
文本框
文本框一般使用在表单中。MDUI 的文本框拥有字数统计、表单验证等功能。
可以配合网格布局系统进行表单布局。
调用方式
在页面加载完后会自动初始化。对于动态生成的文本框,需要调用 mdui.updateTextFields() 进行初始化。
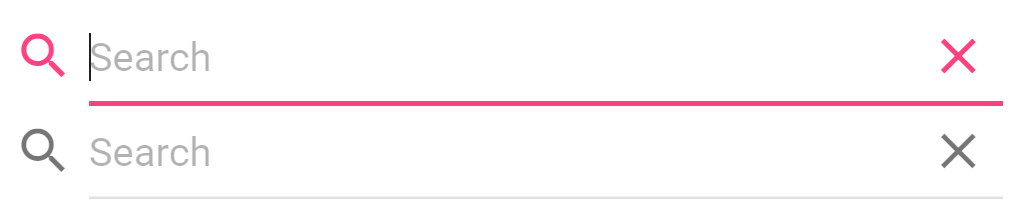
色彩
使用强调色。
相关阅读
样式
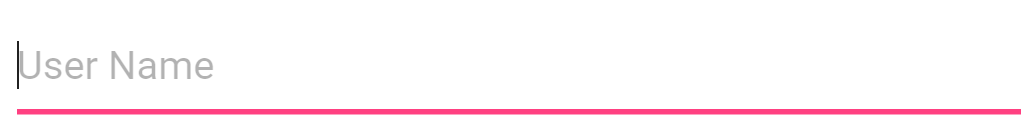
单行文本框
这是一个最简单的文本框的例子:

固定标签

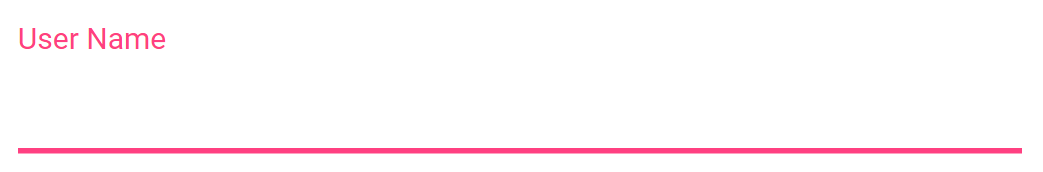
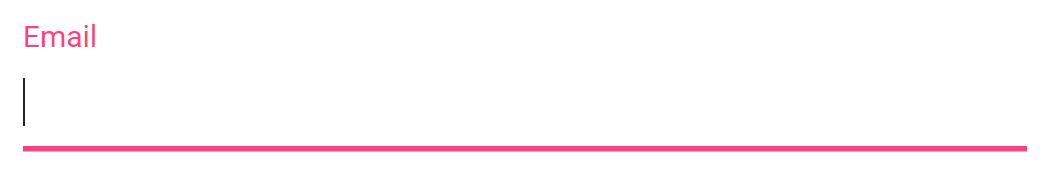
浮动标签

