颜色与主题
MDUI 内置了 Material Design 的 19 组主色和 16 组强调色,所有颜色(包括背景色中的文本颜色、文本不透明度)均与 Material Design 官方文档保持一致。
相关资源
主色和强调色
Material Design 中的颜色分为主色(Primary)和强调色(Accent),每种颜色有多种不同的饱和度。
后面文档的 CSS 类名中,用 [color] 表示颜色名,[degree] 表示饱和度。
主色
主色共有 19 种颜色,包括:
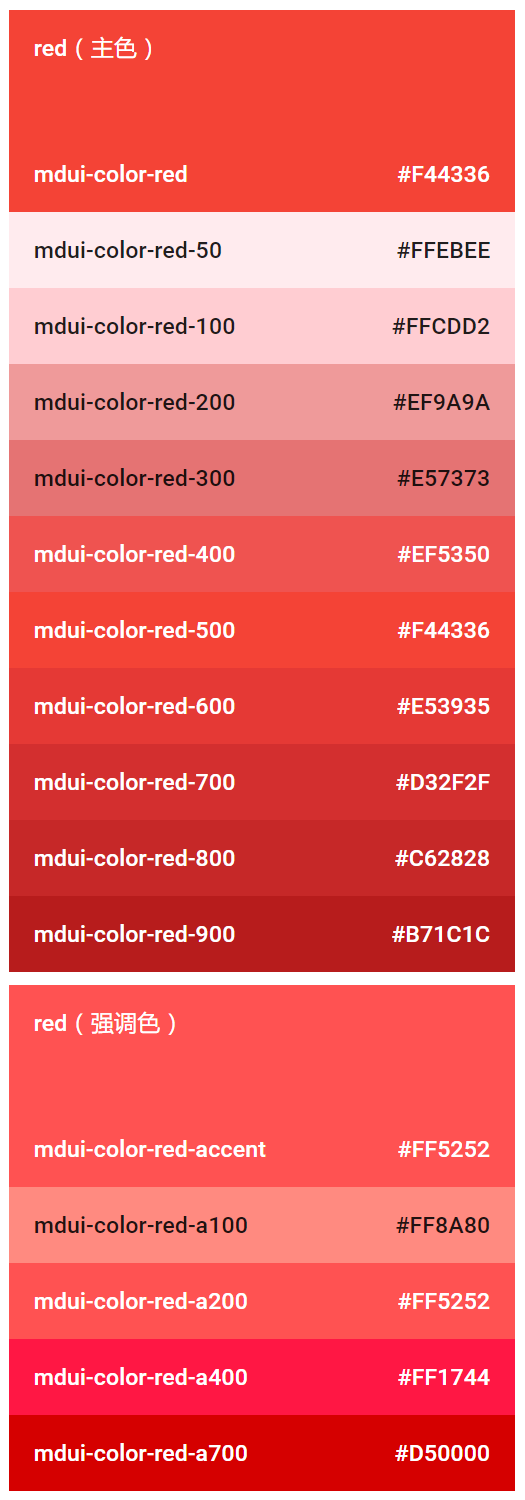
- red
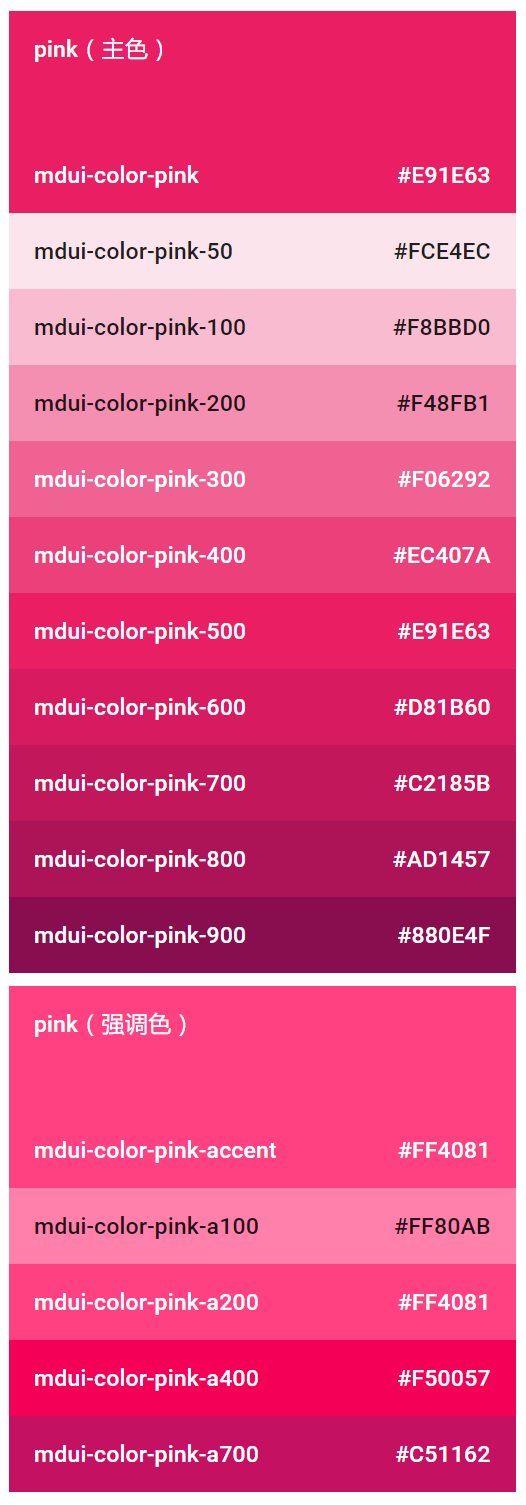
- pink
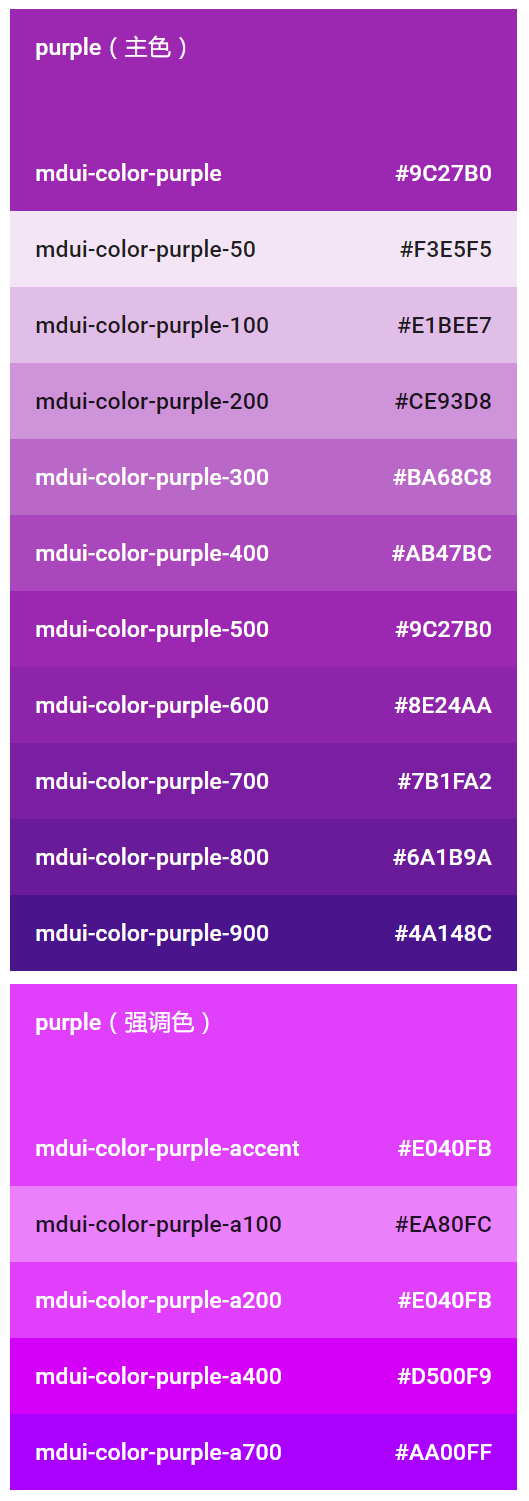
- purple
