
可扩展面板
toggle(item)调用方式
- 通过自定义属性调用
- 通过 JavaScript 调用
相关阅读
样式
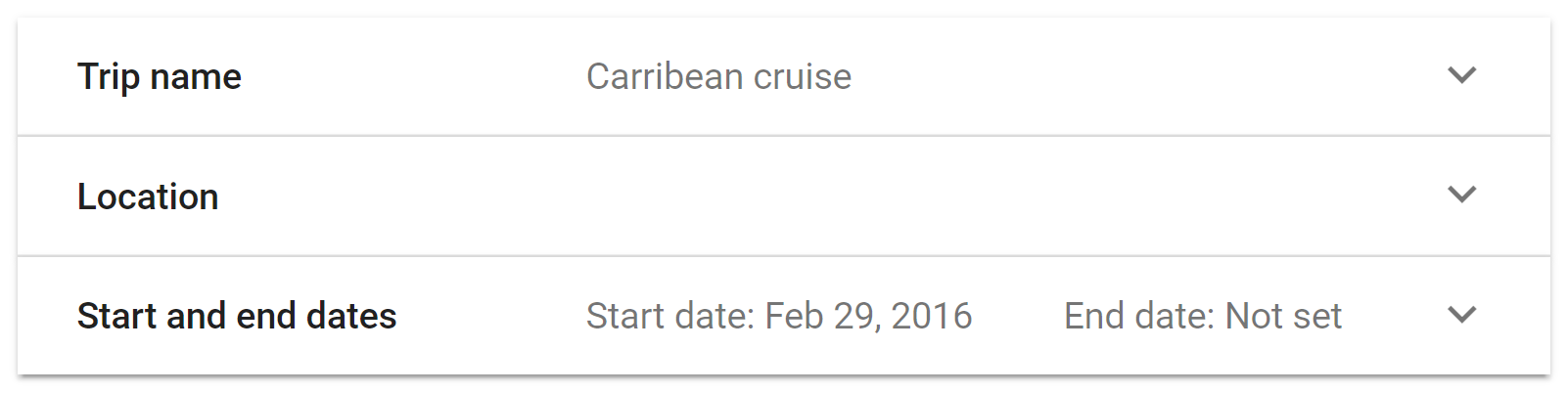
完整 HTML 结构
这个示例包含了所有可以包含的 HTML 元素。

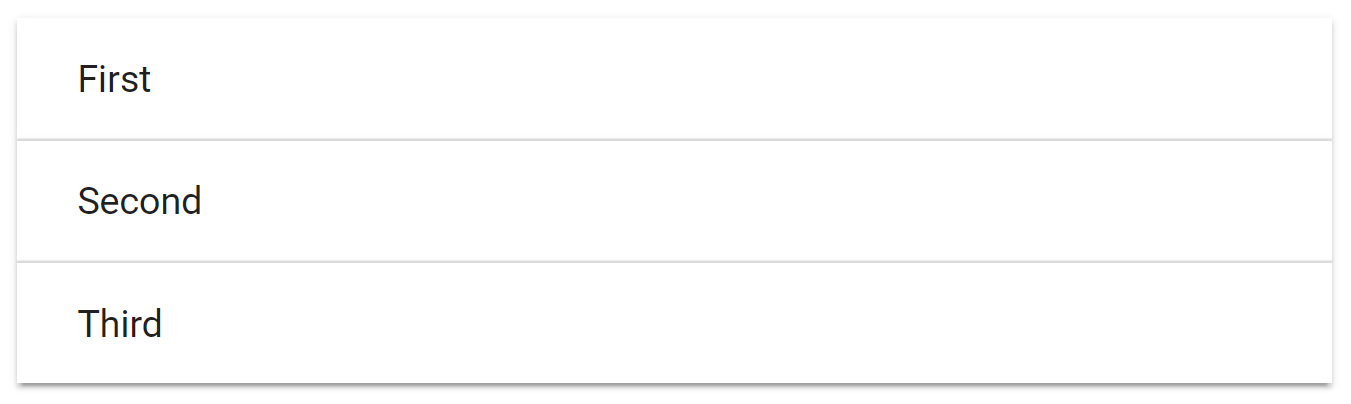
最简 HTML 结构
上例中的部分元素并不是必须的,下面的示例只包含必须的 HTML 元素。

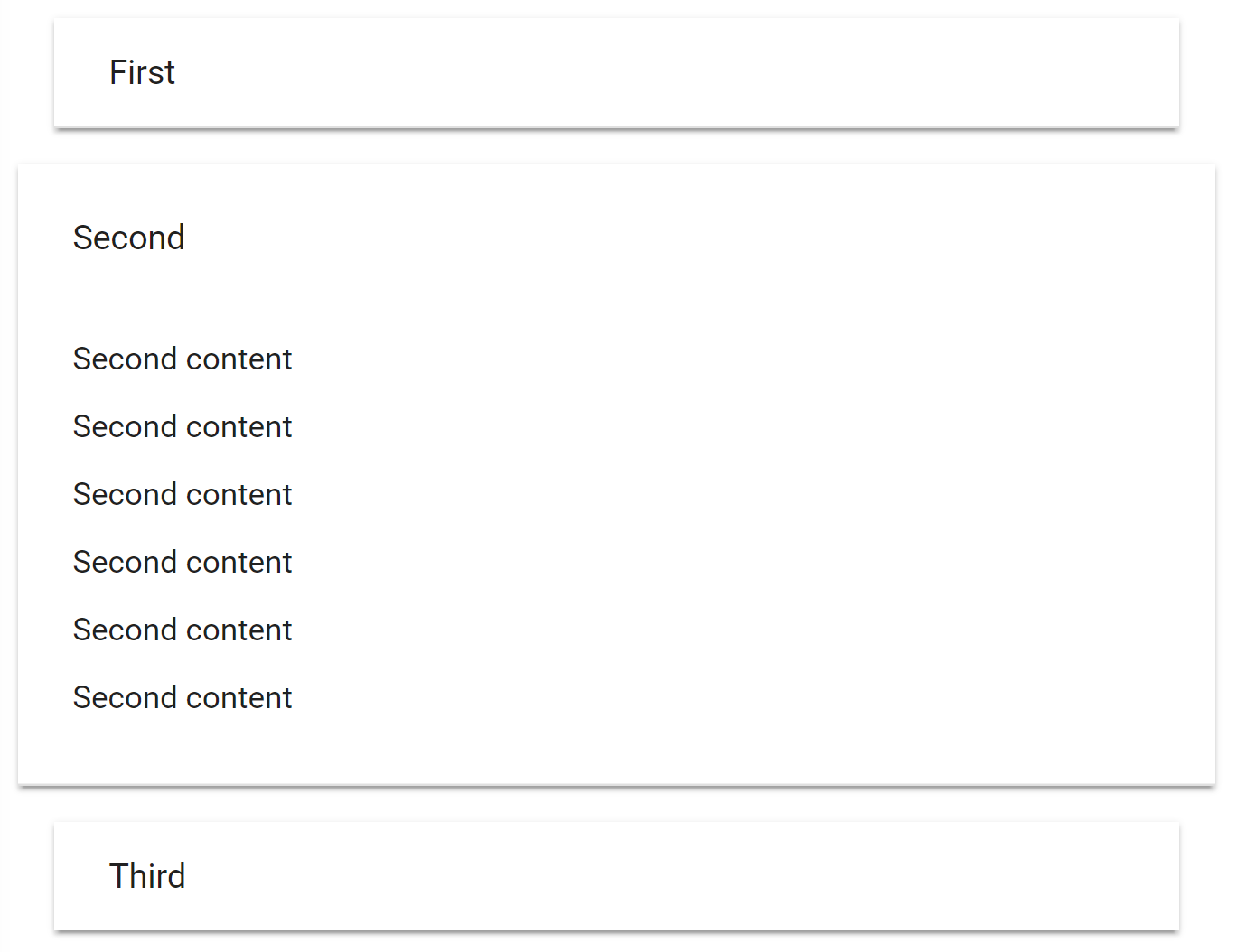
默认打开的面板项
在 <div class="mdui-panel-item"></div> 元素上添加类 .mdui-panel-item-open 即可使该面板项处于默认打开状态。

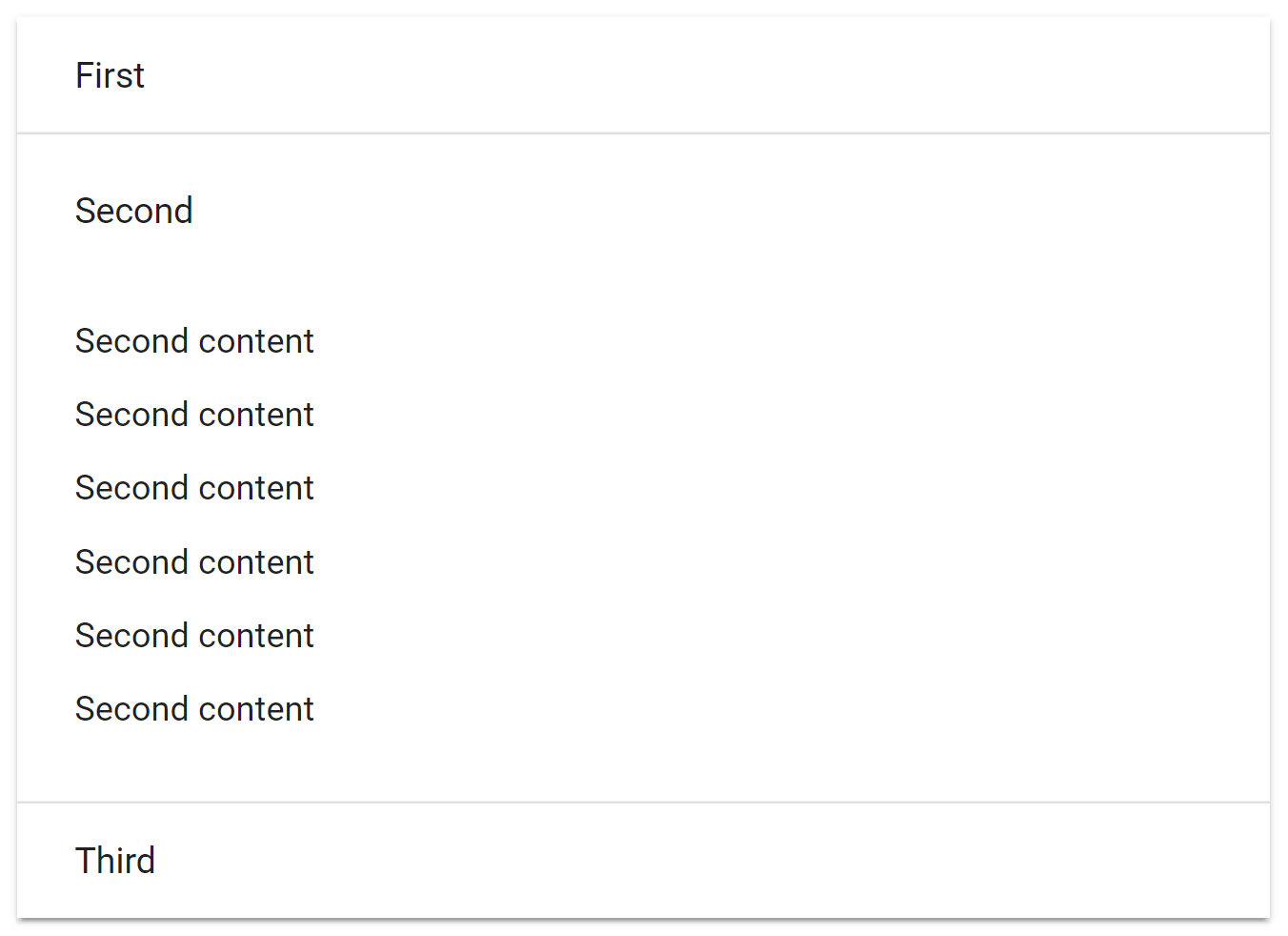
移除面板间距