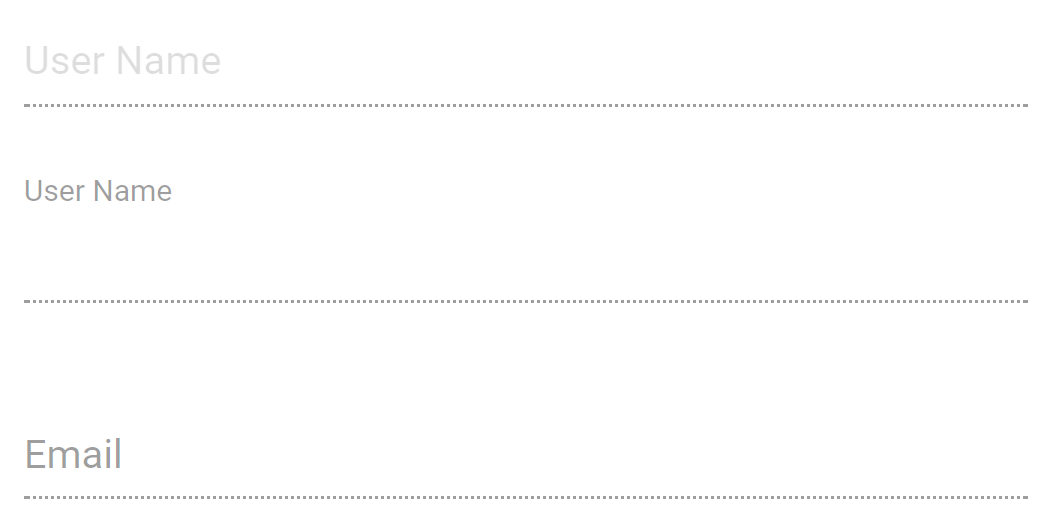
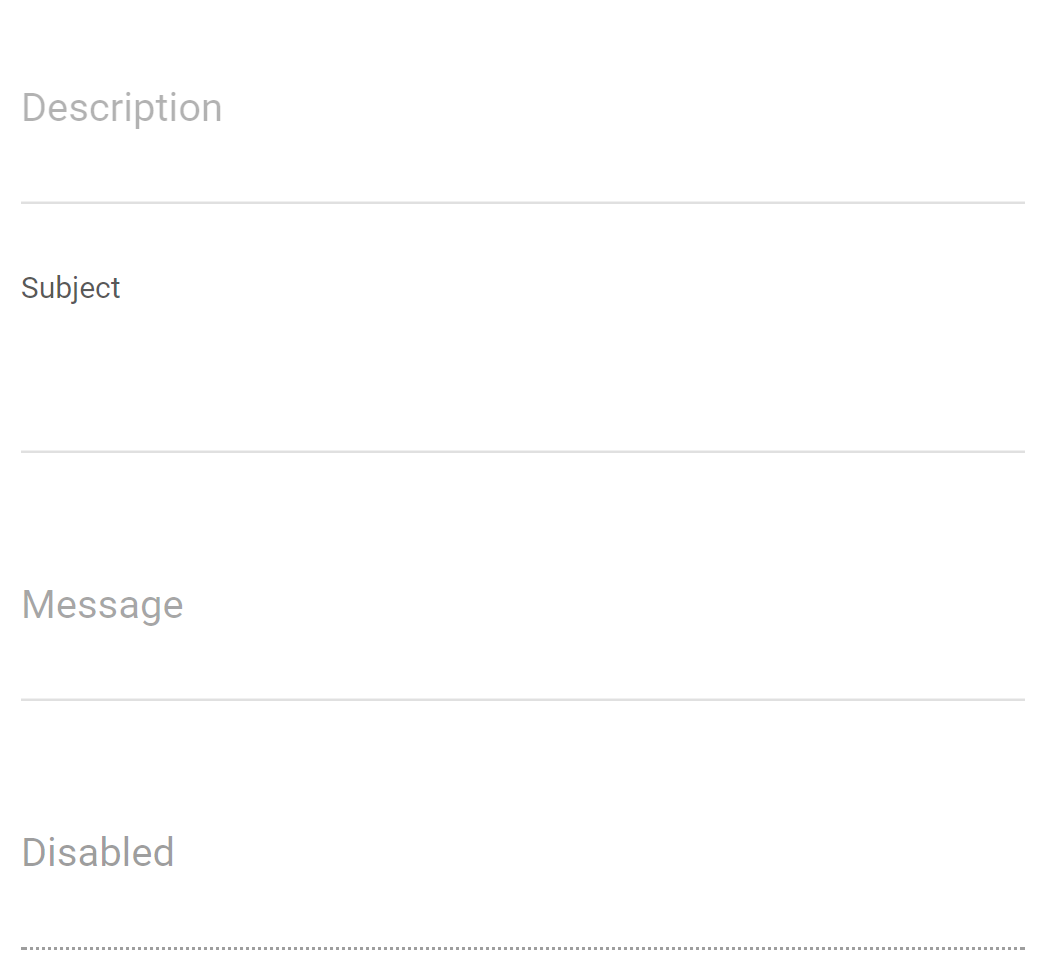
禁用状态
在 .mdui-textfield-input 元素上添加 disabled 属性,即可禁用文本框。