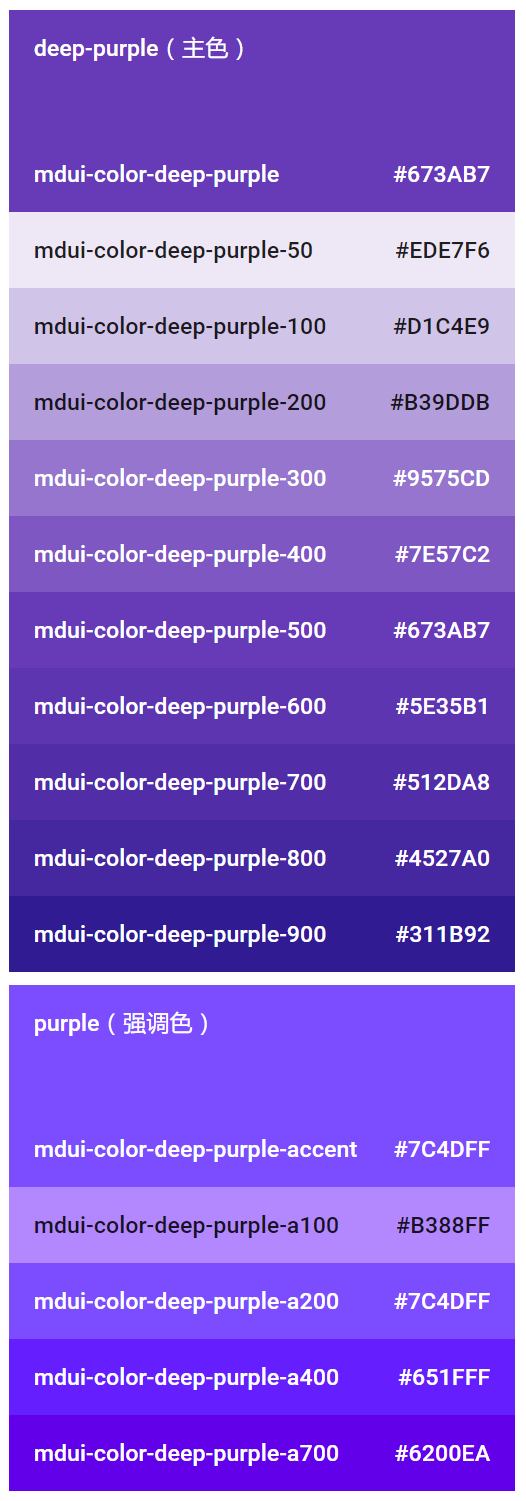
- deep-purple
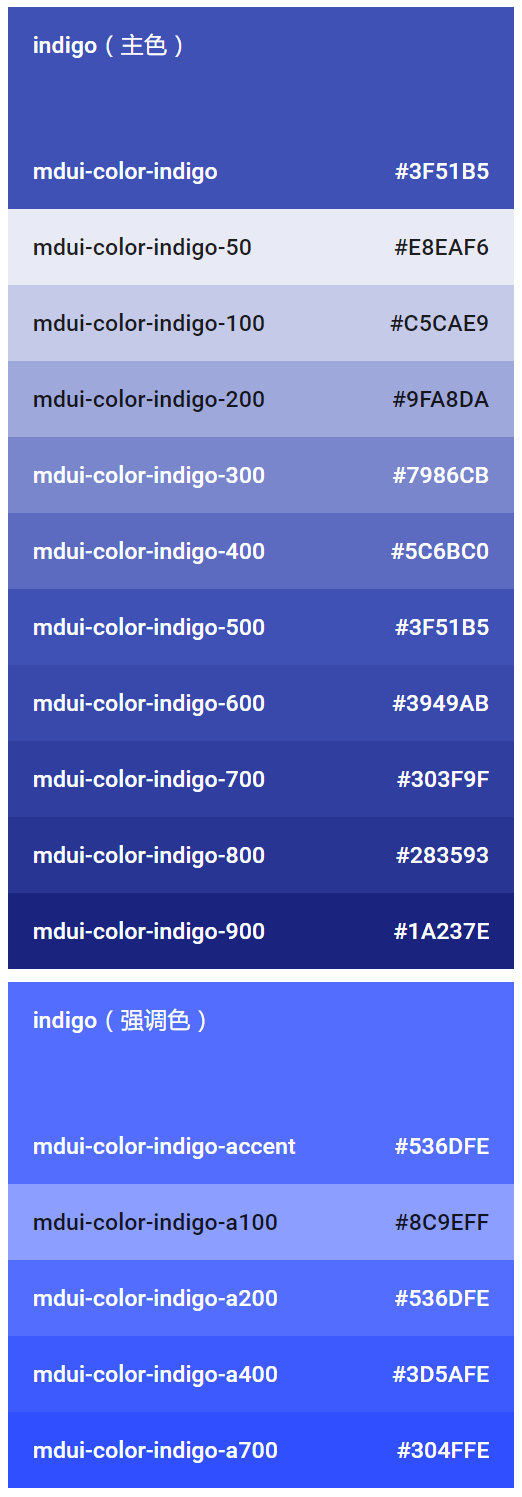
- indigo
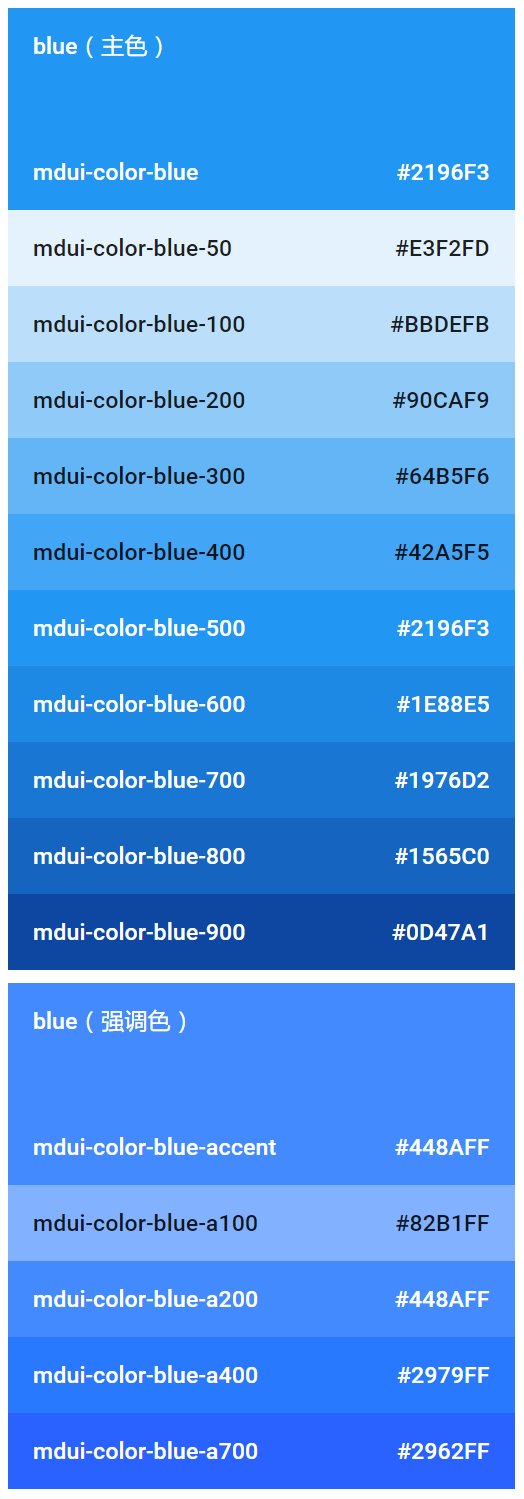
- blue
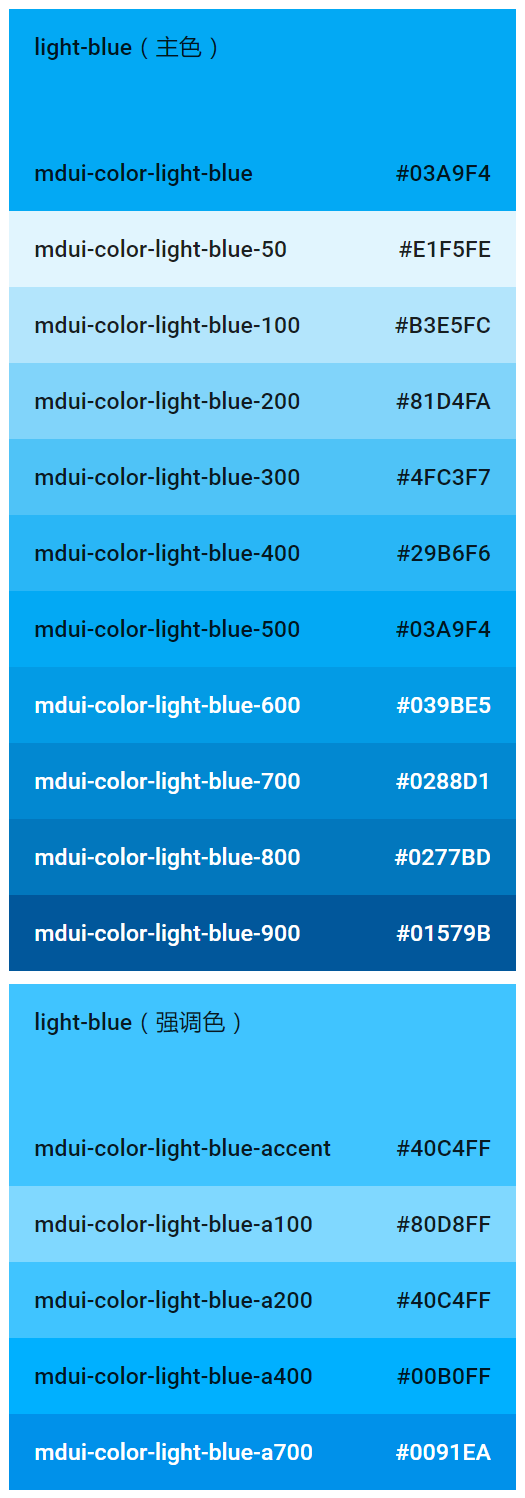
- light-blue
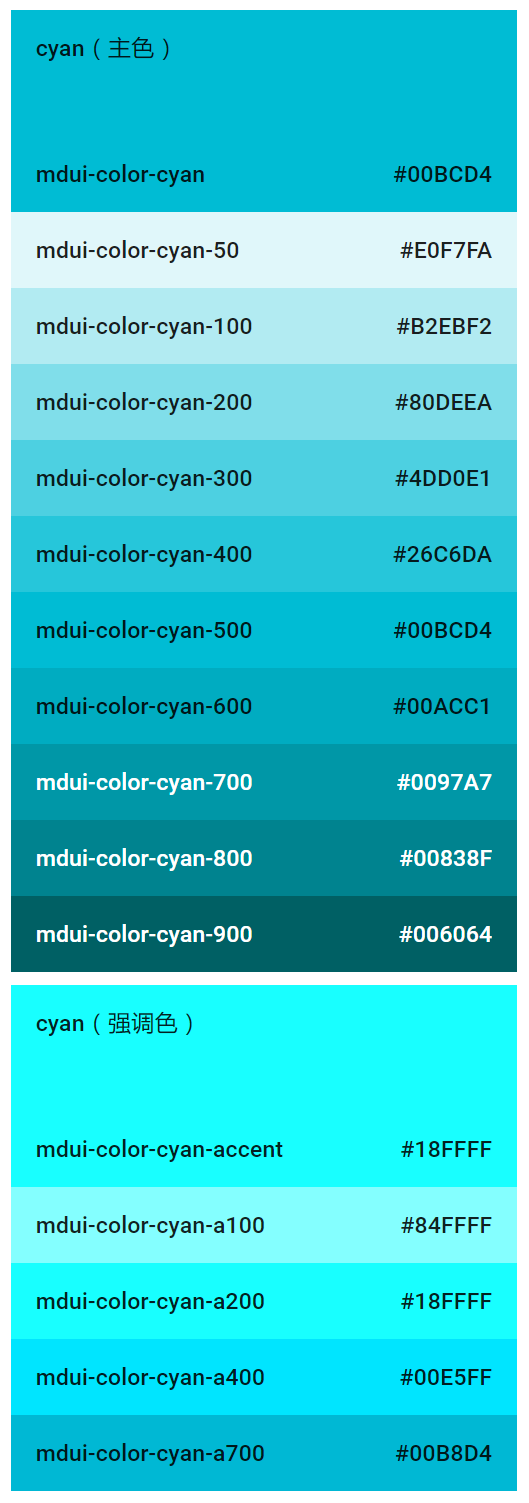
- cyan
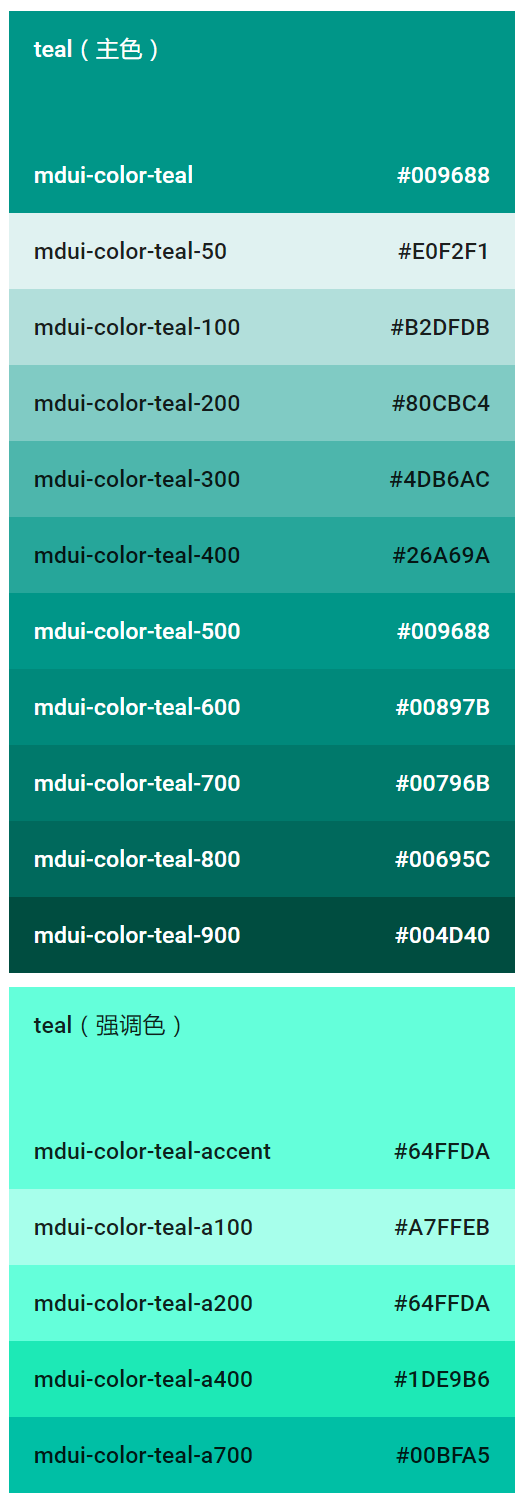
- teal
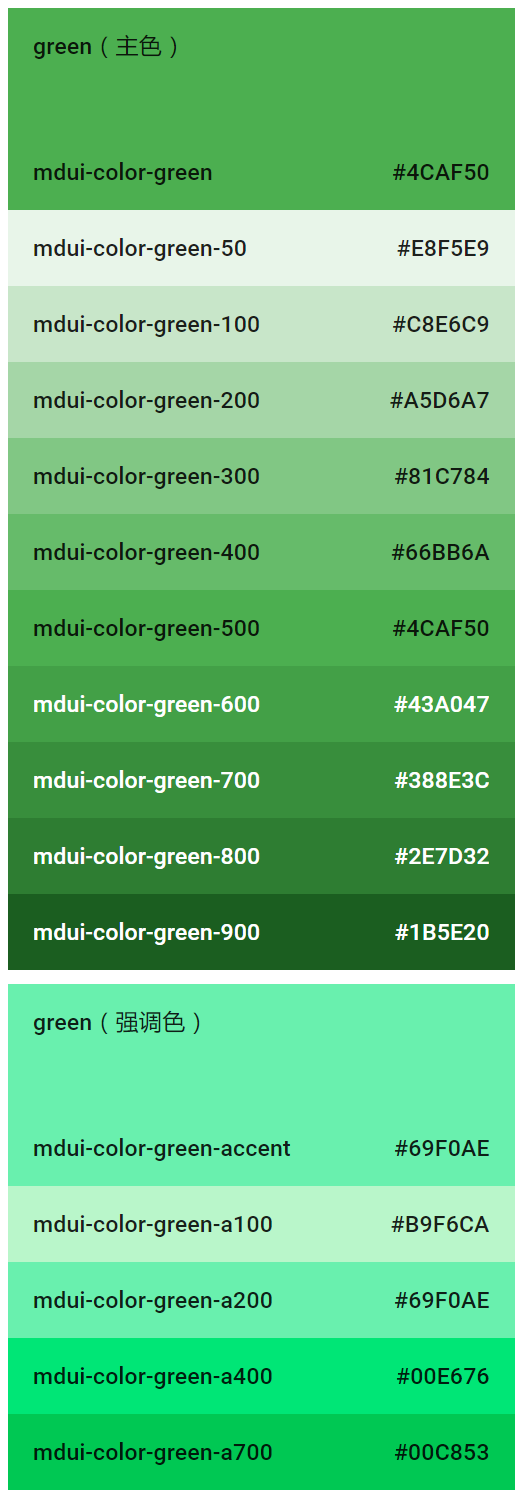
- green
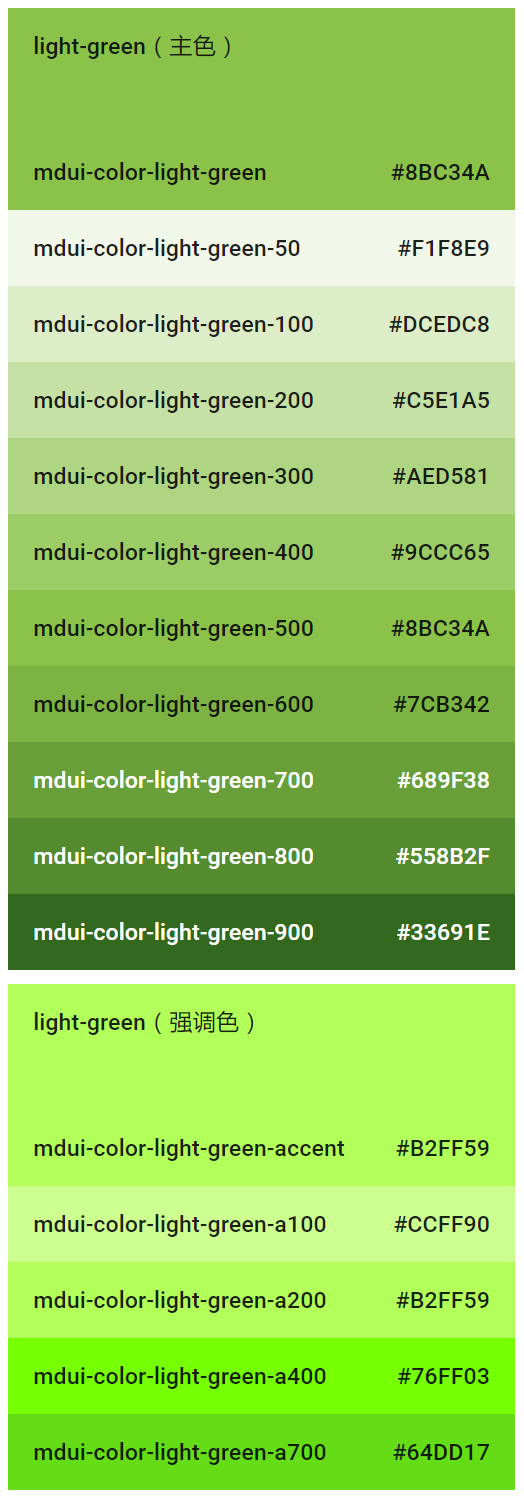