在 <div class="mdui-panel"></div> 元素上添加类 .mdui-panel-gapless 即可移除打开的面板和其他面板之间的间距。

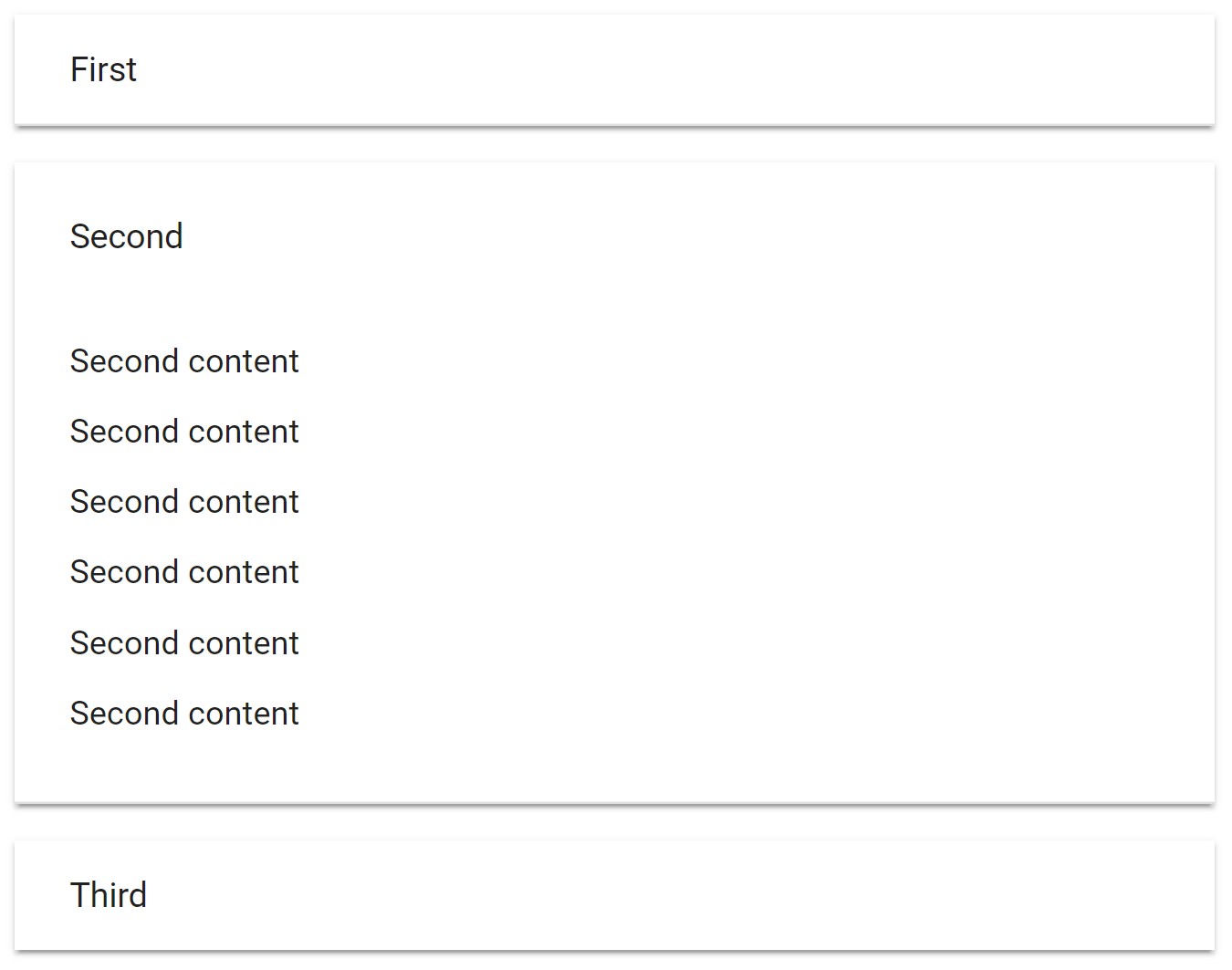
弹出面板
在 <div class="mdui-panel"></div> 元素上添加类 .mdui-panel-popout 即可使打开的面板有弹出效果。

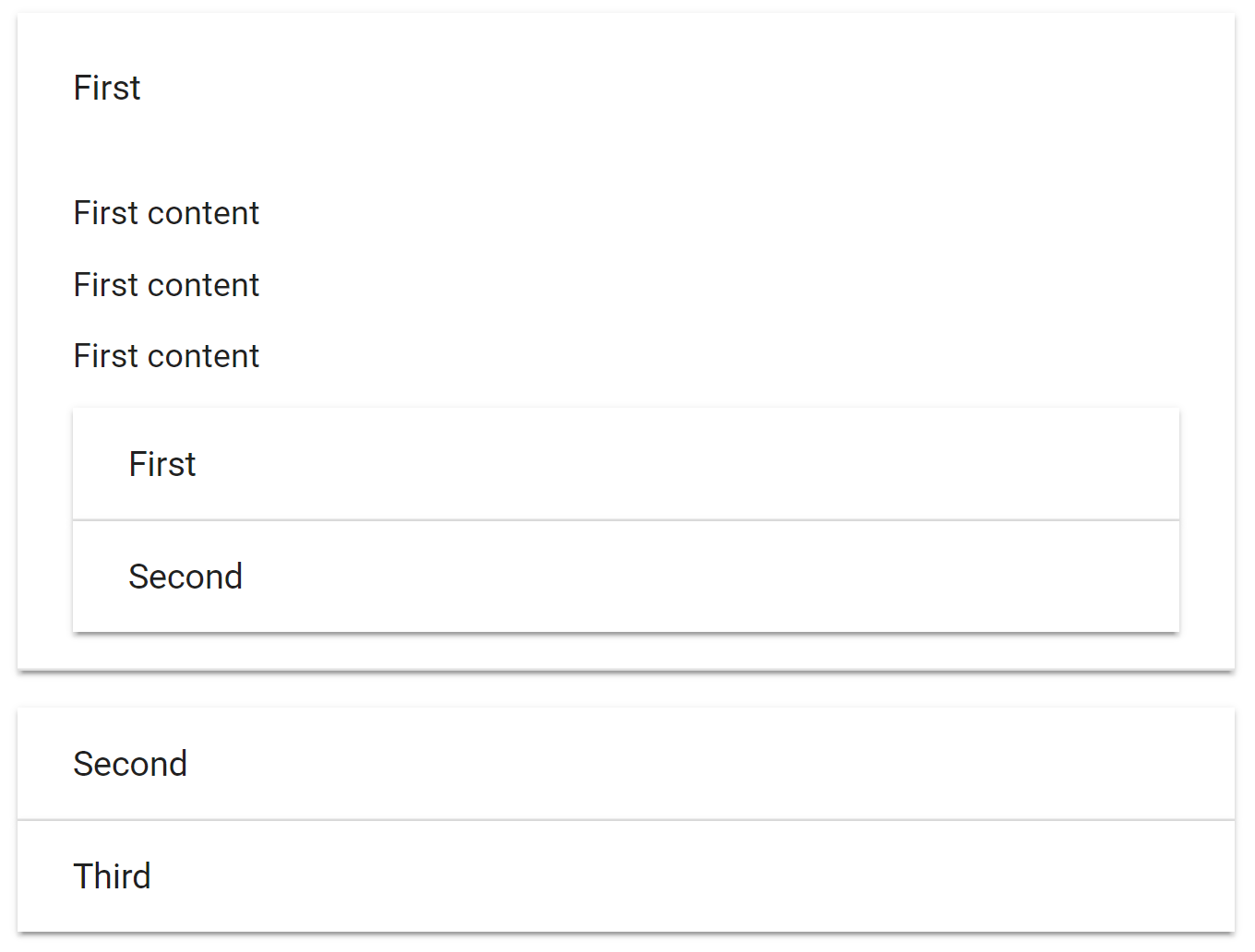
面板嵌套
可扩展面板可以互相嵌套。

调用方式
通过自定义属性调用
使用该方式无需编写 JavaScript 代码。只需在 <div class="mdui-panel"></div> 元素上添加 mdui-panel="options" 属性即可激活该插件。
通过 JavaScript 调用
实例化组件:
