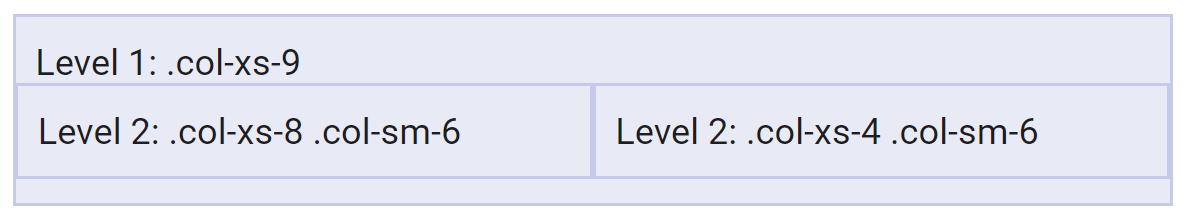
嵌套列
通过在已有的列中再添加新的 .mdui-row 和 .mdui-col-[*] 元素实现列的嵌套。被嵌套的行所包含的列不能超过 12 个。

等分列
在 .mdui-row-xs-[1-12] 中包含若干个含 .mdui-col 类的元素,这些元素会被等分。例如:.mdui-row-xs-5 中的每一个 .mdui-col 元素均占据 20% 的宽度。

混用 .mdui-row-xs-[1-12]、.mdui-row-sm-[1-12]、.mdui-row-md-[1-12]、.mdui-row-lg-[1-12]、.mdui-row-xl-[1-12] 可以实现响应式布局。
CSS 类名列表
| 类名 | 效果 |
| .mdui-container | 有宽度限制的布局容器 |
| .mdui-container-fluid | 100% 宽度的布局容器 |
| .mdui-row | 定义行 |
| .mdui-col-[xs|sm|md|lg|xl]-[1-12] | 定义列 |
| .mdui-row-gapless | 消除列间距 |
| .mdui-col-offset-[xs|sm|md|lg|xl]-[1-12] | 列偏移 |
| .mdui-row-[xs|sm|md|lg|xl]-[1-12] | 等分列 |