- light-green
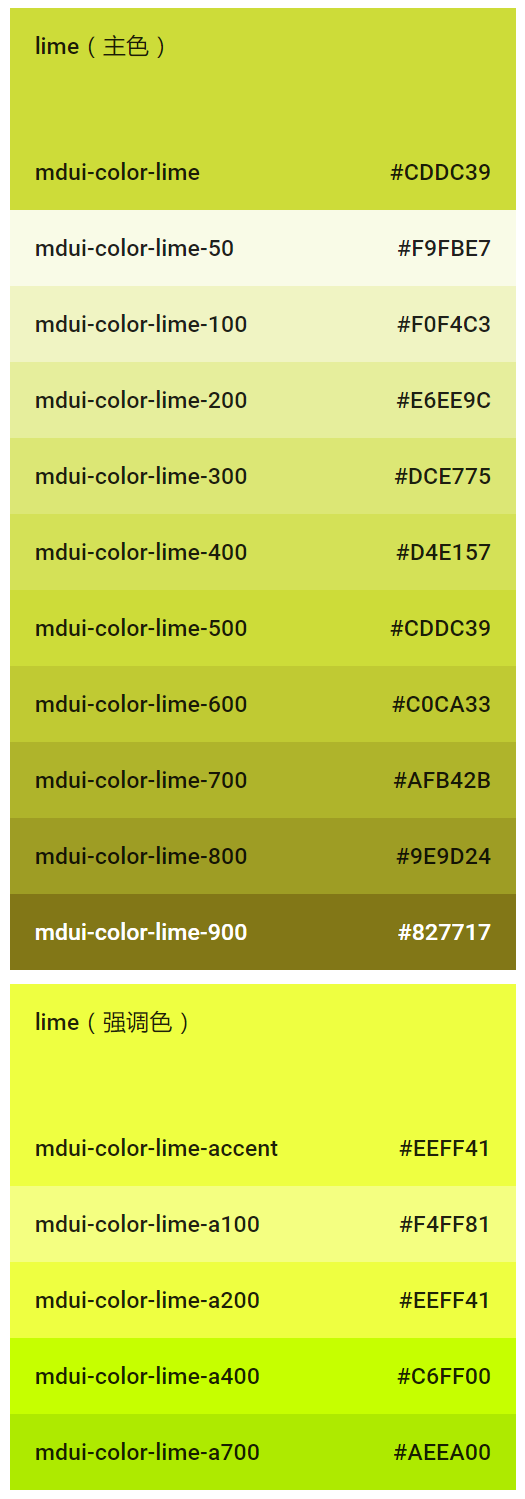
- lime
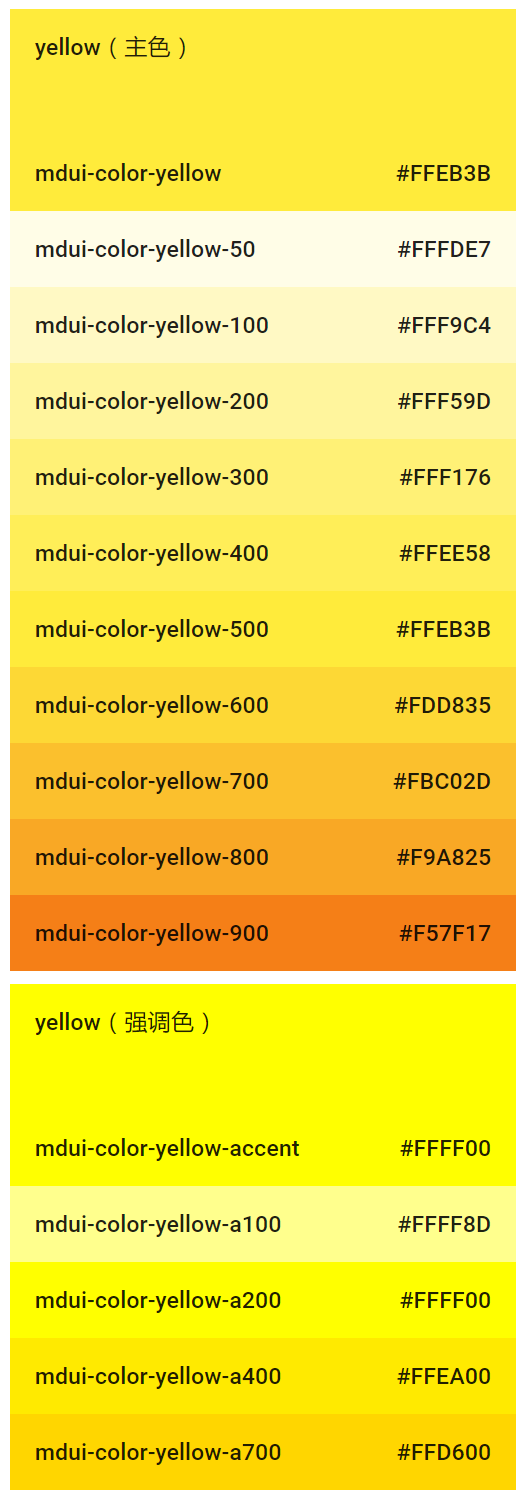
- yellow
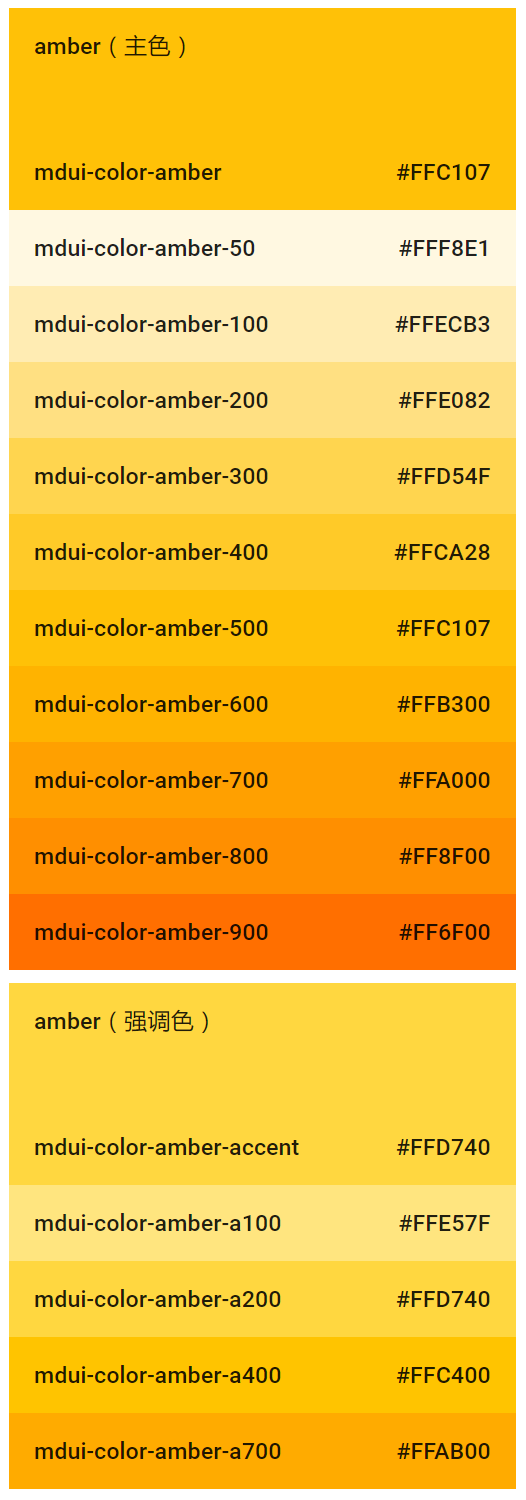
- amber
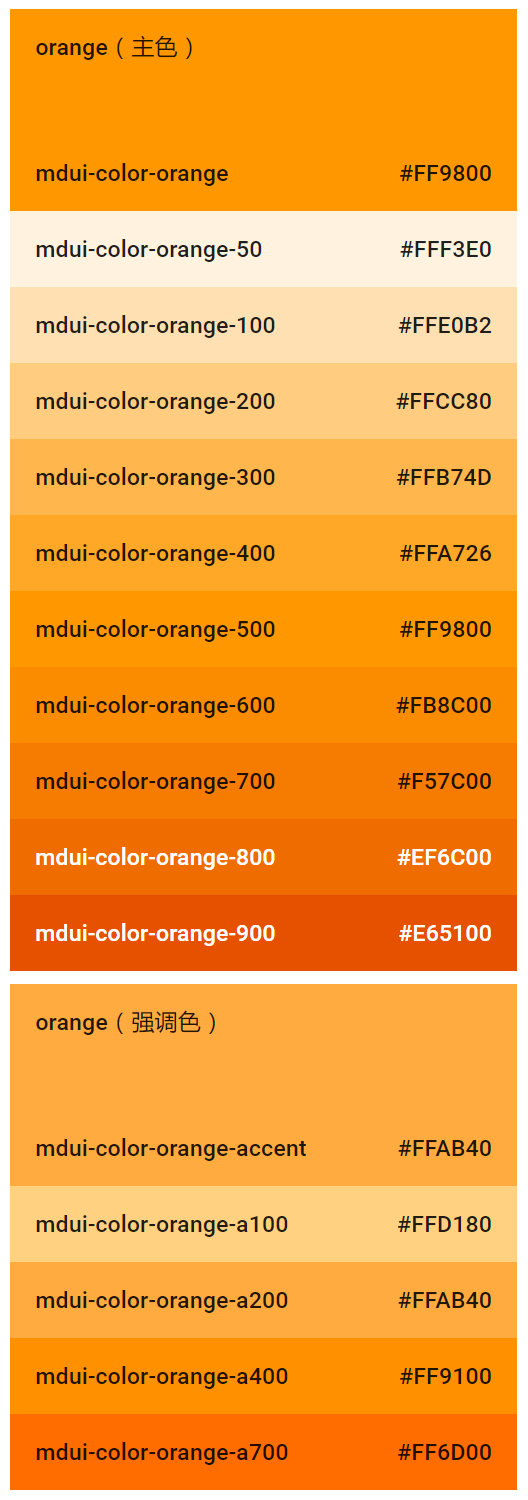
- orange
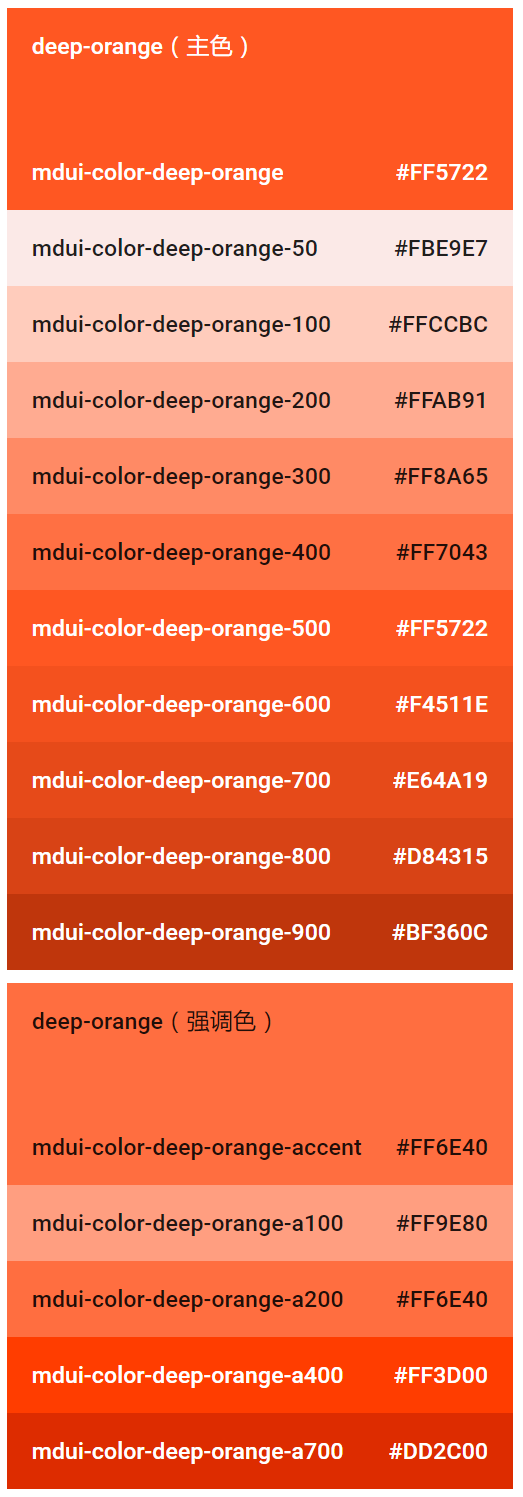
- deep-orange
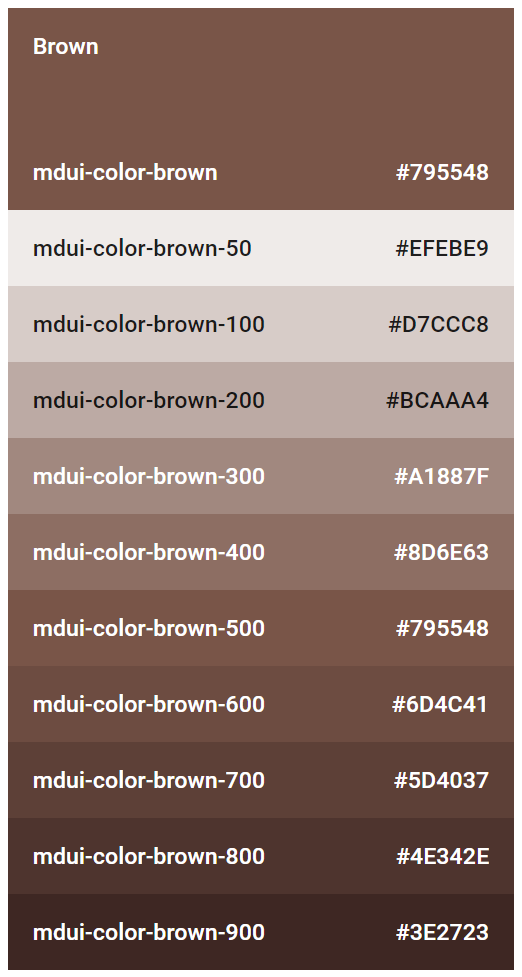
- brown
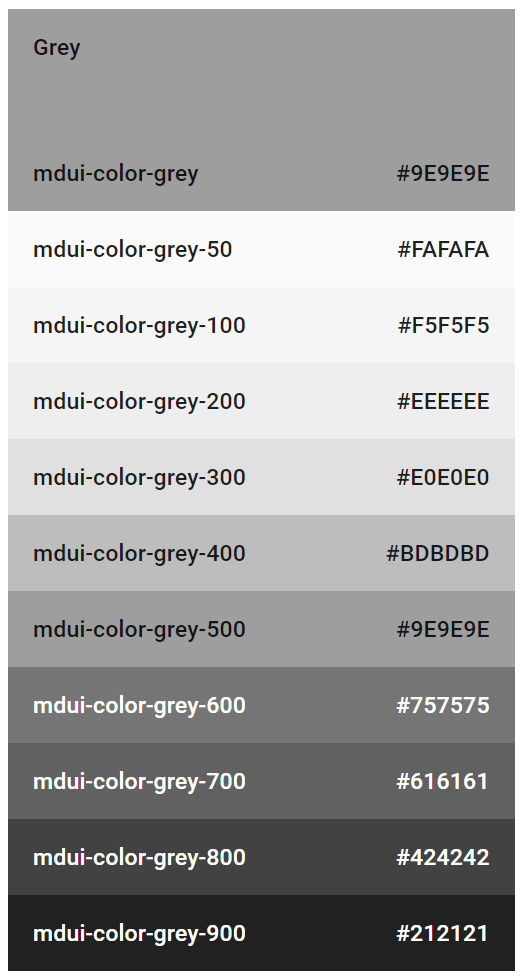
- grey
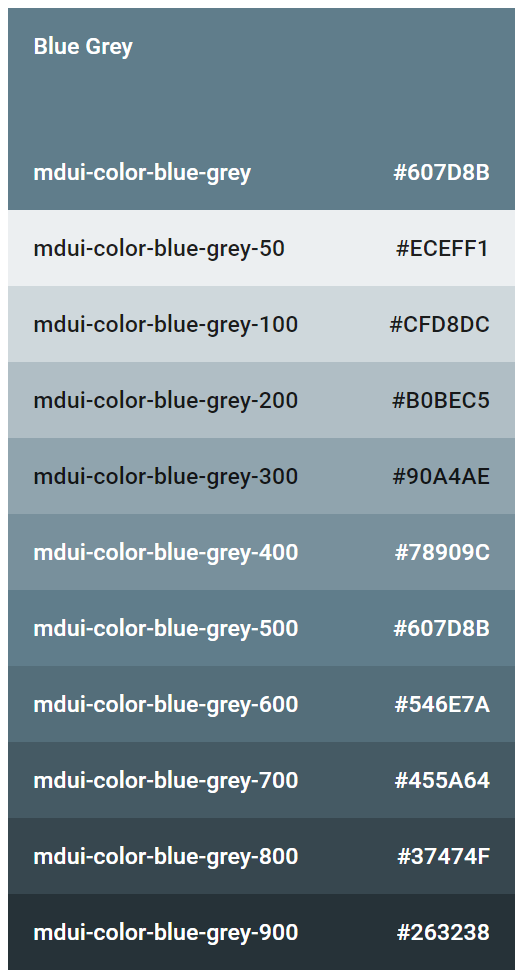