// selector 为 .mdui-panel 元素的 CSS 选择器或 DOM 元素
// options 为插件的参数,见下面的参数列表
var inst = new mdui.Panel(selector, options);参数
| 参数名 | 类型 | 默认值 | 描述 |
| accordion | boolean | false | 是否启用手风琴效果。
|
方法
| 方法名 | 描述 |
| open(item) | 打开面板项。
|
| close(item) | 关闭面板项。
|
| toggle(item) | 切换面板项状态。
|
| openAll() | 打开所有面板项。该方法仅在 accordion 为 false 时有效。 |
| closeAll() | 关闭所有面板项。 |
事件
| 事件 | 描述 | 目标 | 参数 |
| open.mdui.panel | 面板项开始打开动画时,事件将被触发。 | <div class="mdui-panel-item"></div> | event.detail.inst:实例 |
| opened.mdui.panel | 面板项结束打开动画时,事件将被触发。 | <div class="mdui-panel-item"></div> | event.detail.inst:实例 |
| close.mdui.panel | 面板项开始关闭动画时,事件将被触发。 | <div class="mdui-panel-item"></div> | event.detail.inst:实例 |
| closed.mdui.panel | 面板项结束关闭动画时,事件将被触发。 | <div class="mdui-panel-item"></div> | event.detail.inst:实例 |
CSS 类名列表
| 类名 | 效果 |
| .mdui-panel | 定义一个可扩展面板。 |
| .mdui-panel-gapless | 移除打开的面板和其他面板之间的间距。 |
| .mdui-panel-popout | 使打开的面板具有弹出效果。 |
| .mdui-panel-item | 定义一个可扩展面板的面板项。 |
| .mdui-panel-item-open | 使面板项默认打开。 |
| .mdui-panel-item-header | 定义一个面板项的头部。 |
| .mdui-panel-item-title | 定义面板项头部的标题。 |
| .mdui-panel-item-summary | 定义面板项头部的概要。 |
| .mdui-panel-item-arrow | 定义面板项的展开收起图标。 |
| .mdui-panel-item-body | 定义面板项内容。 |
| .mdui-panel-item-actions | 定义面板项的操作栏。 |