多行文本框
把单行文本框的 input 标签替换为 textarea 标签,即为多行文本框。多行文本框会根据内容的高度自动调整文本框的高度。

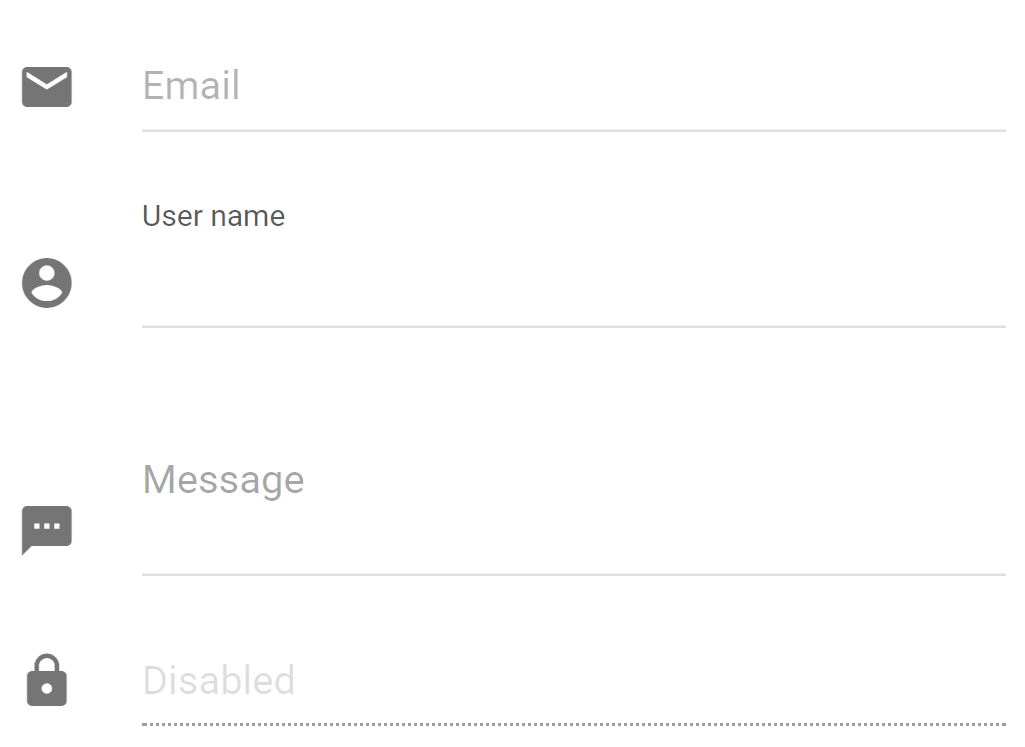
含图标

可展开文本框

功能
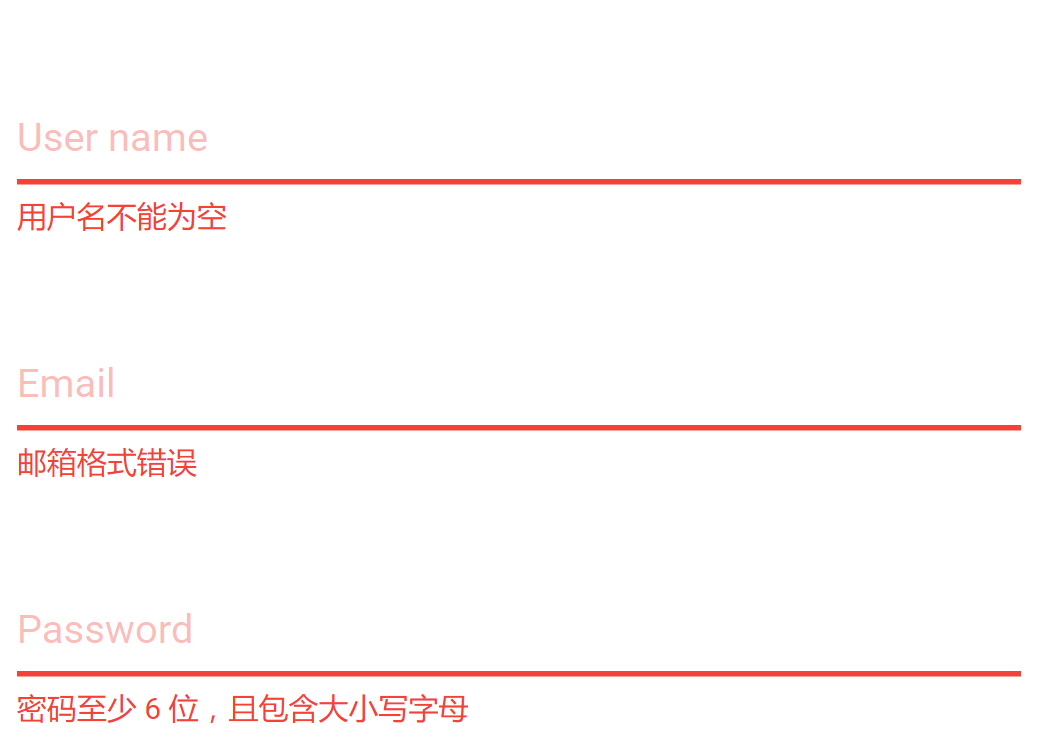
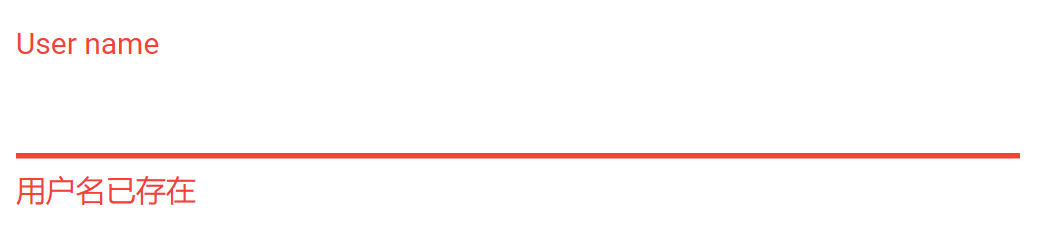
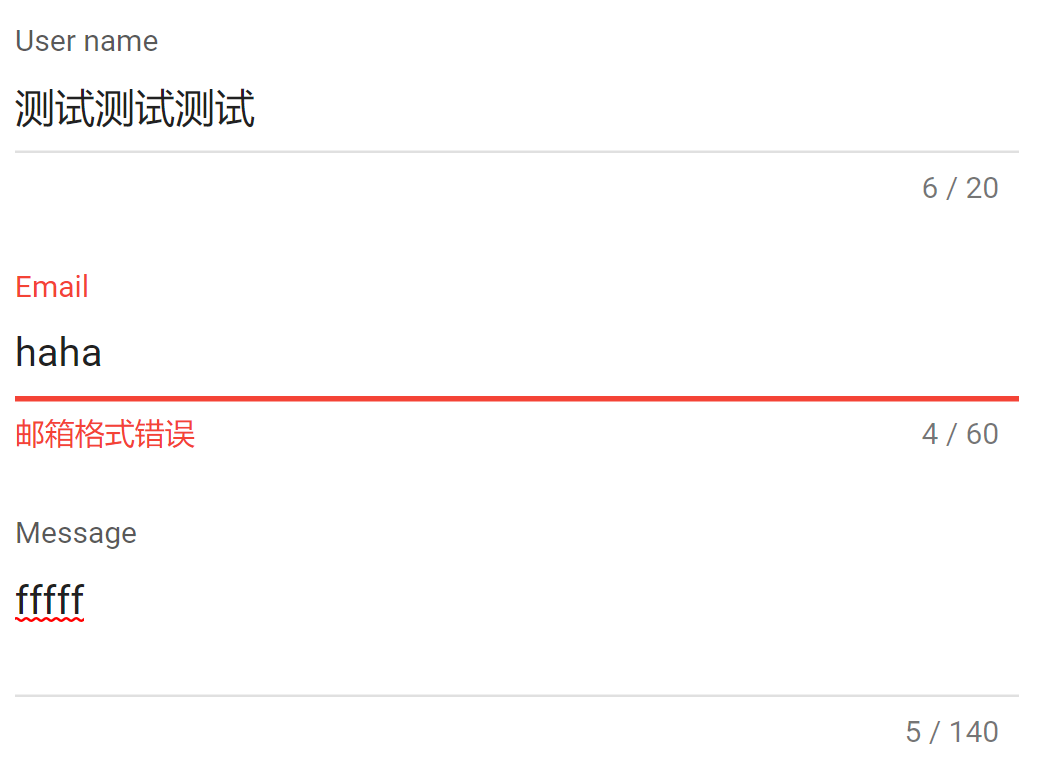
表单验证
MDUI 使用 HTML5 进行表单验证,在 <div class="mdui-textfield"></div> 内部的最后添加元素 <div class="mdui-textfield-error"></div>,可以添加错误信息。

除了使用 HTML5 的表单验证外,也可以使用 JavaScript 进行验证。
在验证不通过的文本框上添加类 .mdui-textfield-invalid,验证通过后移除该类即可。

字数统计
在 input 元素上添加属性 maxlength="" 即可限制输入的字符长度,MDUI 会自动添加实时字数统计显示到文本框右下角。

动态生成的文本框
如果你的文本框是动态生成的,或者动态修改了文本框内容,则需要调用 mdui.updateTextFields() 方法来重新初始化文本框。
该方法可以接受一个含 .mdui-textfield 类的 CSS 选择器、或者 DOM 元素、或者 DOM 元素组成的数组作为参数,表示只重新初始化指定文本框。如果没有传入参数,将重新初始化页面中的所有文本框。
CSS 类名列表
| 类名 | 类名 |
| .mdui-textfield | 定义一个文本框。 |
| .mdui-textfield-floating-label | 定义浮动标签文本框。 |
| .mdui-textfield-label | 定义文本框的标签。 |
| .mdui-textfield-input | 定义文本框的输入框。 |
| .mdui-textfield-error | 定义表单验证的错误信息。 |