- blue-grey
主色每种颜色都有 10 种饱和度:
- 50
- 100
- 200
- 300
- 400
- 500
- 600
- 700
- 800
- 900
强调色
强调色共有 16 种颜色,包括:
- red
- pink
- purple
- deep-purple
- indigo
- blue
- light-blue
- cyan
- teal
- green
- light-green
- lime
- yellow
- amber
- orange
- deep-orange
强调色每种颜色都有 4 种饱和度:
- a100
- a200
- a400
- a700
背景色
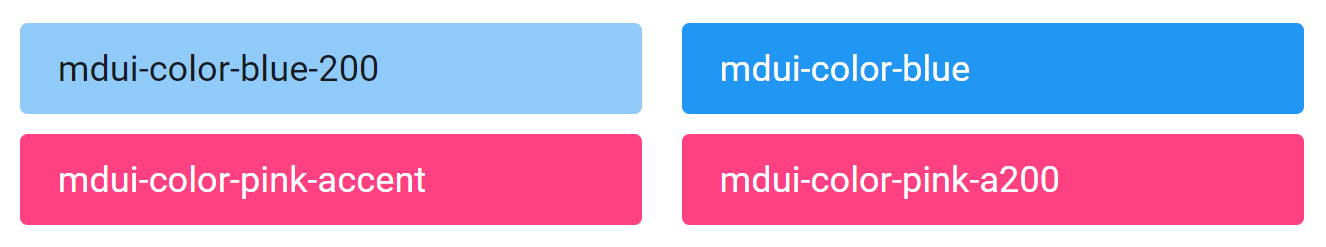
背景颜色类名为 .mdui-color-[color]-[degree]。它在设置背景色的同时,还设置了背景色中的文本颜色和文本不透明度。
此外主色和强调色都有一个默认的背景颜色类:
- .mdui-color-[color] 和 .mdui-color-[color]-500 等效。
- .mdui-color-[color]-accent 和 .mdui-color-[color]-a200 等效。

所有可用的背景色类名全部列在下方的“颜色参考表”中。
文本颜色
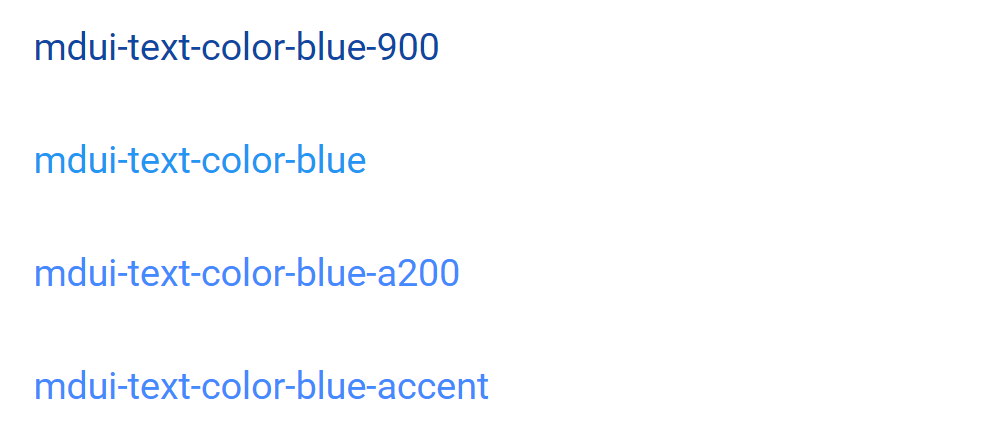
文本颜色类名为 mdui-text-color-[color]-[degree] 。
此外主色和强调色都有一个默认的文本颜色类:
- .mdui-text-color-[color] 和 .mdui-text-color-[color]-500 等效。
- .mdui-text-color-[color]-accent 和 .mdui-text-color-[color]-a200 等效。

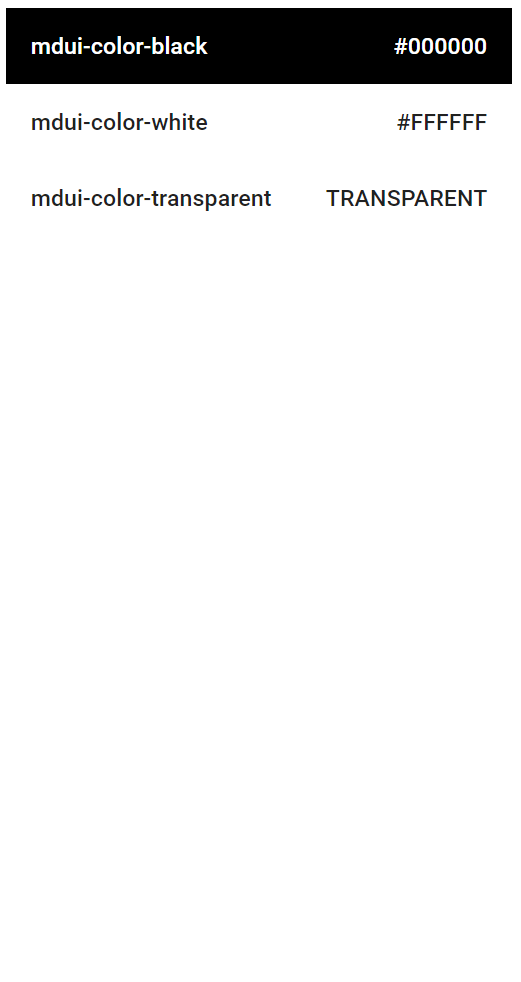
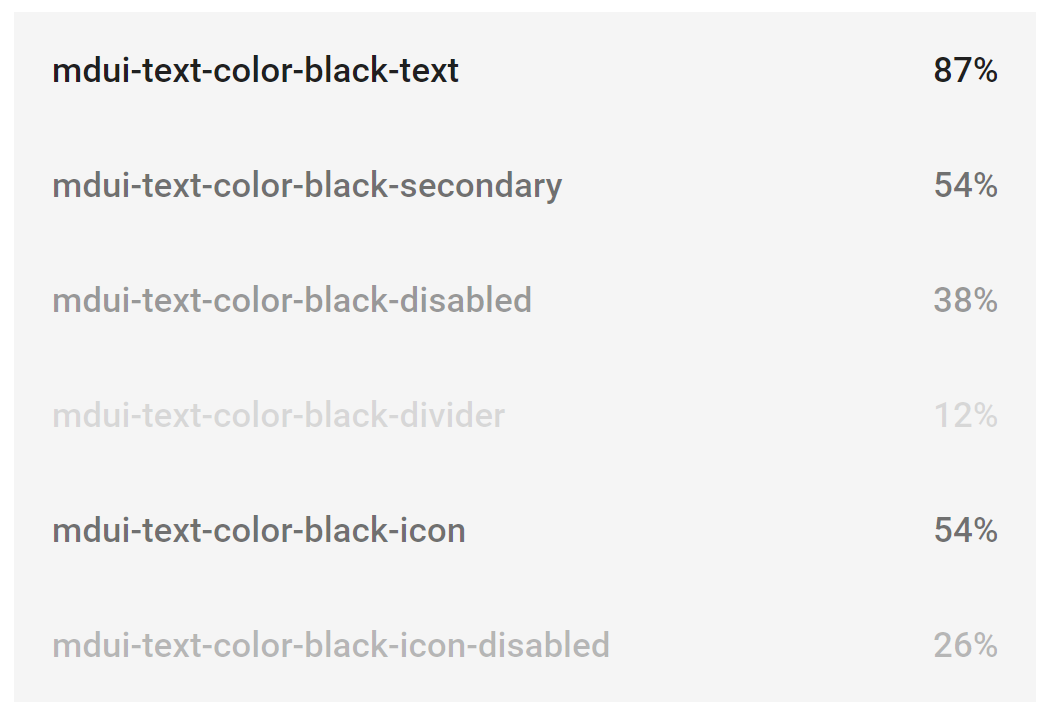
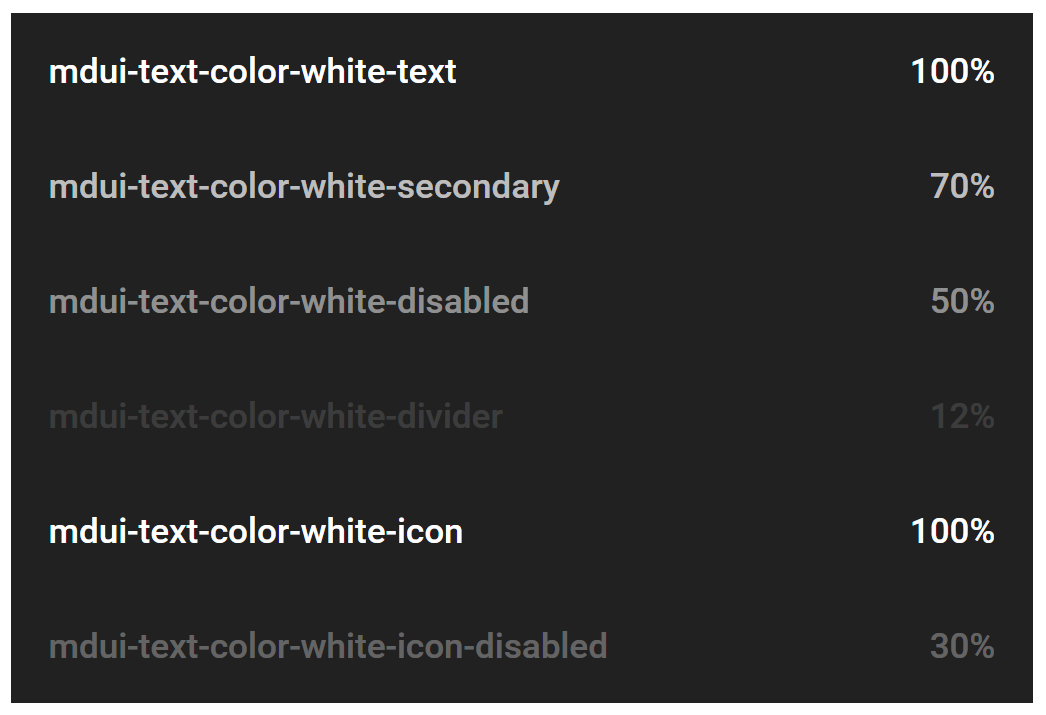
此外,MDUI 还提供了带不透明度的黑色和白色的文本和图标颜色。
- .mdui-text-color-black-* 用于浅色背景。
- .mdui-text-color-white-* 用于深色背景。


主题颜色
MDUI 提供了主题功能,只需在 body 中加几个类即可实现主题切换功能,可切换的包括主色、强调色和背景色。
MDUI 的大部分组件都有默认颜色,设置了主题颜色后,这些组件也将用主题颜色替换默认颜色。
主色
在 body 中添加类 .mdui-theme-primary-[color] 来设置主色。
在页面中使用下列类,这些类的颜色会随着 body 中的主题颜色的变化而变化:
- .mdui-color-theme
- .mdui-color-theme-[degree]
- .mdui-text-color-theme
- .mdui-text-color-theme-[degree]
强调色
在 body 中添加类 .mdui-theme-accent-[color] 来设置强调色
在页面中使用下列类,这些类的颜色会随着 body 中的主题颜色的变化而变化:
- .mdui-color-theme-accent
- .mdui-color-theme-[degree]
- .mdui-text-color-theme-accent
- .mdui-text-color-theme-[degree]
主题色
在 body 中添加类 .mdui-theme-layout-dark 即可把整个页面包括组件设置为深色背景。
此外,在页面中使用下列类,这些类的颜色会根据主题色进行变化,浅色主题时显示为深色,深色主题时显示为浅色。
- .mdui-text-color-theme-text
- .mdui-text-color-theme-secondary
- .mdui-text-color-theme-disabled
- .mdui-text-color-theme-divider
- .mdui-text-color-theme-icon
- .mdui-text-color-theme-icon-disabled
你可以点击官方文档右上角的色板图标,来预览主题切换的效果。
颜色参考表